
「Fall Guys: Ultimate Knockout」に学ぶ、モチベーションを保つユニバーサルデザイン
「ゲームから学ぶUI/UX」シリーズ第4回目でご紹介するタイトルは「Fall Guys: Ultimate Knockout」以下「Fall Guys」です。
僕がこのゲームをプレイして感じた、ユーザーがモチベーションを保ちながらゲームを繰り返し楽しめる手法を紹介しつつ、離脱させないWebコンテンツ作りのヒントを探っていきたいと思います。
(DIST.34「ゲームから学ぶUI/UX Ⅳ」にて発表した内容です)
「Fall Guys: Ultimate Knockout」について
1分20秒で伝えるFall Guys。#distgame #PS4sharehttps://t.co/6CgMGfOwVE pic.twitter.com/QBeiDNoanG
— けんじ | Webデザイナー (@kenji_clown5) September 24, 2020
ジャンルとしては最近流行りのいわゆるバトロワ系、フィールド内に複数人のプレイヤーをぶち込んで、最後の一人として生き残るまでバトルするゲームです。
バトロワ系のゲームは数あれど、「Fall Guys」は大人から子供、ゲーマーから初心者まで、等しく生き残りをかけて競い合い、楽しむことができるユニバーサルなゲームデザインとなっています。
このゲームはオンライン専用なので、ゲームスタートすると、まずは最大60人までのマッチングが行われます。
ゲームが始まると、25種類のステージがランダムで選ばれ、最大60人が一斉にスタートします。そしてわちゃわちゃしながら、障害物レース的にゴールを目指す、といった各ステージのルールにしたがって進行します。
このように、このゲームの最大の特徴は、バトロワ系では珍しく、ステージごとに何人かが脱落するミニゲームで、最後のひとりになるまで競い合うステージクリア型のゲームデザインになっていることです。
開発者の方のインタビューを見ると、このアイデアは子供の頃の遊びや、テレビのバラエティ番組などから着想を得たそうで、海外でも放送されていた日本の伝説のバラエティ「風雲たけし城!」なんかにも影響を受けているそうです。
これとか僕が好きなステージなんですけど、乗ると落下する床が混ざってる中で正しい道を探してゴールを目指す、という「ひやひやロード」。ルールはめちゃくちゃシンプルなんですが、先行すると落ちる可能性がある、かと言って進まないとゴールできない、ということで、勘にまかせて突っ込む者、押すなよ押すなよ状態でちゃっかり先頭の後ろになる者、あえて離れて道が分かった瞬間を狙う者などの心理戦が繰り広げられます。
Fall Guys ヒヤヒヤロード編。#distgame #PS4sharehttps://t.co/6CgMGfOwVE pic.twitter.com/M72iyNOx5i
— けんじ | Webデザイナー (@kenji_clown5) September 24, 2020
これは障害物をかわしながら山の頂上にある王冠を取る、という最終ステージで、見事最後の1人として生き残ったとき。
Fall Guys 最後の生き残り編。#distgame #PS4share pic.twitter.com/Y6syfjEdUW
— けんじ | Webデザイナー (@kenji_clown5) September 25, 2020
そして、ステージを勝ち進むことでポイントが付与され、報酬を受け取ったり、パーツと引き換えることで、見た目を変化させるカスタム要素もあります。

だいたい、ゲームの雰囲気はお分かりいただけたでしょうか?
誰でもバトルロイヤル
さて、冒頭でも「Fall Guys」は、誰でも楽しめるゲームデザインになっている、とお伝えしていましたが、実は先ほどお見せした動画、最後の1人に生き残った場面を含めて、すべてプレイしているのは、幼稚園年長6歳児の僕の息子氏です。

すでに3回くらい最後の1人になっていて、今開催されているシーズン1の報酬レベルはカンストしています。ちなみに僕はまだ最後の1人まで生き残ったことはありません。。
手先の器用さや、読解力、ゲーマーとしての経験値など、43歳児である僕に及ばないものもあると思われる息子氏が、並居るプレイヤーたちと対等以上に渡り合い、楽しくプレイし続けられるのは何故なのか?そのポイントを紹介したいと思います。
入りやすい第一印象

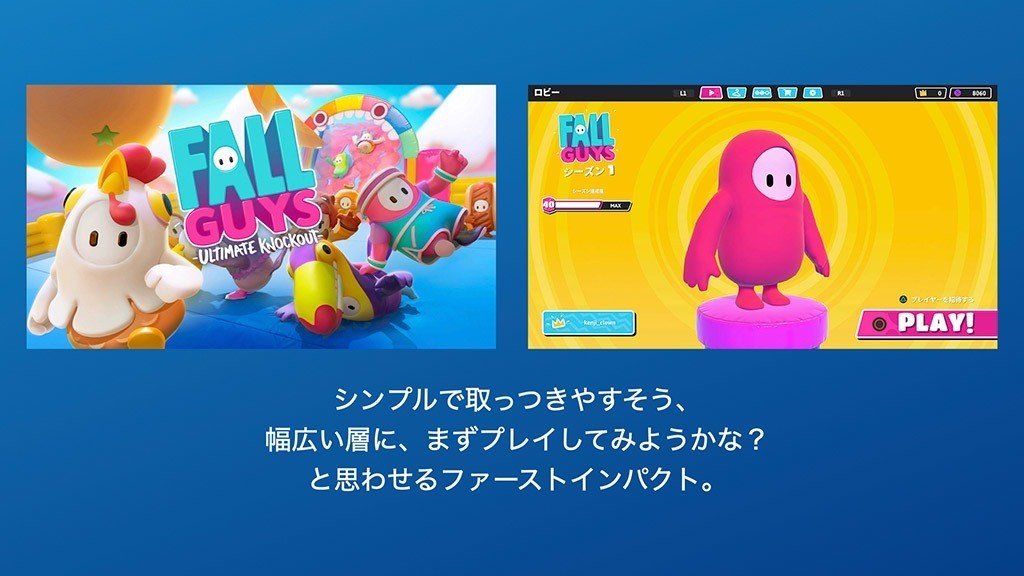
まず第一印象大事。ゲームのビジュアルと、子供にも馴染みやすいキャラクターの造形から、こいつ絶対そんなに複雑な動きしないだろ!というシンプルで取っつきやすそうな印象を受けますね。
そして事実、ゲーム中に必要なのは、走る、飛ぶ、掴む、の3つの基本的な操作だけです。
実際僕がこのゲームを始めたのも、口コミで流行り始める前にこれらのビジュアルを見て、子供と一緒に楽しめそう、と思いやってみた、という経緯があります。
もちろん最終的にプレイして面白いかどうか?なのですが、幅広い層に、まずプレイしてみようかな?と思わせるファーストインパクトが秀逸だったと思います。
直感的に操作・理解できる

ゲーム中のUIは、DUALSHOCK4コントローラーの各ボタンに対応した表示や、ピクトグラムアイコンを併用することで、言語による内容の伝達を補助し、直感的に操作できるようになっています。
また、このゲームには25種類のルールの異なるステージ(ミニゲーム)が登場しますが、ほとんどのステージが、開始前の2行程度のルール説明で、幼稚園児の読解力でも理解できるようになっています。
例えば「ドアダッシュ」というステージの説明は、

ドアをつきやぶってゴールまでたどり着け!
ニセモノのドアもまぎれこんでるぞ!
それから「ジャンプクラブ」というステージは、

スライムに落ちないよう回転するポールをジャンプでよけろ!
分かりやすいですね。なんなら芸人さんがリアルにやってる姿が目に浮かんできます。
ただ、中には幼稚園児が習っていない漢字や言い回しもありますが、そんなときはどのようにルールを理解したか?息子氏曰く、
「他の人の動きを見たらわかった」
そうです。
操作技術だけに依存しない

いくらわかりやすくても、操作するのが幼稚園児の場合、技術的に不利なんじゃないか?と思いがちですが、最初に言ったようにまず、基本的な操作は、走る、飛ぶ、掴む、の3種類なので、細かい動きができない分、技術的な差異が生じにくくなっています。
そして、どんなに自分の理想的な動きをしようとも、先程のドアダッシュのステージのように、正解ルートがランダム且つ、数十人規模のプレイヤーが殺到するような場合、プロゲーマー級のプレイヤーがあっさりぶっとばされたり、初心者が抜きん出るという予測不能の逆転劇が起こり得ます。
Fall Guys ドアダッシュ編。#distgame #PS4sharehttps://t.co/6CgMGfOwVE pic.twitter.com/wV0irSkZi5
— けんじ | Webデザイナー (@kenji_clown5) September 24, 2020
参加人数が多過ぎるとただのカオスになりそうなところ、最大60人という人数設定がちょうどよく、運と実力の要素が半々で、誰にでもチャンスがある絶妙なバランスに感じました。
成功体験を積み重ねる

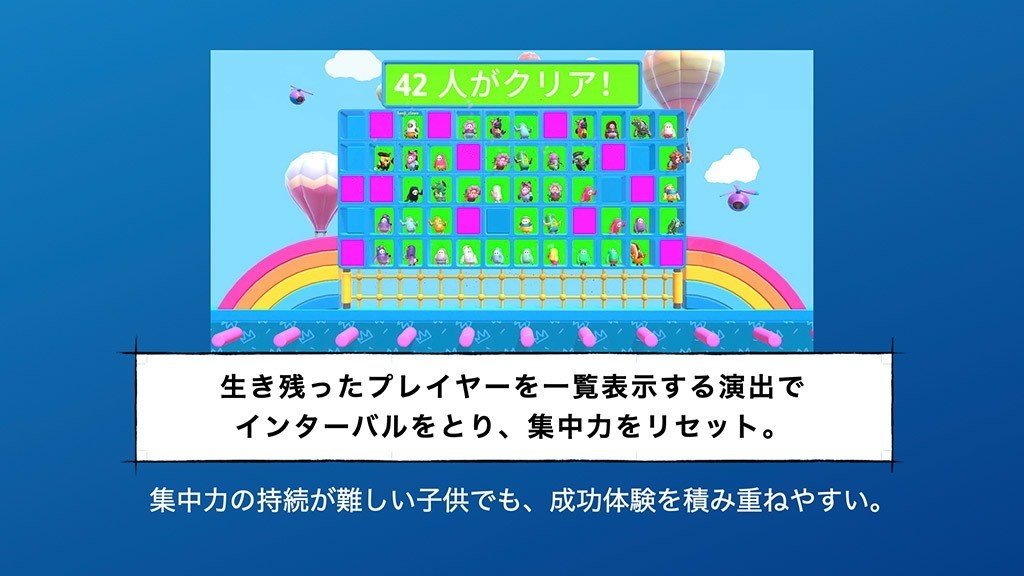
Fall Guysは、ステージをクリアしたときに、生き残ったプレイヤーを一覧表示する演出でインターバルをとり、集中力をリセットして次のステージに備えることができます。
長時間のプレイで最後に負けるとショックが大きいですが、3分のステージが5回なら、集中力の持続が難しい子供でも、成功体験を積み重ねやすいと言えます。
また、Fall Guysは、バトロワ系のゲームジャンルと紹介しましたが、実際のところ、他のプレイヤーを直接的に攻撃して排除したり、チームで密にコミュニケーションをとって連携する、というアクティブなプレイスタイルではなく(厳密には「掴む」という動作で他のプレイヤーを邪魔することも可能ですが、そんなことをしているくらいなら自分がゴールを目指したほうが勝利に近付きます)、どちらかというと自分以外はすべてランダムな障害物であり、「テトリス」をひたすらやり込むようなストイックなプレイスタイルとも言えます。
そして、繰り返しプレイすることで、幼稚園児も各ステージの特性を理解し、他プレイヤーの行動を予測しつつ自分自身の最適な動きを模索する。やがて操作も慣れ、成功体験も増える、という正のスパイラルが形成されます。

また、先のステージに進むほど報酬が増え、ダウンロード課金をしなくても、豊富なカスタムパーツと交換することができるので、モチベーションを高く保つことができます。
コンテンツを更新し続ける

最後に「コンテンツを更新し続ける」ことが大事ですね。いくらステージが豊富でも、やがては飽きられてしまうことも予想されます。
そこで、プレイヤーの反応を見てバランスを調整したり、追加要素を取り入れる、ということが行われています。
また、シーズン2でステージを刷新する計画も立てられているため、親子共々楽しみにしているところです。
「Fall Guys」で感じた、誰でも繰り返し楽しめるポイント
さて、紹介したポイントをまとめるとこのようになります。
・入りやすい第一印象
・直感的に操作・理解できる
・操作技術だけに依存しない
・成功体験を積み重ねる
・コンテンツを更新し続ける
お分かりいただけたでしょうか?
ここでちょっと見出しを変えてみましょう。
離脱させないWebコンテンツ作りのヒント
・入りやすい第一印象
・直感的に操作・理解できる
・操作技術だけに依存しない
・成功体験を積み重ねる
・コンテンツを更新し続ける
なんということでしょう。
「Fall Guys」について語っていたつもりが、これはすなわち「離脱させないWebコンテンツ作りのヒント」そのものですね。
では、再び順番に見ていきましょう。
入りやすい第一印象

Webコンテンツにおいても、ファーストビューの役割は、そのWebコンテンツを見てみようかな?というきっかけであり、内容がなんとなく想像できるビジュアルやテキストであったり、ターゲット層に合致したデザインなどを検討する必要があります。ファーストビューを失敗すると、最悪の場合即離脱、ということもあり得る重要な要素の一つですね。
直感的に操作・理解できる

Webコンテンツ内のナビゲーションは、ユーザーにとって分かりやすく、使いやすいものである必要があります。日本語のコンテンツなのに、カッコいいからと英語のナビゲーションにすると、ぱっと見の分かりやすさが低下してしまいますよね。
また、ピクトグラムやアイコンは、素早く情報を認知させることもできますが、それだけに過信せず、必要に応じて文字情報と合わせて運用することで、直感的に操作できるUIを構築します。ただし、時代の流れに応じてメタファーとしての寿命に注意する必要があります。
操作技術だけに依存しない

Webコンテンツを閲覧するためのデバイスや環境は、人それぞれです。
マウスとタッチデバイスだけではなく、キーボードやスクリーンリーダーなど、そこに訪れるすべての人にとって、アクセシブルであるように心がけたいところです。
成功体験を積み重ねる
膨大なコンテンツは、全てを閲覧するのにとても集中力が必要になります。
SEO対策が万全でも、中身がスカスカで「いかがでしたか?」とか言われるとイラッとしますよね。

情報を分かりやすくカテゴライズし、ストレスなく閲覧しつつ、ターゲットとなるユーザーが真に必要とする情報に辿り着けることが、ユーザーの成功体験を積み重ね、モチベーションの持続につながります。
コンテンツを更新し続ける
そして、「更新し続けること」
デザインに新しいトレンドを取り入れたり、ニーズにあった有益コンテンツを産み出すことで、ユーザーの期待値を上げ、再び訪れたくなる要因となります。
まとめ
つまり、本日のまとめは、
Web制作について学ぶなら、「Fall Guys」をプレイすれば良い
何を言っているのか分からないと思いますが、僕も何をされたのか分かりませんでしたので、まずはプレイしてみてください!
おしまい。
この記事が気に入ったらサポートをしてみませんか?
