
質的研究のためのリサーチ・アプリ活用法 ―研究の情報デザイン― 【導入】その1
目的と対象
この連載ノートでは、レポートや論文を書く人を対象に、どのように情報をデザインして、研究を進めていけばよいのかを考えていきたいと思います。
とりあえず、大学でレポートや卒業論文を書かなければいけない学生や、投稿論文や修論・博論を書こうという院生を、このノートの主要なターゲットに考えていますが、すでに方法論を確立している研究者・教員や、知識産業に従事したり,自ら勉強を積極的に進めている一般の方々にも参考になれば良いなと思っています。
詳しくは、追々解説していきますが、今回は主に,このノートで使用するタームについて最低限のことを書いておきます。
「質的研究」について
このノートでいう「研究」とは、自分の興味や関心に基づいて現実にアブローチする知的活動のことで、そのような活動は専門の研究者に限らず、高度情報社会の現在にあって,さまざまな情報を分析するスキルとして必須になっています。
その上で、タイトルの「質的研究」とは、数値や数式を用いた量的分析による研究以外のすべてと一応考えてください。
「質的研究」をめぐっては、日本でも近年、様々な分野に広がっていますが、それによって定義も色々なされています。
その中で、人文・社会科学で浸透しつつある「質的研究」は、言語論的転回以後の構築主義(構成主義)の立場に立つ研究を指しますが、ここでは、それ以前の「実証主義」・「ポスト実証主義」なども含めて考えて話を進めていきます。(詳しくはのちに紹介します)。
〔参照〕西條剛央「「構造構成的質的心理学」の構築」
『質的心理学研究』2巻1号(2003)
ウヴェ・フリック『新版 質的研究入門』(春秋社,2011) など
副題「研究の情報デザイン」について
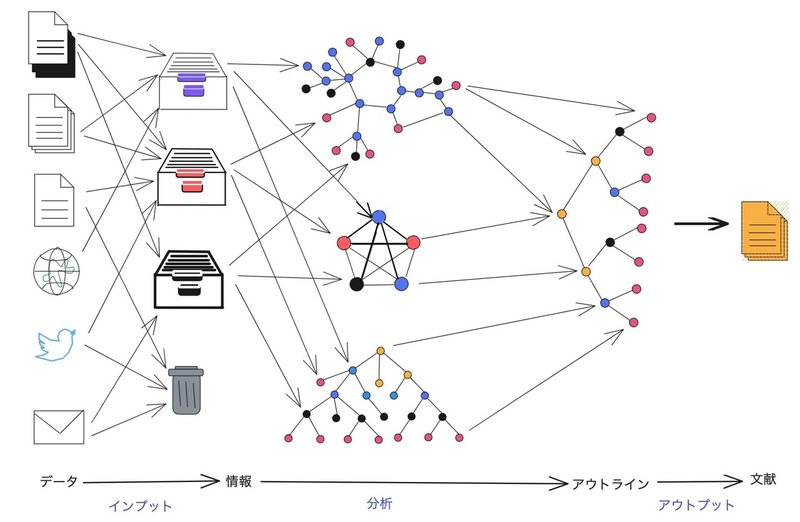
研究活動は、①データの収集(インプット),②情報の整理・分析,③論理の構築,④原稿の作成(アウトプット) という段階を踏みます(実際には,①から④を往復しながら作業が進む)。これを「情報デザイン」として捉えて図示すると下のようになります。

このように,スケッチノーティング(インフォグラフィック)を積極的に活用することによって,複雑な情報の相互関連(インタラクション)を可視化しながら分析を進めていきます。
なお,ここでのデータから情報へという捉え方は,情報デザイン学でよく引用されるネイサン・シェドロフの定義に依拠しています。
〔参照〕ネイサン・シェドロフ「情報インタラクションデザイン」
『情報デザイン原論』(東京電機大学出版局,2004)
リサーチ・アプリについて
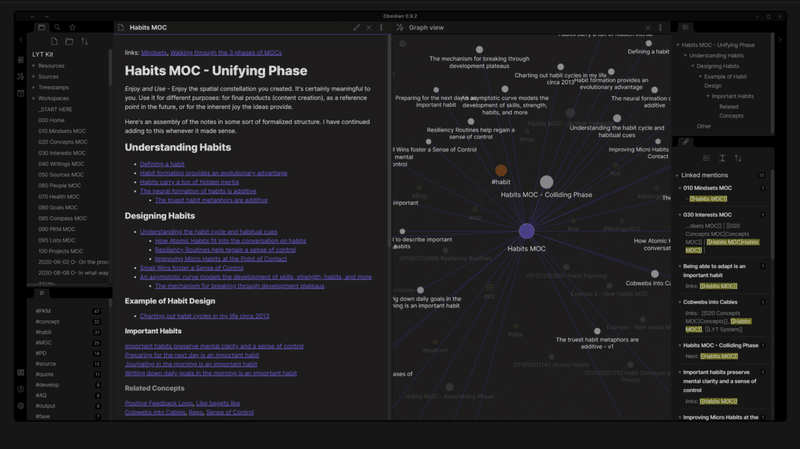
上の図のように,様々な出自を持つデータをインプットして,その上で自分に必要なデータだけを情報として整理し,その相互関連を解析して,オリジナルな情報をアウトプットする作業を進めていく作業にうってつけなのが,「第二の脳」,あるいは「PKM(Personal Knowledge Management」として,注目を集めているObsidianというアプリケーションです。

Obsidianは一般的には,ノートアプリの一つとして紹介されることが多いですし,それは決して間違いではないですが,「ノート」という形態上の表現では,Obsidianの能力を十全に伝えきれないと考えて,あえてリサーチ・アプリという表現を用いたいと思います。
それは,上の図に示したように,Obsidianでは,ノートに含まれる情報を相互にリンクさせ,さらに,グラフ(ダイアログ)を用いて,情報のインタラクションを分析することが個人レベルでも容易になったからです。
※上の図はObsidianのExcalidrawプラグインで作成しています。
(また,同じ性格を持ったアプリであるRoamの正式名称は,
Roam Research です)。
さらに,リサーチ・アプリという捉え方をすると,ダイアグラムを作成するアプリ(iThoughtsなど)や,PDFに注釈を加えたり加工することができるアプリ(MarginNote3など)も統一して考えることができます。
このノートでは,Obsidianを中心に,それらのアプリの活用法についても考えていきたいと思います。
連載ノートの予定
最後に,このノートで考えていく内容を紹介します。
【導入】
導入編では、このノートの方針と、リサーチ・アプリの準備について解説します。
【理論】
理論編では、リサーチ・アプリを使う前提として押さえておきたい理論の検討をします。実践は,この理論編での検討を踏まえて行っていきます。
A.質的研究とは
質的研究の歴史的展開
グラウデッド・セオリーなどの分析方法
B.情報デザインについて
B-1 スケッチノーティング(インフォグラフィック)とは何か
「情報デザイン」という視角の歴史的展開
B-2 「分類」するとはどういうことか
タクソノミー(分類学)とダイアグラム
フォークソノミー(タグ付けとリンク)のあり方
B-3 グラフ理論とネットワーク理論の発展
C.情報デザインアプリの発展
C-1 ハイパーテキストの歴史と現在地点
C-2 アウトライン・プロセッサーからアイデア・プロセッサーへ
【実践】
実践編では,具体的なリサーチ・アプリの活用法を紹介します。とりあえず,こんなことを予定しています。
1.インプット:文献検索の仕方,資料収集の仕方
2.情報整理:ノート(カード)の作成,マーカーやリンク・タグ付け
3.情報分析から理論構築
文献や資料の分析
ダイアログによるインタラクション
4.アウトプット:原稿のアウトライン
【各論】
各論編では,以上を踏まえていくつか事例を紹介してみたいと思います。
今のところ,①「分類」をめぐる言説分析,②識字率をめぐる研究動向
なんていうのを考えています。
実際には,書けたところから公表するつもりなので,この順番通りにはならないとおもいますが,ご期待下さい。
この記事が気に入ったらサポートをしてみませんか?
