【日記】Gatsbyの勉強⑬
引き続きGatsbyのチュートリアルの続きをやっていきます。
Gatsby fundamentals(基礎)
0. Set up your development environment
1. Get to know Gatsby building blocks
2. Introduction to using CSS in Gatsby
3. Building nested layouts in Gatsby
Intermediate tutorials(中級編)
4. Querying for data in a blog
5. Source plugins and rendering queried data ← 今ここ
6. Transformer plugins
7. Programmatically create pages from data
8. Preparing a site to go live
Plugin & Theme tutorials(プラグインとテーマについて)
9. Creating a Source Plugin
10. Creating a Remark Transformer Plugin
11. Using a Theme
12. Using Multiple Themes Together
13. Building a Theme
Additional tutorials(付録的な感じ)
14. Using Gatsby Image with Your Site
15. Making a Site with User Authentication
16. Making an E-commerce Gatsby Site with Stripe
17. Building an E-commerce Site with Gatsby, DatoCMS, and Snipcart
18. Using the WordPress Source Plugin
19. Adding Images to a WordPress Site
20. Using Prismic with the GraphQL Source Plugin
21. Writing Documentation with Docz
22. Making a Blog with Netlify CMS
23. Search Engine Optimization (SEO) and Social Sharing Cards with Gatsby
今日はチュートリアル5。
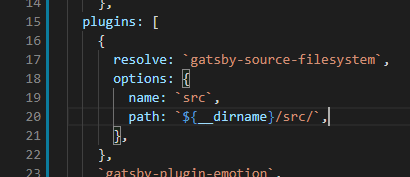
npm install gatsby-source-filesystemプラグインをインストールして、gatsby-config.jsに設定を追加。

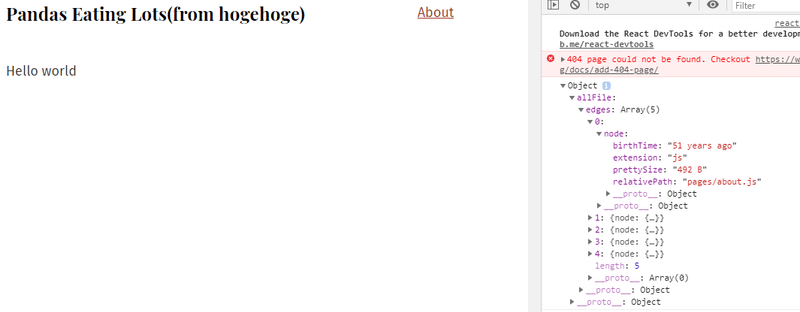
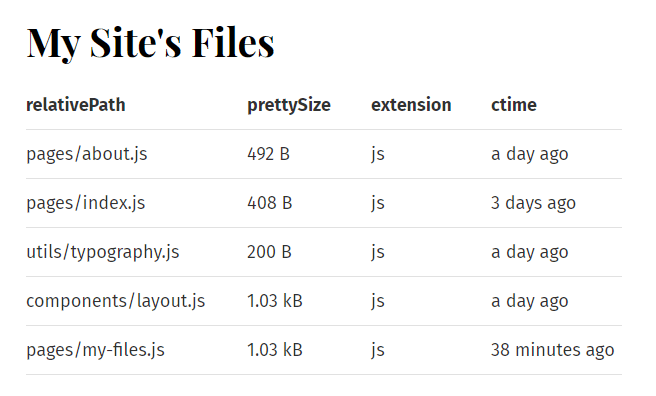
my-files.jsというファイルを作成して、表示。

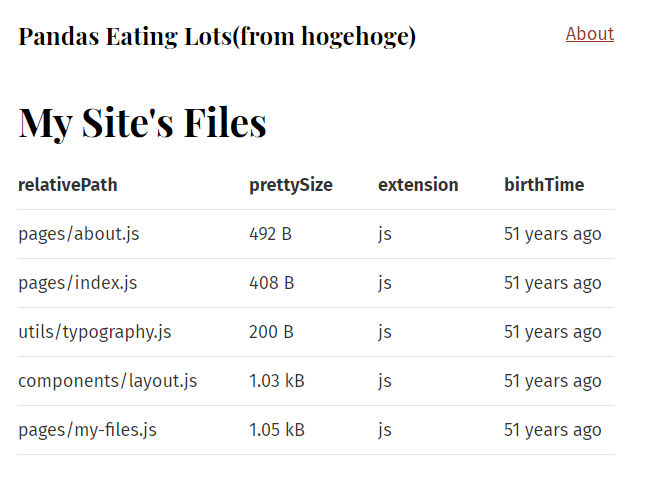
my-files.jsを少し修正して再度表示。

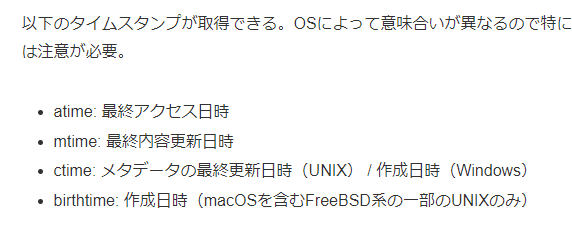
birthTimeが明らかにおかしい。

今の実行環境がLinuxだから取れなくて当然か。GraphiQLで確認すると1970-01-01になっていた。なのでctimeに変更したところ、期待した結果になりました。

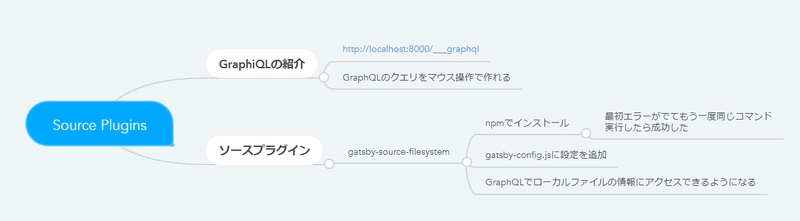
今日の簡単なまとめ。

この記事が気に入ったらサポートをしてみませんか?
