
UIデザインでのグラフの用法と注意点
自動家計簿・資産管理サービスのマネーフォワード MEのデザイナー池内です。この記事ではUIデザインにおけるグラフの用い方や注意点を、マネーフォワード MEの実際のUIで説明します。Webサイトやアプリでグラフを使っている方は参考になればと思います。
お手元でマネーフォワード MEのアプリを見ながら読んでいただけるとわかりやすいです。ただし、マネーフォワード MEでのグラフの見せ方も完璧ではないので、その点はご留意ください。
円グラフ
用法
割合を比較するときに用います。
注意点
2つのグラフの比較には向いていません。2つ円グラフを並べても違いがわかりづらいからです。2つ以上のグラフの比較には、後述する積み上げ棒グラフか、積み上げ面グラフが向いています。
また、項目が多すぎると視覚的に差がわかりづらいです。
もっともポピュラーなグラフゆえについつい使ってしまいがちですが、採用には最も慎重になるべき要注意グラフです。
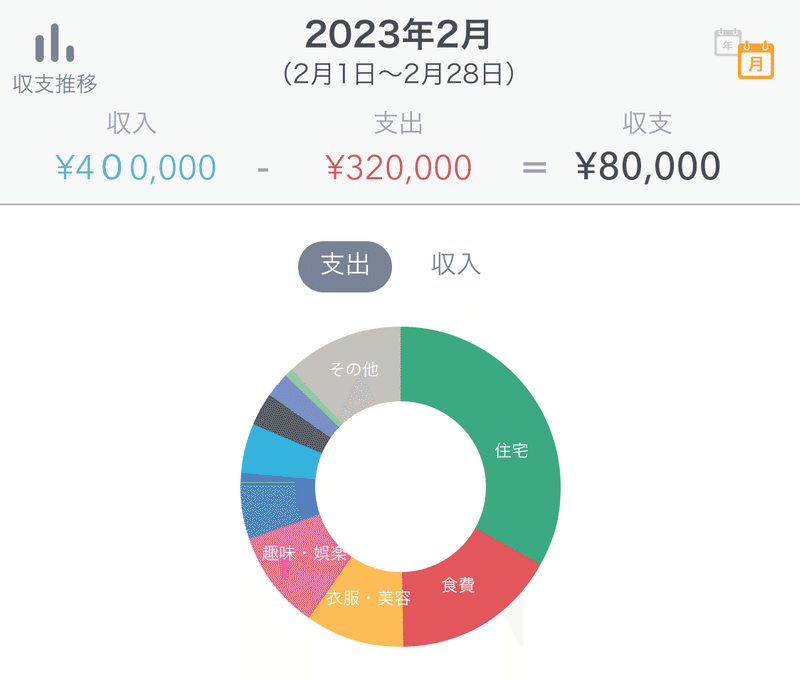
マネーフォワード MEでの用例

家計簿の支出カテゴリの割合などで使っています。ただ、注意点で述べたように、本当に円グラフが最も適切なのかは今後検討していかないといけません。
後述の帯グラフや積み上げ棒グラフのほうが適切かもしれません。他にも、支出カテゴリごとに棒グラフで比較する見せ方も考えられます。
棒グラフ
用法
データの大きさを比較するときに用います。
注意点
棒グラフは必ず0を基準線とし、縦軸の省略してはいけません。省略すると、微小な差を重大な差だと誤認させてしまいます。自覚的にダークパターンとして使用することはもちろんダメですが、無自覚に使うことがないよう注意が必要です。
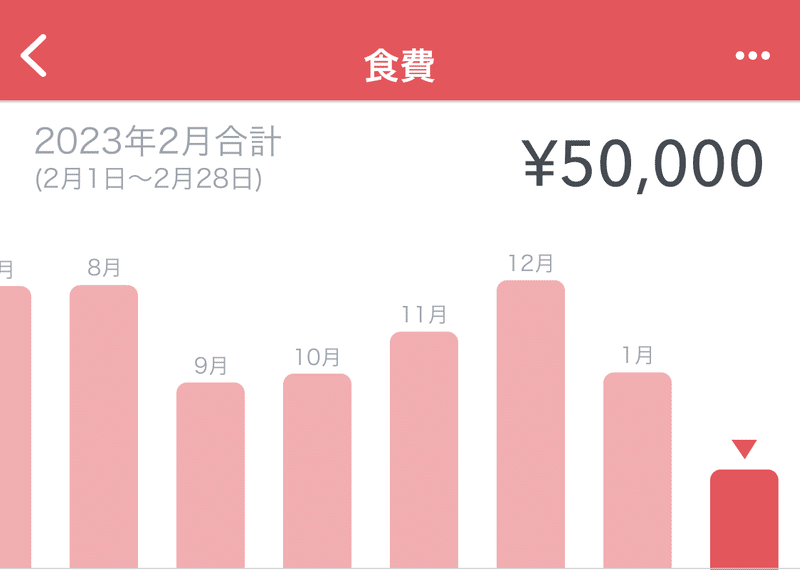
マネーフォワード MEでの用例

家計簿の支出カテゴリごとの月次推移のグラフとして使っています。時系列のデータなので、折れ線グラフでの表現でもよさそうです。しかし、支出においては変化量ではなく総量としての比較が重要なので、棒グラフの表示が適切かなと思います。
ただ、月のラベルの位置を下にしたり、縦軸の目盛り線を表示したりなどしたほうが見やすいかもしれません。
積み上げ棒グラフ
用法
データの大きさと割合の比較に用います。
注意点
棒グラフと同じく、必ず0を基準線とし、縦軸の省略してはいけません。データの総量を100%とした積み上げ棒グラフを帯グラフと呼ぶこともあります。
マネーフォワード MEでの用例
現在(2023年3月)、マネーフォワード MEでは使われていません。
それだとわかりづらいので、毎月の支出の変動費と固定費の割合を表したグラフをこの記事用に作ってみました。こういうグラフがあると、固定費と変動費のどちらが削減できそうかや、月別の変動もわかりやすくてよいかもしれませんね。

折れ線グラフ
用法
データの時系列の変化量を表すときに用います。点と点を結んだ線の傾斜で、なにか大きな変化があったことを表現するグラフです。
注意点
時間軸は、左になるほど古く、右になるほど新しいようになるように表現します。ちなみに、折れ線グラフは変化量を表すグラフなので、基準線が0である必要はありません。
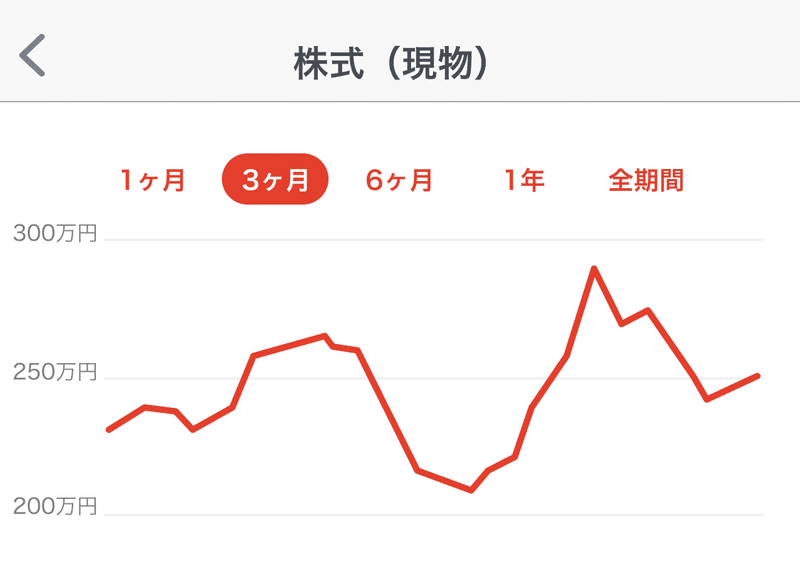
マネーフォワード MEでの用例

資産種別ごとの残高推移などに使われています。変化量がわかりやすいよう、基準線は0ではなくデータに合わせて動的に変えています。折れ線グラフを使うことで、たとえば保有株式の評価額に大きな変動があったときなど、ひと目でそれがわかります。
ただ、iOS版アプリでは横軸の時系列が表示されていないため、どの期間のデータか分かりづらいです。そこは直したほうがよいかもしれません。(Android版アプリでは一定間隔で月日を表示しています)
積み上げ面グラフ
用法
時系列の変化量と割合を表すときに用います。
注意点
棒グラフと同じく、基準線は必ず0である必要があります。折れ線グラフと混同しがちですが、割合も同時に示唆するグラフなので、縦軸を省略すると割合の比率がおかしくなってしまいます。
マネーフォワード MEでの用例:

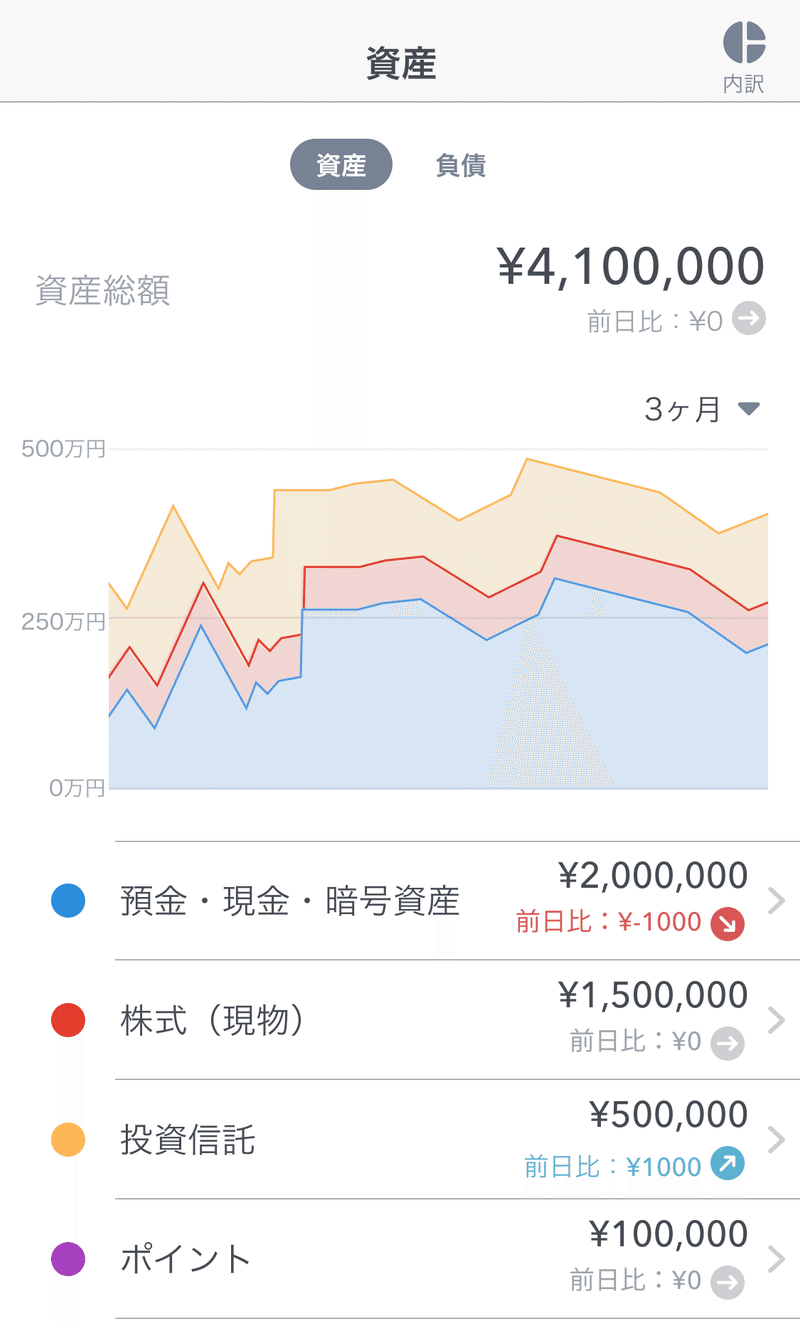
資産推移のグラフで用いています。資産総額の推移と、資産種別ごとの推移・割合が同時にわかるようになっています。
注意点で述べている通り、基準線は0円となっています。
このグラフでも、iOS版アプリでは横軸の時系列が表示されていないため、そこは直したほうがよいかもしれません。(Android版アプリでは一定間隔で月日を表示しています)
さいごに
他にも様々なグラフが世の中にはありますが、代表的なグラフについては以上です。より深くグラフのことを勉強したい方は、以下の本がわかりやすくておすすめです。
マネーフォワードのデザイナー求人情報はこちら
