
ラジオボタンを作るときに気をつけること
仕事でラジオボタンを使ったデザインを作ることになりました。たくさん勉強したので、デザイナーとしてラジオボタンを作るときに気をつけることをまとめてみました。
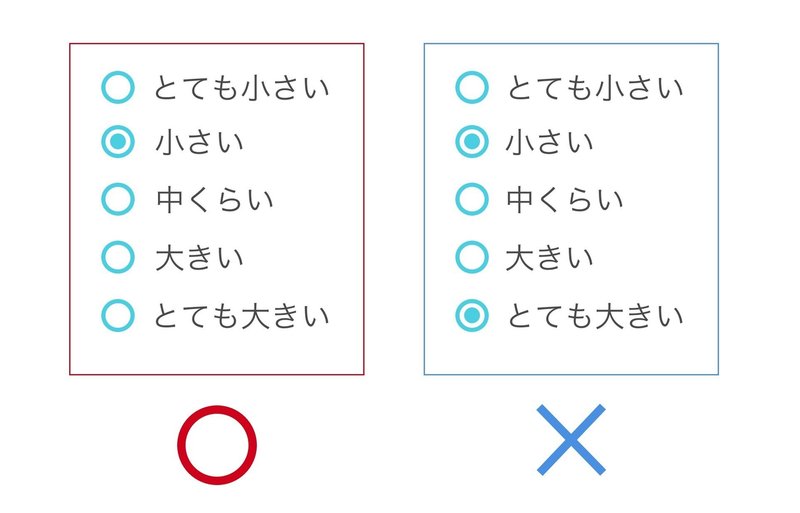
1、どうしてラジオボタンにするのかを考える
昔のラジオは放送局を変えるために、あるボタンを押すと、他の押されていたボタンが元の状態に戻るという仕様でした。ラジオボタンの由来はここから来ています。つまりラジオボタンは常に一つのボタンだけが”押された状態”となります。そのため、ユーザーにいくつかの選択肢の中からひとつだけを選択させたい場合にラジオボタンを使用します。
ユーザーに2つ以上の選択肢を選択させたい場合はチェックボックスを使用します。

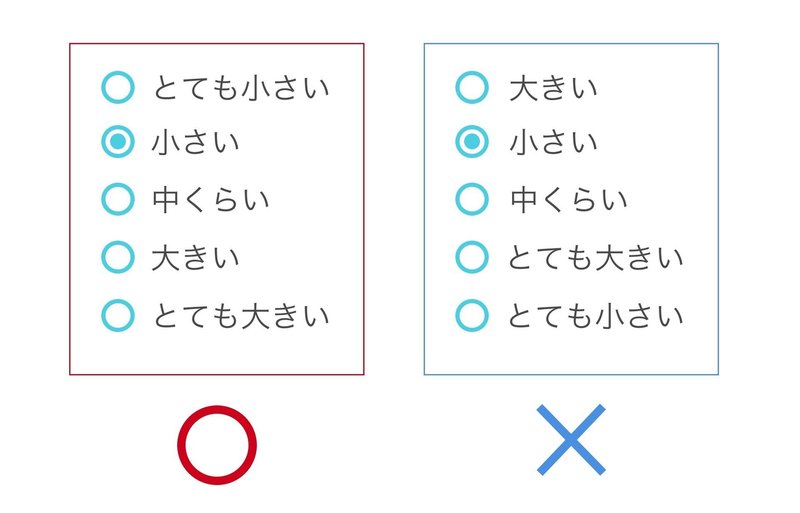
2、選択肢は論理的な順序にする
原則として選択肢をアルファベット順、あいうえお順にはしません。
選ばれそうな順、簡単な操作順、シンプルなもの順、リスクの少ない順など、選択肢の並びには一定のルールを設けます。

3、選択肢は分かりやすいものにする
ユーザビリティを考慮した際に紛らわしい選択肢、またはユーザーが理解するのが不可能な選択肢は出来るだけ避けます。ユーザーが選択をしない可能性がある場合、「分からない」「どれにも当てはまらない」などのデフォルトの選択肢を設けます。

4、なるべく縦方向に並べる
横並びのラジオボタンはぱっと見でどちらの選択肢なのか理解することが難しいです。ラジオボタンを縦方向に配置することによって、どの選択肢のラジオボタンなのか判断しやすくなります。

5、選択文もクリック対象にする
ラジオボタンは小さいので、その範囲だけをクリック対象にするとクリックし辛くなります。クリックの対象範囲を広げるために選択文もクリック対象にします。
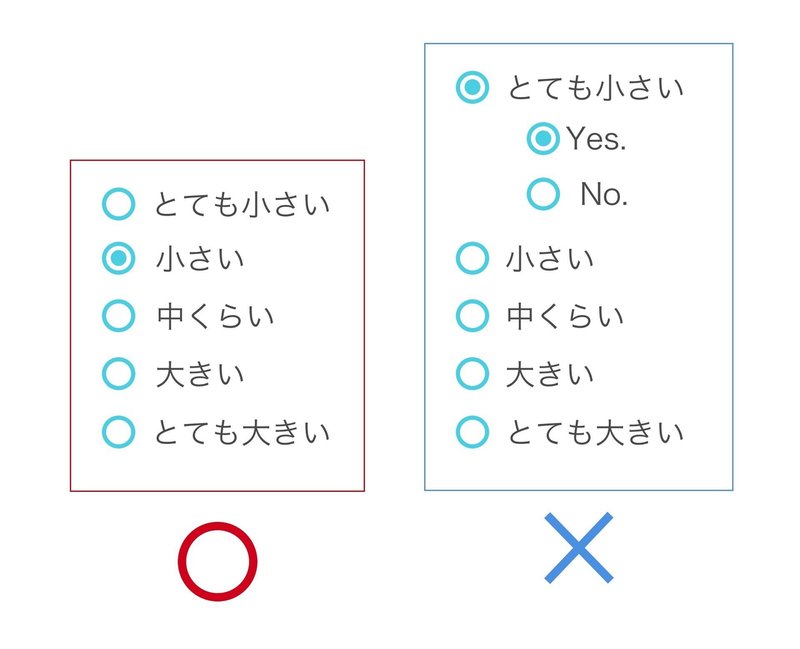
6、入れ子式の選択肢は避ける
ユーザーが混乱するので、入れ子式の選択肢は避けます。混乱させないためには全ての選択肢を同じレベルに配置します。

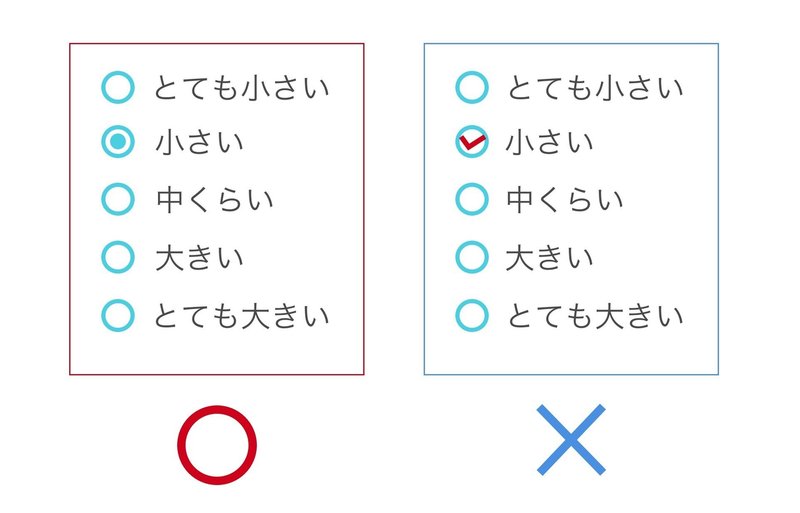
7、なるべく一般的な表現を使う
ラジオボタンは小さな円の形をしています。選択されると中にもうひとつの円が表示されるという表現なので、ユーザーを混乱させないためにも過度な工夫は避けます。

ラジオボタンって想像よりも奥が深い!おわり。
読んでくださりありがとうございます。大学時代にやっていた陶芸が恋しいので、サポートして頂いたお金は、信楽粘土を買う代金にあてる予定です。
