
読みやすい文章のデザイン
今日和、黒川です。
今回は文字の配置などを気にした『読みやすい文章のデザイン』についてポチポチ書いていきます。
「なーんかよくわからないけど、このポスター(フライヤー)の文章読みづらいなあ」と感じた経験がある方向けの、知っているとどこかで役に立つかも的な記事になります。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
文章は見た目に気を付けながら配置すると、読んだ時にストレスを感じにくくなるので、内容がしっかりと頭に入っていきやすくなります。
この記事では、文章の内容をしっかり読んでもらうために、読みやすいレイアウトを作る3つのコツを説明していきます。
■ 行間について
■ 文章同士の間隔
■ 文章周りの余白と袋文字
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
■ 行間について
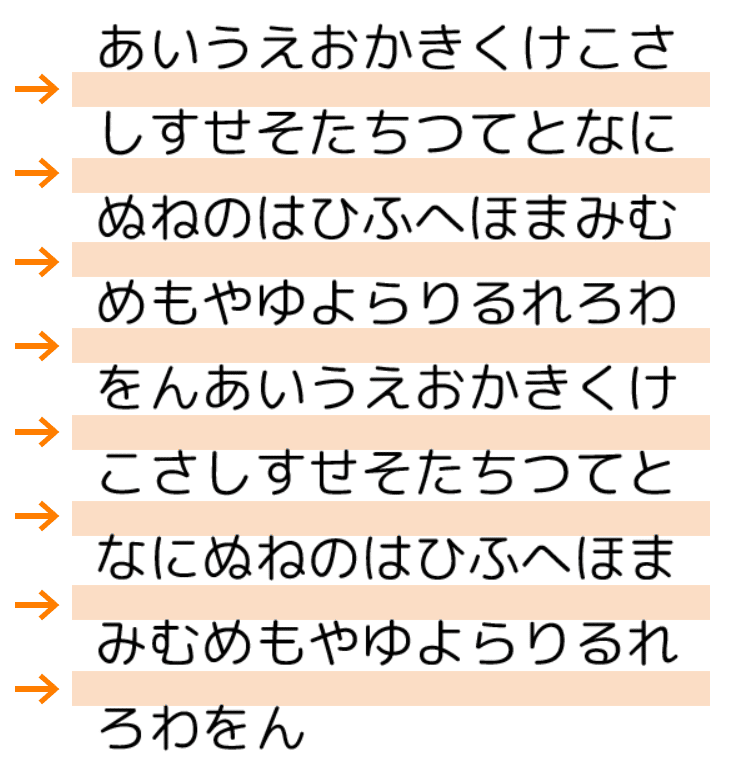
文章の行と行の間の間隔ことを『行間』といいます。下図のオレンジの部分ですね。

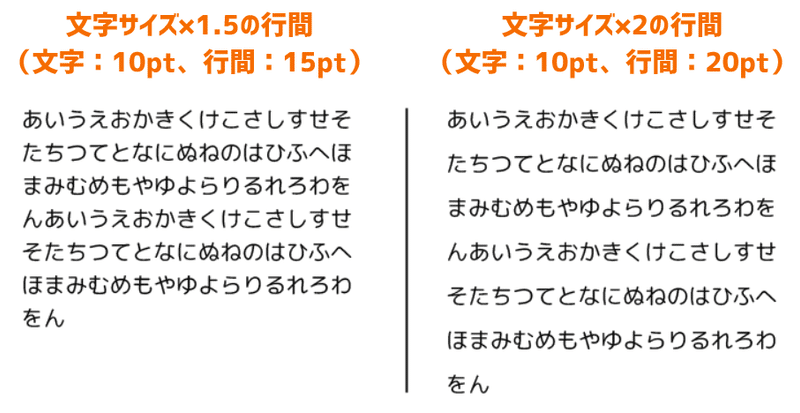
同じ文章でも行間が狭い・広いの違いで、文章の読みやすさが変わってきます。
行間が狭すぎると文字同士が近すぎて読みづらく、行間が広すぎると文字同士が離れすぎて読みづらい文章になってしまいます。

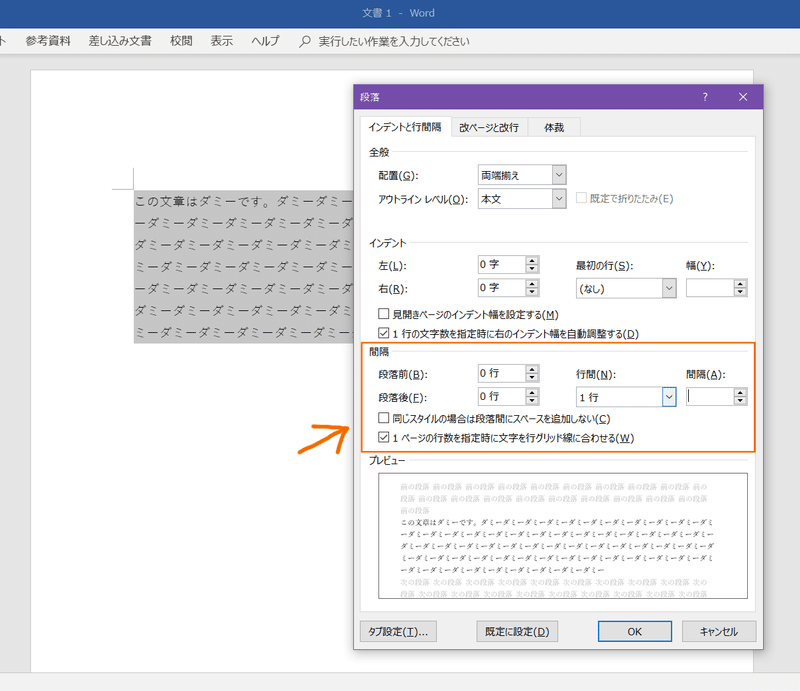
普段あまり気にしない部分だとは思いますが、行間はWordなど文書を作成するソフトで調整を行うことができ、たとえばWordで行間を調整する場合は、段落パレット(Alt+O+P)から調整を行うことができます。

行間は文字サイズに対して1.5~2倍程度が読みやすいと思います。
もしなんだか文章が少し読みづらいと感じたら、行間を調整してみると解決することがありますよ。

- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
■ 文章同士の間隔
まず始めに説明の文章があって、次に同じレベルの情報(カタログ的な商品の説明など)が複数、最後に終わりの文章がくる、といったもののレイアウトは、その文章同士の間隔を意識すると読みやすくなります。
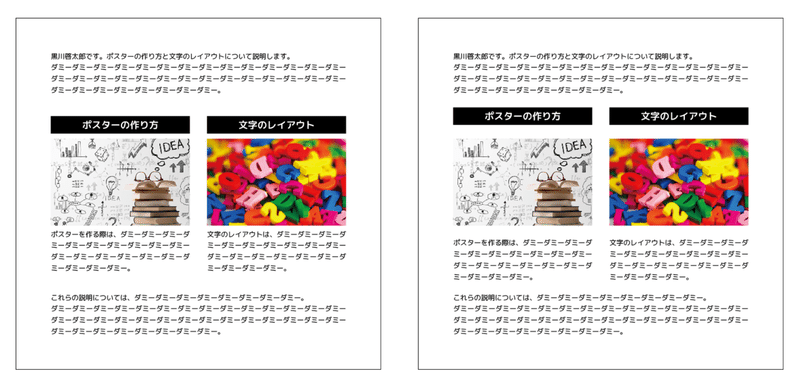
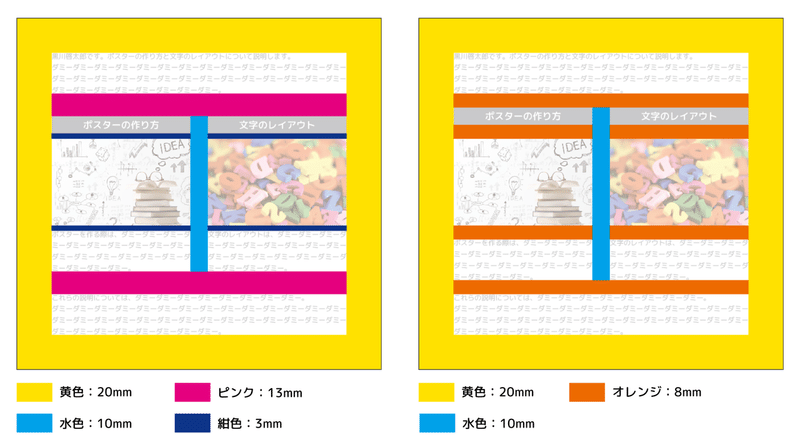
文章の間隔を意識したものとそうでないものを見比べてみましょう。

左側が意識したもの、右側がそうでないものです。
すごくわずかな差なのですが、右側のものは左側と比べると、文字を単純にだら~っと流し入れたような印象を受けると思います。
文章の塊同士の間隔がどうなっているのか、色を付けて分けてみました。

まず左側ですが、「ポスターの作り方」「文字のレイアウト」の部分は、見出し・写真・説明文の間の間隔が3mmと、狭く設定されています。
間隔を狭くすると、見出し・写真・説明文で1つのまとまりであることが分かりやすくなります。
見出し・写真・説明文のまとまりは、最上部の文章、最下部の文章までの間隔が13mmと、間隔が広めにあいています。
間隔を広めにあけることで、間隔を区切りに文章の内容が大きく変化したことがわかりやすくなります。
「ポスターの作り方」のまとまりと「文字のレイアウト」のまとまりは別の項目であることを伝えたいので、少し広めにあいています。
ただし、広めにあけすぎてしまうと間延びしている印象を受けるため、文章の内容が大きく変化する部分の間隔よりも少し狭い間隔で設定しています。(今回は13mmよりも狭い間隔、10mmとしています。)
対して右側ですが、すべての文章や見出し、写真までの間隔が統一されており、間隔の強弱がついていないためダラダラした印象になってしまっています。
さらに、その間隔の大きさ:8mmよりも、「ポスターの作り方」のまとまりと「文字のレイアウト」のまとまりの間隔:10mmのほうが大きいため、若干ですが間延びしている印象が追加されてしまっています。
文章同士の間隔を意識することで、ダラダラした印象をなくし、文章をテンポよく見せる(内容をより読んでもらいやすくする)ことができます。
もし間隔を大きくあけるのが難しければ、文章と文章の間に罫線を引くだけでも変わってくるので、いろいろ試してみてくださいね。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
■ 文章周りの余白と袋文字
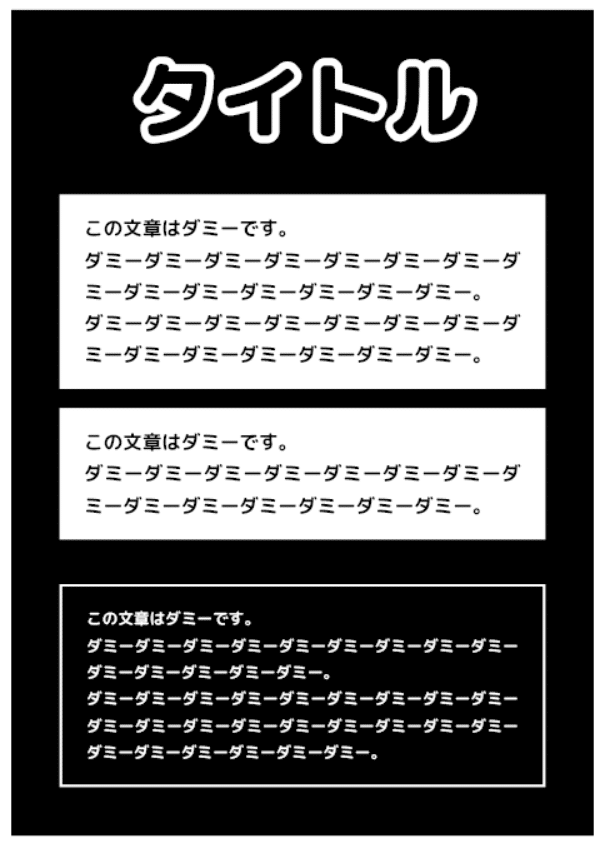
文章の周りを枠で囲むとき、余白に余裕があるのとないのとで文章の見やすさに違いが出ます。

文章の周りを枠で囲む場合は、文章の周りにある程度の余白を設けたほうが読みやすくなります。
文章の周りの余白は行間よりも広めにとるといい感じです。
次に『袋文字』です。袋文字とは、文字の周りにフチが付いているこんな感じの文字のことです。

袋文字は、濃い色の背景に濃い色の文字を乗せたい場合、もしくは薄い色の背景に薄い色の文字を乗せたい場合などに、文字を読みやすくする効果があります。
文字を目立たせたいときにも使えますね。
袋文字を使う際の注意点ですが、
● 見出し以外でたくさん使うと、くどくなるので読みづらくなる
● 小さい文字に対して使うと、かえって読みづらくなる
というところです。

袋文字を使う場合は、大きい文字の見出しに、多くて数カ所程度に使うくらいで留めておきましょう。
袋文字は多用しすぎず大きい文字の部分にのみ使い、細かい文章の部分は枠で囲むなどすると読みやすくなります。

- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
以上で「読みやすい文章のデザイン」の説明を終わります。
「伝えるポスターを作る」と合わせていただくと、より読みやすいデザインのポスターを作成することができますので、試してみてくださいね。
この記事が気に入ったらサポートをしてみませんか?
