
インタラクティブな地図データ可視化のUI/UX設計:「がん診療実績マップ」制作メモ
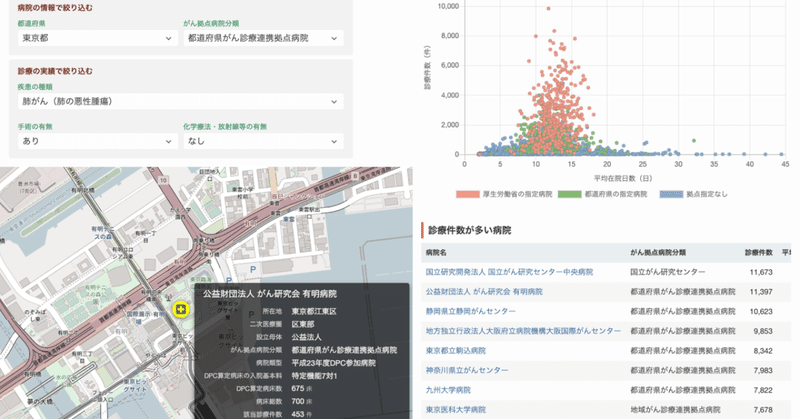
先日、東洋経済オンラインにて『全国「がん医療病院」診療実績マップ』を公開しました。
これは厚生労働省の公開するDPC(包括医療費支払い制度)データから、病院のがん患者が退院した際のデータを抽出し、がんの種類や手術の有無などに応じて診療件数・入院日数を集計したものです(集計はグローバルヘルスコンサルティング・ジャパン)。
データ構造としては、SQL的に表現すると病院テーブル(病院名、住所、がん診療拠点病院指定など=3,701行)と診療実績テーブル(3701病院 × がんの種類40 × 手術の有無2 × 処置の有無2 = 592,160行)に分かれるイメージ。今回はデータの集計やクリーニングをやってもらったので、けっこう楽ができた。経験者ならわかると思いますが、データのクリーニングやエラーチェックなど細かな微調整にかかる時間は無視できないくらい大きい。
ユーザー導線と詳細情報表示までのステップ
今回の基本的なユーザー導線は、
(1)病院の所在地やがんの種類など検索条件を指定
(2)「マップの病院をクリック」「マップ右上の検索窓」「散布図のクリック」「テーブルのクリック」いずれかから個別の病院をマップ上で選択
(3)「詳細を表示」を押して病院の詳細データを表示
というもの。
当初は(2)の時点で病院の詳細情報を表示することにしていたが、たとえば散布図をクリックした場合には地図もその病院にフォーカスしたい。つまり、その病院を中央表示してズーム&病院名を表示したい。ここで情報の表示スペースが問題になる。PCなど大型の画面ならよいが、スマートフォンだと病院へのフォーカスと詳細情報の表示が両立しない(詳細情報を表示すると、地図部分が病院へフォーカスされたことがわからない)。ということで、病院へのフォーカスと詳細情報の表示は別ステップとした。
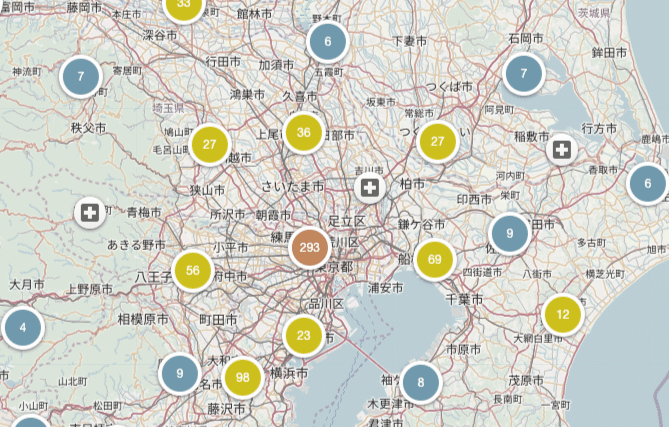
地図
全国に対象病院は3701ヶ所存在するが、すべて表示すると動作が重くなって仕方がないのでMarker Clusterというプラグインを使った。これを使うと、地図上で近接するマーカーをズーム倍率に応じてクラスター化し、まとめて表示してくれる。これによってマーカー数が多い場合でもスムーズに表示できる。

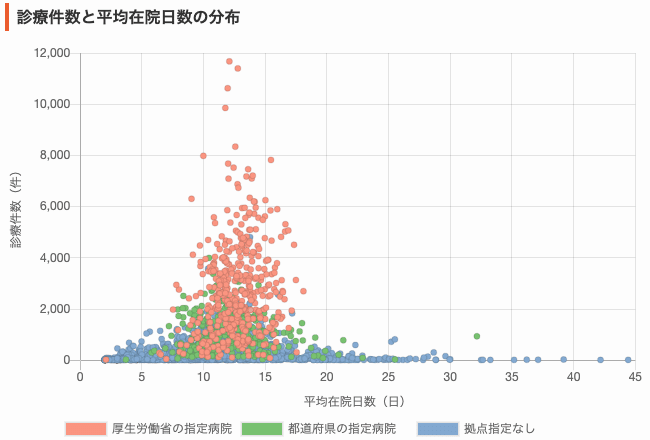
診療件数と平均在院日数の散布図
散布図のよいところはいくつかある。まず、感覚的に平均値、中央値、最頻値がわかること。それから、インタラクティブなデータ可視化の場合、個別のデータに遷移しやすい。今回の可視化の場合も、それぞれの点をクリックすることで病院を個別に表示できる。ただし、ポイント数があまりに多い場合はパフォーマンスの面から現実的ではないので注意。描画にはChart.jsを使った。

インタラクティブな地図データ可視化のUI/UXをどう設計すべきか?
最近ではTableauやQGISといったデータ可視化ツール、GISツールが充実しているため、単に「マッピングしてみました」だけでは付加価値を出しづらい。特にアプリケーション(ウェブやスマホアプリなど)でインタラクティブな地図を扱うのであれば、データとの連携を重視し、地図とデータを一緒に体験してもらうことが必要だと考えています。
具体的には「全体の傾向がわかる集計データ」「選択した対象の詳細データ」そして「地図」をうまく連携させる必要がある。どんなUI/UX設計にすれば初見でも違和感なく体験してもらえるか、まだまだ試行錯誤中です。
この記事が気に入ったらサポートをしてみませんか?
