
日本に足りないのは「ひとりで作るデータ報道」かもしれない
新型コロナや今年の3月11日前後に発表された東日本大震災関連のコンテンツなど、日本のマスメディアにおいても徐々にデータやインタラクティブなグラフィックを使ったコンテンツが普及しつつある。
しかし、データ報道を始めた/始めたいというメディア関係者と話していると、データ報道の開発におけるイメージがかなり大規模な作品に偏っている印象を受ける。何人ものジャーナリストがデータや情報を集めて、エンジニアが数人がかりでデータの処理やフロントエンドの開発をして、デザイナーが全体のUI/UXを仕上げて……というイメージ。
たしかに、データ報道の成功事例として取り上げられるケースは軒並み大規模な作品が多い。Sigma Awardsなどデータ報道の世界的な賞を受けた作品は、組織横断的なチームで作り上げたものが少なくない(たとえばパナマ文書の一連の報道などがいい例だ)。しかし、その背後には「ひとり親方」的に企画・デザイン・実装・記事執筆までほぼ1人で手がけた例も多く存在する。
ひとりのGraphics Reporterが作ったWashington Post最大ヒット
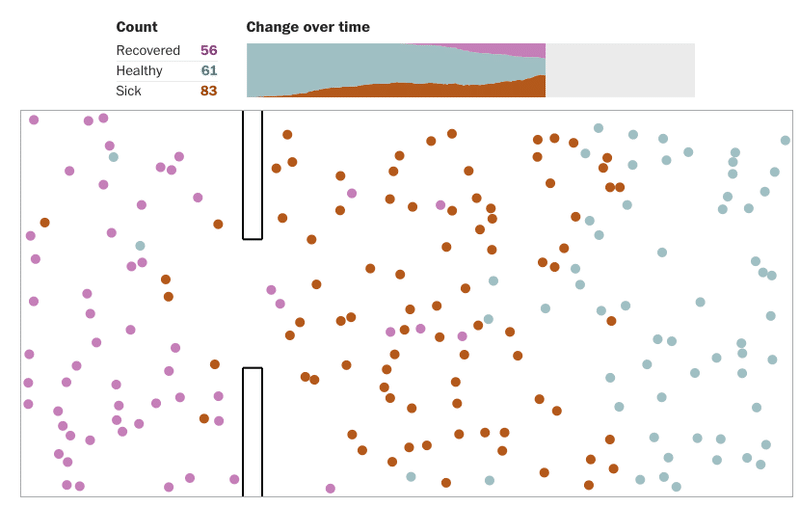
ひとつ例を挙げると、2020年3月にWashington Postが発表した以下のインタラクティブコンテンツ。
https://www.washingtonpost.com/graphics/2020/world/corona-simulator/
これは新型コロナのような感染症がどのように広がるか、社会的距離(Social Distancing)や自己隔離(Self Quarantine)がどのように感染の広がりを抑えるかをシミュレーションで示したものだ。

昨年3月といえば、アメリカでは1日に初の死者が出たばかり。いちはやくSocial Distancingなどの概念を一般に浸透させることに貢献したコンテンツだと言える。アメリカではオバマ元大統領がシェアするなどして爆発的に広まり、今までにWashington Postのサイトで発表されたコンテンツの中で最も読まれたそうだ。
Watch this. It shows why we should all do the right thing and stay home to the fullest extent possible. All of us can help slow the spread of the virus, protecting the elderly, the vulnerable, and each other. https://t.co/FgffQrMVB7
— Barack Obama (@BarackObama) March 15, 2020
クレジットを見るとわかるが、このコンテンツは大規模なチームではなくHarry StevensというひとりのGraphics Reporterによって制作された。もちろんクレジットに乗らない範囲で誰かの助力を得た可能性はあるが、Podcastなどを聴く限りコードもデザインも基本的に単独で制作したようだ。
Graphics Reporterという役割は日本の報道機関においては聞き慣れないかもしれない。Graphics Reporter、あるいはVisual Reporterと呼ばれる役割は、ビジュアルデザインを活用したコンテンツを主に公開する。コードまで書くかどうかは本人次第で、TableauやFlourishといったツールを活用する例もあるし、Harry StevensのようにD3.jsなどを駆使してコードまでがっつり書く例もある。ちなみに彼自身は「コンピューターサイエンスのバックグラウンドは持っていない」としながらも、がしがし自分でコードを書いてビジュアルコンテンツを発表していくつかの賞を取ったりもしているようだ。
ここまでの特大ヒットではないにしても、日本の報道機関は大規模なデータ報道を作る前にまず1人で完成させられるサイズの作品をたくさん試したほうがいいんじゃないかと思っている。チームで協業する際には必ずプロダクトマネージャー的な役割が必要になるだろうが、なんとなくの慣例でデータ報道作品を作ったことのない記者が担当するよりも、実際に手を動かして1から10まで経験のある人が全体の差配を行うほうがずっと効率的な運営ができるはずだ。
ウェブサービス立ち上げのハードル
もうひとつ、報道機関においてデータ報道が大規模になりがちな理由を挙げると、ウェブサービスを立ち上げることに対するハードルが実際よりも大きく見積もられている可能性がある。たしかに昔はサーバーを立ち上げたりソースコードをアップロードするのに手間と時間がかかったかもしれないが、現代では少なくともHTML/JS/CSSの静的なサイトならNetlifyやFirebaseといったWebホスティングサービスを使えば30分もせずにサイトを作って公開できる。「案ずるより産むが易し」という言葉があるように、ドメインとか会員ログインとかにこだわらず、大げさなデータベースやら認証やらを使わなければ、小規模なサイトがさくっと公開できるのではないかと思う。
僕自身、前職(東洋経済オンライン)で実質的にGraphics Reporterのような仕事をしていた。
もともと編集部の協力が得られず苦肉の策として自分で記事を書いたのが始まりだったが、結果的には企画、デザイン、実装、記事執筆まで経験することで、公開データの「面白いところ」をいかに見抜くか、あるいはモバイル端末とPCでデザインをどうバランスさせるかなど、学べることが非常に多かった。
データ報道には主にジャーナリスト・エンジニア・デザイナーの役割が必要とはよく言われるが、実際には複数の役割にまたがった意思決定や作業も少なくない。一度でもインタラクティブなコンテンツをひとりで作ったことがあれば、そうしたスキマ課題に対して素早く意思決定をすることができる。何よりも(何度か書いていることではあるが)日本におけるデータ報道はまったく手付かずの原野といってよく、自分ひとりのアイデアで新しい価値を提供できるケースも少なくない。
もちろん、異なる専門分野をもった人材がチームで大規模な作品を作ることも重要ではある。一方で、同じ新聞記事でも一面トップの大スクープから地方面のベタ記事まで様々あるように、大規模なチーム仕事だけがデータ報道ではない。まずは1人で何が作れるのか・どこまで出来るのかを確かめるために小さな作品で経験を積んでみるのもアリだと思う。個人の視点から考えても、おそらく最初は小さなものから始めて徐々に大きな作品にステップアップさせていく方が無理なく手が行き届いた制作ができるのではないかと考えている。
この記事が気に入ったらサポートをしてみませんか?
