
Flutterで進化するエクスペリエンスデザイン
前回は3月上旬に行われたFlutter Engageでの全体的なポイントご紹介しましたが、今回はTOYOTAでの採用に注目して、Flutterのエクスペリエンスデザイン面での訴求を見ていきたいと思います。
次世代車内インフォテイメントシステム開発
おさらいですが、先のFlutter Engageにおいて、TOYOTAが次世代インフォテイメントシステムの開発にFlutterを採用して進めることがアナウンスされました。この開発責任者で米国トヨタのチーフエンジニア兼トヨタコネクテッドのグローバルチーフUXデザイナーのDaniel Hallが登壇し、Flutter採用の理由を以下のように述べていました。
これまであった組み込みソフトウェア開発の問題への解決として:
・レンダリングエンジンが高性能であること
・モバイルレベルのタッチスクリーン体験を作ることができること
・車側のAutomotive Grade LinuxとEmbedder APIで容易に統合できること
また、マルチプラットフォーム対応と優れた開発者環境/ツールがあることで、機動的に開発/イテレートすることができることが強調されてました。実際に、独自のツール等を整備して、デザインからソフトウェアエンジニアリングまでをストリームライン化する仕組みをついるようです。
🚙 The future of @Toyota's infotainment systems will be powered by Flutter.@ToyotaConnected is building Flutter right into the heart of their vehicles. Catch @danielthall at #FlutterEngage as he talks more about their plans with us!
— Flutter (@FlutterDev) March 3, 2021
On now 👉 https://t.co/T9025C5NCV pic.twitter.com/pSn299QF9P
ポータブルなエクスペリエンスとは?
さて、TOYOTAのケースでは主に優れたエクスペリエンスを作るための技術要素やプロセス面が語られていましたが、そもそものFlutterが目指す/目指すことができるポータブルなエクスペリエンスとはどんなものでしょう。
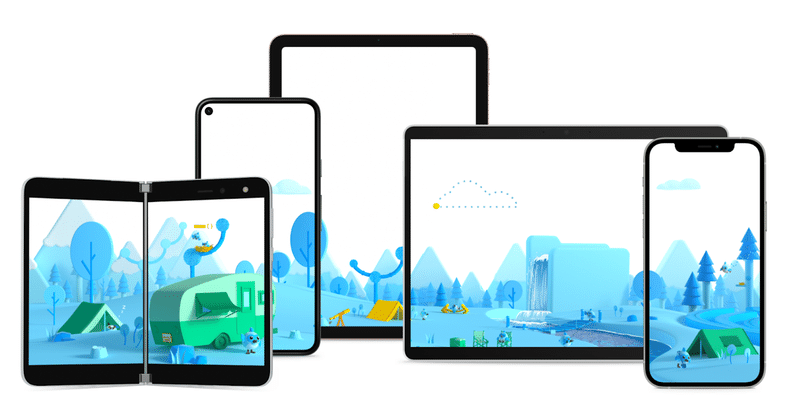
Flutter Engageのキーノートの冒頭でもあったこちらが、その答えの一つとなるのではないでしょうか。
スクラップブックのアプリですが、
・モバイルデバイスならではのその場での撮影〜アップロードができたり、
・デスクトップでの正確な編集作業や、
・タブレットはその両方のアドバンテージがあります。
クロスプラットフォームでFlutterにより開発されており、95%以上ものコードをプラットフォーム間で共通化できているとのこと。これはすごいですね。残念ながら、先日まで2.0コアでのイシューでビルドが出来なかったり、その後ビルドできたものの実機デバイスのカメラ機能へのアクセス時にクラッシュしたり。まだ少し課題がありますが、素晴らしいアプリであり取り組みです。コミュニティからのフィードバックでどんどん改善されていくでしょう。Githubでも公開されているので、安定したら実際のプロジェクトでも使ってみたいと思っています。
この記事が気に入ったらサポートをしてみませんか?