
スプレッドシートで作成したスケジュール表を見やすくするTips(その2)
ホリゾンタルのスケジュール表をスプレッドシートで運用する際、見やすくするTipsをまとめます。
(よく使用するのですが覚えられないので主に自分用のメモです)
【見やすさをあげるTips】
1_土日祝日に色を付ける
2_祝日をGASで取得する
3_GASで定期的に行を非表示にする
前回は「1_土日祝日に色を付ける」の記事を書きました。
今回は「2_祝日をGASで取得する」のメモです。
2_祝日をGASで取得する
前回の記事で、シート[祝日]を参照する「条件付き書式」を構築しました。
シートに祝日を手作業で入力するのは手間がかかりますが、幸いにもGoogleさんが日本の祝日データを公開しているので、Google Apps Scriptを用いシートに転記します。
予め以下のようなシート[祝日]を用意します。

スクリプトはこちら。
function getHoliday() {
const startDate = new Date('2021/01/01');
const endDate = new Date('2022/12/31');
const cal = CalendarApp.getCalendarById("ja.japanese#holiday@group.v.calendar.google.com");
const holidays = cal.getEvents(startDate, endDate);
const values = [];
for (let i = 0; i < holidays.length; i++) {
values[i] = [holidays[i].getStartTime(), holidays[i].getTitle()];
}
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName("祝日");
sheet.getRange(2, 1, values.length, values[0].length).setValues(values);
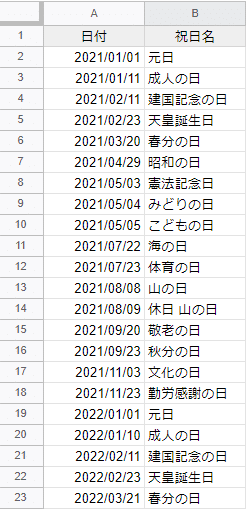
}実行後は以下のように取得できます。

スクリプトの冒頭で取得したい範囲(期間)を設定していますが、
(開始日=2021/01/01、終了日=2022/12/31)
そこは適宜手修正で変更する仕様としています。
↓↓↓
const startDate = new Date('2021/01/01');
const endDate = new Date('2022/12/31');次回の記事で
3_GASで定期的に行を非表示にする
を記します。
※続きの記事を書きました。
この記事が気に入ったらサポートをしてみませんか?
