
SketchにもSmart Layout機能があるよ、しかも9月17日には使えるようになってたよ
Design Tools Advent Calendar 2019の22日目として書いています。(カバー画像は公式 Sketch - Introducing Smart Layout より)
Figmaに12月5日、AutoLayout機能が実装され、日本のデザイナー界隈でもかなり盛り上がっていましたね。私は普段SketchメインでFigmaをサブとして使用しているので、Figmaの使い勝手が上がるのは嬉しい反面、「え、ちょっと待って、SketchにもSmart Layout機能があるよ、しかも9月17日には使えるようになってたよ」というのも言っておかないといけないなと思い、ご紹介できればと思います。ちなみに私はSketch推しですが、Figmaも結構好きです。Adobe XDは好んで自分では使いませんが、このUIデザインツール三つ巴の戦国時代はスポーツのように、各ツール競い合ってどれもより良い使いやすいツールになってくれればいいなと思っています。
Sketch Smart Lyout
2019年9月17日リリースの Sketch 58でSmart Layoutは実装されました。ちなみに12月22日現在の最新版は 61.2です。
Sketch - Introducing Smart Layout
https://www.sketch.com/features/smart-layout
できることに関しては、公式のムービーを見てもらうとイメージがしやすいと思います。
noteでもみやまちさんがまとめられています。
SketchやFigma等では、よく使うUIのパーツをシンボル、コンポーネントとして特別に登録(Sketchではシンボル - Symbol、Figmaではコンポーネント - Components)することで、その複製をインスタンスとして再利用することができます。マスターのシンボル、コンポーネントのスタイルを変更することで、インスタンスにそのスタイルの更新を一気に反映させることができます。全く同じパーツをそのまま使うことだけでなく、overrideという要素の上書き機能を使うと、ボタンの文言を変えたり、カラーを変更したり、アイコンを変えたりというデザイン作業を大分効率化することができます。これだけでも相当便利なのですが、実はこれまでは中のテキストの分量が大幅に変わる場合には従来の機能では上手く対応できませんでした。これに応えたのがSketchのSmart Layoutです。

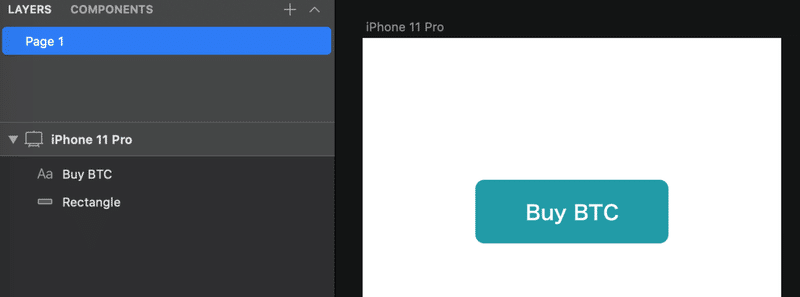
簡単なボタンのシンボルを作ります。

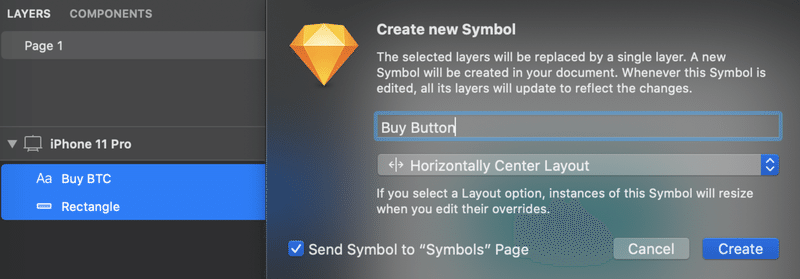
シンボル作成時に、レイアウトオプションを色々と選べるようになっていますので、ここはボタンの文言が長くなっても自動で可変になるように、“Horizontally Center Layout” を選んでみます。

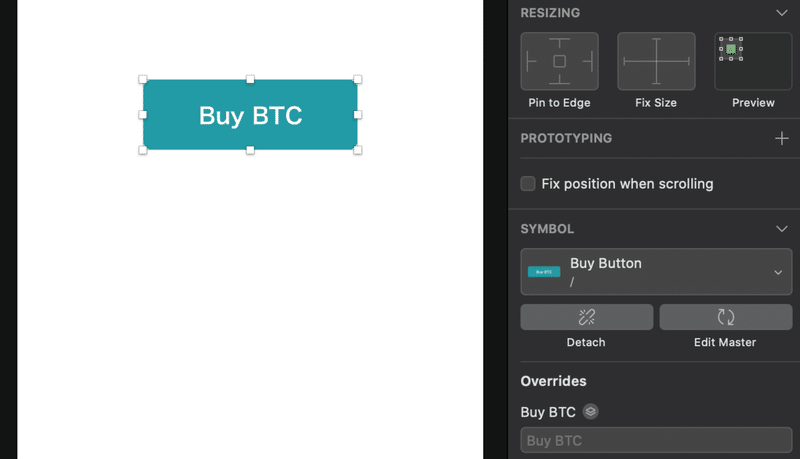
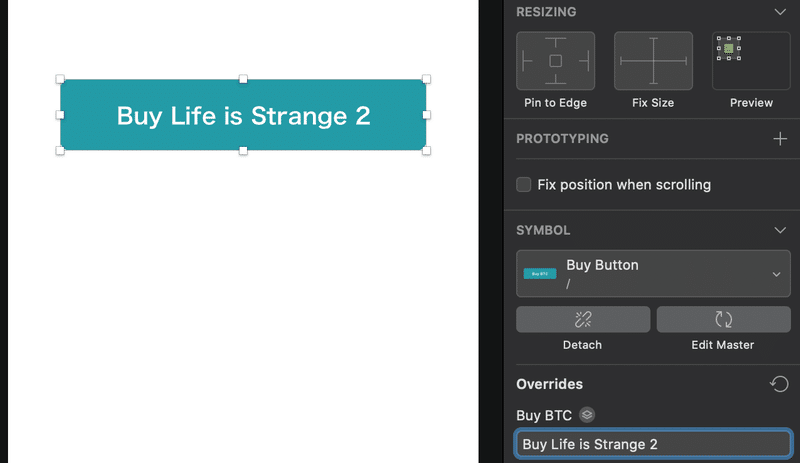
シンボルに変換すると右パネルにOverridesの項目があるので、そこのテキストを変えてみます。

こんな感じで、中のテキストの量が大幅に変わっても自動でボタン内のパディングを保って調整してくれます。
[PR] インディ発ながら魅力のあるストーリーに引き込まれ、世界中でファンの多い海外ゲーム 「Life is Strange」シリーズの最新作、Life is Strange 2の日本語版が来年3/26に発売することが発表されました!お楽しみに!まだ時間があるので、シリーズ未経験者は Life is Strange, Life is Strange: Before the Stormもそれまでに是非プレイしてしまいましょう! [PR終わり]
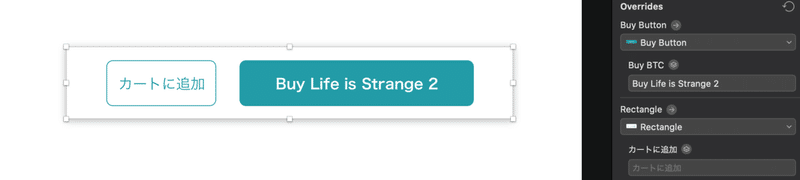
Sketchの場合、シンボルは入れ子にできますので、このボタンを含むもうちょっと要素のあるシンボルに入れた場合でもoverrideでの自動の調整は働いてくれます。


こんな感じです。この場合は先ほどと同様に親シンボルの左右パディングがキープされるように扱われています。
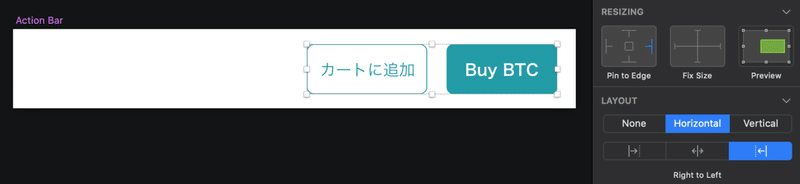
今度はシンボルの構成をちょっと変更してこのような感じにしてみます。

ボタンが2つセットで右寄せになるようなパターンです。

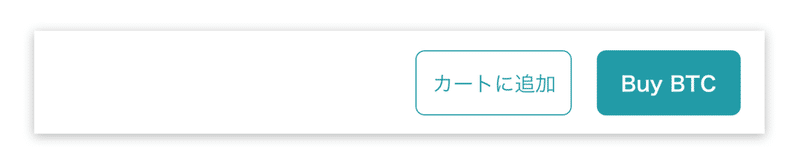
これのテキストを長いものに変更しても

バー自体の幅は変えずに、右のパディングを保ちながらボタンの幅が自動で調整されました。
こんな感じで、Smart Layoutは簡単に使えます。この例ではHorizontalしか使っていませんが、Verticalを組み合わせたり、テキストの複数行も取り入れたりすると、かなり柔軟な対応までできるようになりますね。複雑な組み合わせについても公式のムービーを見てみるとよく分かると思います。
Sketchはシンボルを入れ子(ネスト - Nest)にして、コンポーネントを管理出来るのがメリットで、このネストができることで、Atomic DesignのATOMS - MOLECULES - ORGANISMS... のようなデザインシステムの構築にもとても相性が良いです。9月にSmart Layout機能が実装されたことで今まで以上にコンポーネント管理やデザインシステム構築が効率的にできるようになっていますので、まだあまり使っていない方や、他のツールに乗り換えた方も是非使ってみてもらえるといいと思います。
FigmaのAutoLayoutとSketchのSmart Layoutは似たような点が多く、Figmaにしかできないこともあるし、同様のことがSketchの方が使いやすいところもあるので、この機能だけがFigmaかSketchかの決定的な理由にはならないと思いますが、冒頭の通り、「え、ちょっと待って、SketchにもSmart Layout機能があるよ、しかも9月17日には使えるようになってたよ」だけもう一回言わせてもらえればと思います。
来年もSketch, Figma, Adobe XDの機能競争がより熾烈になっていくと思います。今の不便がどんどん解消されて本来のデザイン作業としてすべきことにもっと時間を割いたり、今までできなかった領域に取り組む時間を作れるようになるのがとても楽しみですね。
この記事が気に入ったらサポートをしてみませんか?
