
CAMPFIRE10周年記念ページを紐解いて考える、コンセプトと情報設計の重要性
クラウドファンディングサービスCAMPFIREでデザイナーをしている、お塩さん(@oshiokeiko)です。
2021年6月でサービス開始から10周年を迎えたCAMPFIRE。それを記念し、2つのページをリリースしました
・10年の想いを振り返る「10周年記念ページ」
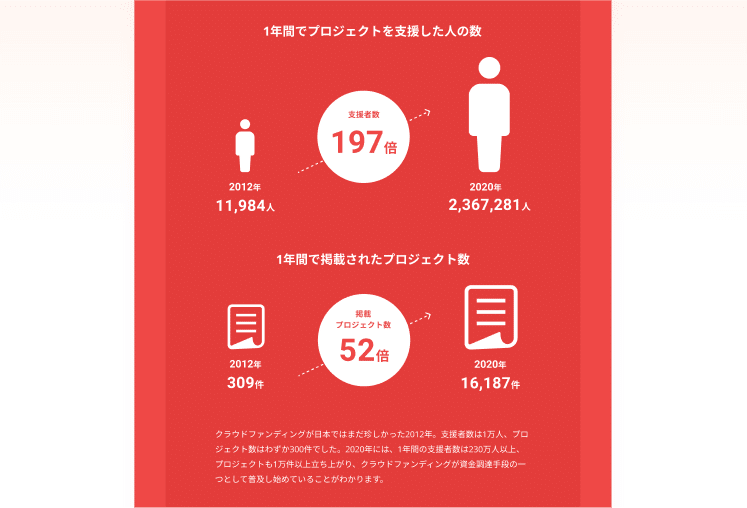
・10年の数字を振り返る「統計ページ」
私は10周年記念ページを担当させて頂きました。
10周年記念ページ:https://camp-fire.jp/10th
統計ページ:https://camp-fire.jp/stats
公開時はかなりドキドキしましたが、弊社代表家入が公開時に投稿したツイートは、リツート125件、いいね766件(※2021年7月1日時点)と思っていた以上の反応をいただけて、とてもほッとしています。
CAMPFIREが10歳になりました!CAMPFIREの10年は、日本にクラウドファンディングが根付くようにと、地道に挑戦し続けた10年でした。特設サイトでこの10年間を振り返ります!プレゼントキャンペーンもありますのでぜひ!
— Kazuma Ieiri / CAMPFIRE, Inc. CEO (@hbkr) June 2, 2021
https://t.co/aqkMaaLUTM
そこで、今回は10周年記念ページを作る上で核となったコンセプトと、情報設計をどうおこなったかをお話します。企業の周年記念、どうしようか頭を悩ませている担当者も多いはず。。そんな方の考えるヒントになれば幸いです。
制作期間:約1ヶ月
プロダクトマネージャー:1名
マーケター:1人
デザイナー:1人(私)
フロントエンドエンジニア:1人
制作の目的
まずは、10周年記念ページのキックオフミーティングをPMとおこない、制作の目的を設定しました。
【制作の目的】
・ユーザーさんとの信頼関係構築
プラットフォームにとって“信頼感“はとても大事な要素だが、どうしても利用者以外には湧きにくい感情である。10周年記念によって、10年の歴史や積み重ねてきたものを公表し、幅広いユーザーさんに信頼できるサービスだと思ってもらいたい。
この言葉だけで作り始めようとすると、抽象度が高くどう動いていいかわからないですよね。
どういうページを作れば、信頼関係が構築できるのか。。まずは自分なりに言葉を分解してみることにしました。
1. 軸となるコンセプトを決める
まずは"信頼"ってどういう状態なんだろう。と深掘りしてみます。
人に置き換えると「実績」と「人柄」この両方の均衡が保てていて、初めて人は"信頼できる人"だと感じる。と仮説を立てました。
実績はあるけど人柄が最低。はまず信頼できないし、人柄はいいけど実績が全くない。も心もとないですよね。

サービスに置き換えるとこんな感じ。

「実績」にあたる部分は同時期リリースが決まっていた統計ページで伝えていき、「人柄」にあたる部分を10周年記念ページで伝えていく。
2つのページが影響しあうことで、CAMPFIREサービスの信頼感を醸成することに繋がる。と定義し、10周年記念ページは『CAMPFIREの人柄が伝わるページ』をコンセプトに制作を進めることにしました。
【10周年記念ページのコンセプト】
・CAMPFIREの人柄を伝える
創業当時の想い、我々のミッション、働く私たちの考えや姿勢を掲載することで、ページからCAMPFIREの人柄が伝わるようなページを作る。
2.コンセプトを常に意識して情報設計をおこなう
周年記念は、自分の中でコンセプトを常に意識し、方向性がブレないよう一貫性をもって判断していくことが大切だなと痛感しました。
全社の色々な人が関わり色々な想いが錯綜する中で「これって必要?」とか「もっとこうしたら?」という意見が必ず出てきます。
そういう時にも、コンセプトに沿って自分が選択したものであれば「これは必要、不必要。」ときちんと主張することができ、グラグラと方向性がズレずにすみます。
参考)コンセプトを意識し掲載を決めたコンテンツ3つ
❶「なぜ審査を最低限にしているのか」理念を掲載

CAMPFIREでは、"審査は最低限で資金集めをスピーディーに開始できる"ことをメリットとして謳っています。
しかし、"審査は最低限"というフレーズは、見る人によっては「審査は適当ってこと?」と不安を生んでしまっているのではないか。と考えました。
なぜその方針なのか、そこに込めた想いを改めて伝えることは、信頼関係構築の架け橋になると考え掲載しています。
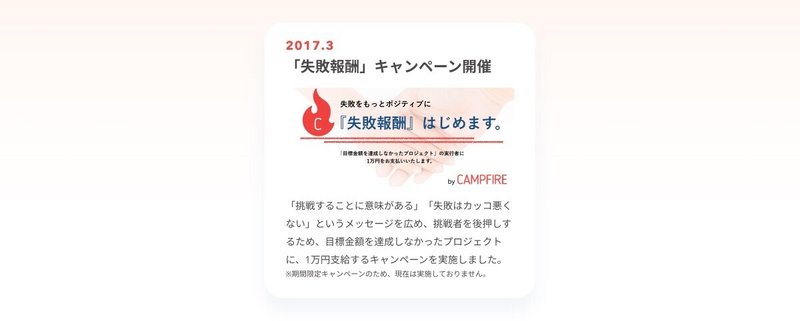
❷ ヒストリーコンテンツに、失敗報酬キャンペーンを掲載

2017年、CAMPFIREは目標金額を達成しなかったプロジェクトに1万円を支給するキャンペーンを実施しています。
これをヒストリーエリアに入れるかどうか、さまざまな意見が出ました。
「まだやっているキャンペーンなのかと誤解を与えてしまいそう。」
「あえてこれを載せなくても、他にもいい感じのトピックがありそう。」
しかし、失敗報酬キャンペーンはとてもCAMPFIREらしさが伝わる施策だと判断。注釈を加えることで納得してもらい掲載を決めました。
❸ キュレーターへのインタビューを掲載

コンセプトである"CAMPFIREの人柄"を伝えるのに、キュレーターの存在は欠かせません。10周年という節目に、常日頃キュレーターがどういう意識で仕事に取り組んでいるのか、社内インタビューをおこないコメントを掲載しました。
3.他社事例を分析して、自社のページ作りに生かす
周年記念ページは、自社内に経験則がストックされていることがほぼないです。(毎年やっているなら別ですが)
しかし、世にある周年記念ページは大体の型が決まっています。私はひたすら他社の周年記念ページを見ていました。ひたすら見て、自分の中で感じた課題感を自社のページ作りに生かしました。
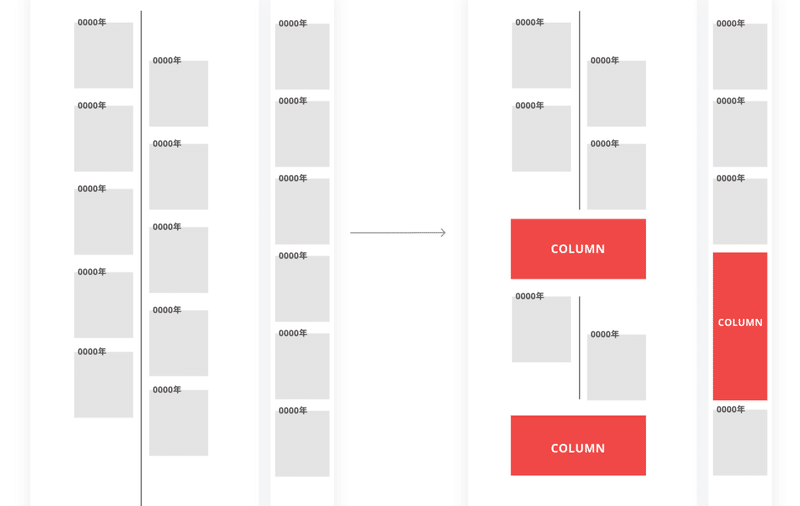
❶ヒストリーエリアにコラムを入れて、単調なリズムを崩す

周年記念ページに必ずと言っていいほどあるヒストリーコンテンツは、年度別に単調なリズムが続いてしまいがち。サーっとスクロールしてあまり読まないことが多かったです。せっかく作るなら少しでも手を止めて読んでもらいたいっ!そこで、単調なリズムを崩すコラムを入れることにしました。
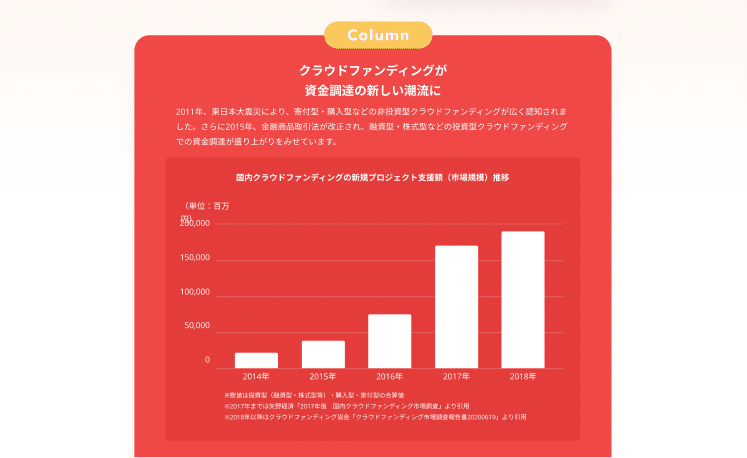
❷ ミクロ視点でアピールせずにマクロ視点で訴える
細々とした実績アピールが続くと見ている側は萎えてしまうな。と感じました。なので手がけるページでは、CAMPFIREの実績は掲載しつつも、クラウドファンディングの変遷記事として楽しめるように。マクロとミクロの使い分けを意識しました。


ぜひ周年記念担当者の方には、CAMPFIREの周年記念ページを見て「ここはイマイチだからこうしよう〜。」と考える糧として使って頂ければ幸いです。
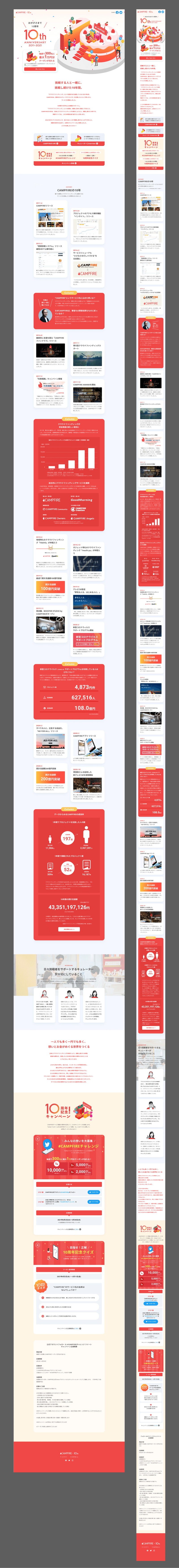
最終デザイン案
※一部実際のページと異なる部分があります。

反省点と学び
毎度noteを書くたびに3つの反省点と学びを掲載しているので、今回も3つ反省点と学びをご紹介します。
1.スケジュールの共通認識を取ろう
周年記念は、リリース日が決まっていることが多いです。
スケジュールの共通認識が取れていないと、もう修正できない!というタイミングで、沢山変更依頼がとんでくることがあります。デザインのFIX日や実装着手日などは、関わるメンバー全員で共通認識が取れていることが望ましいなと思いました。
2. 事前に承認者を洗い出しておこう
周年記念は、全社的なプロジェクトなので沢山の人が確認します。
でも一体どこまでのマネージャーがチェックするんだっけ?などなど細かな承認者を把握できていませんでした。結果、ギリギリに共有して沢山のコメントがついちゃって焦るということが起こってしまいました。
3. エンジニアさんとは密にコミュニケーションを取ろう
最初はこまめに口頭でのMTGを設定したりしていたものの、後半は自分の作業でいっぱいいっぱいになり、figma共有だけになってしまったり...。
figma共有だけだと"なぜそうしたのか"という背景までは伝えられないことも多く、少しエンジニアさんを手間取らせてしまったなという感覚がありました。
最後に
最後まで読んでいただきありがとうございました!
周年記念は、社内メンバーで経験則を持っている人がいない&企業によって力の入れ具合が全く異なるため、担当者レベルでは不安を抱えることも多いと思います。ぜひそんな方のちょっとした参考になれば幸いです。
CAMPFIREでは、デザイナーたちが普段考えていることや、デザインにおける取り組みについて綴っている記事をまとめたマガジンがあります。ご興味ある方はぜひフォローお願いします^^
この記事が気に入ったらサポートをしてみませんか?
