
【Illustrator】編集に強いカレンダーをつくってみた
コロナ転職してからイラレの使用率が格段に高まってきているデザイナーの@kannaです、こんにちは!
今回はちょうどお仕事で「カレンダー作成」の依頼が来たので、
毎月の日付を一個ずつ手打ちで編集しなくてもすむカレンダーの作り方について研究してみました。
カレンダーは今後も継続的に依頼が来る可能性があったので、日付の入れ替え工数を抑えたいので、どうやって作っていこうか悩んでいろいろ検索していたら…イラレ職人 コロ さんの記事を発見!
海底で財宝を見つけたような気持ちになりました(笑)
動画や記事でいつも大変お世話になっているお方で、イラレのいろんな技法をアウトプットしてくれているので気になる方はフォローすることをおすすめします✨
note記事にした理由
作り方については上の記事を読めば大丈夫だと思いますが、作成する上で自分がつまづいたところがいくつかあったので、他にも困っている方がいるかもしれないと思ったので記事に残しておこうと思います。
こんなところでつまづくの?と思われた方、または問題なくカレンダー作成できた方は華麗にスルーしてください (っ・ω・)っ
Illustratorでカレンダーを作成する
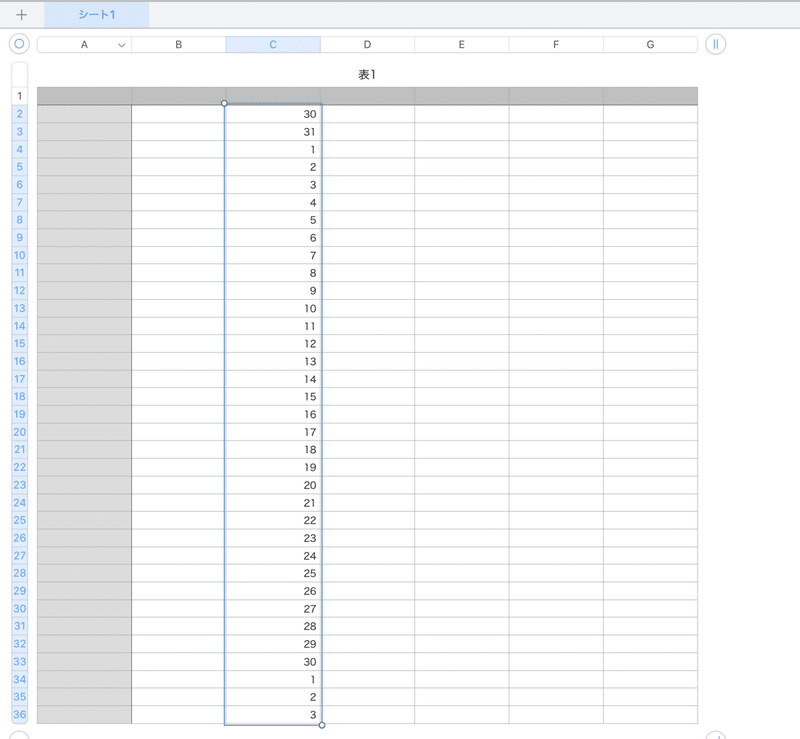
【下準備】Numbersで記事の通りに縦に日付を入力

【1】長方形ツール(M)で長方形を描く
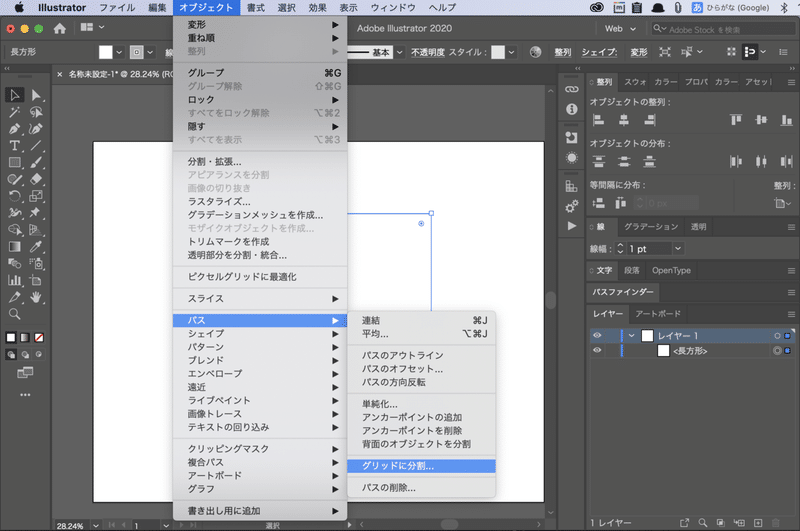
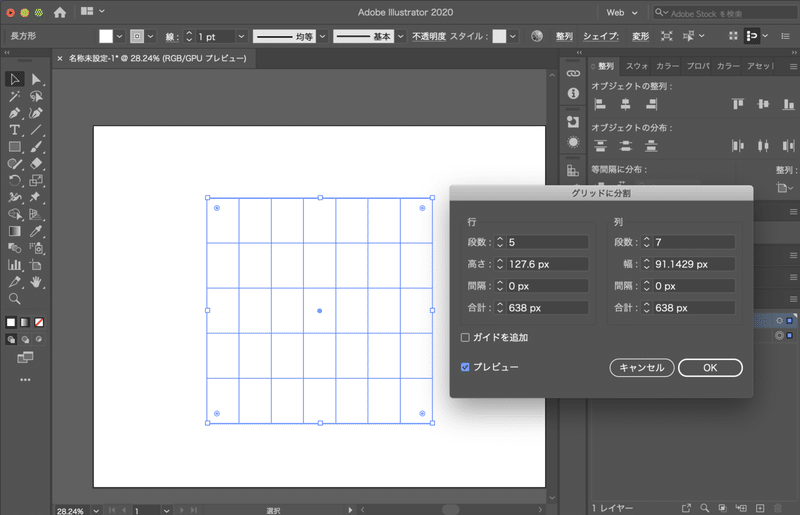
【2】オブジェクト>パス>グリッドに分割 して行と列を調整する


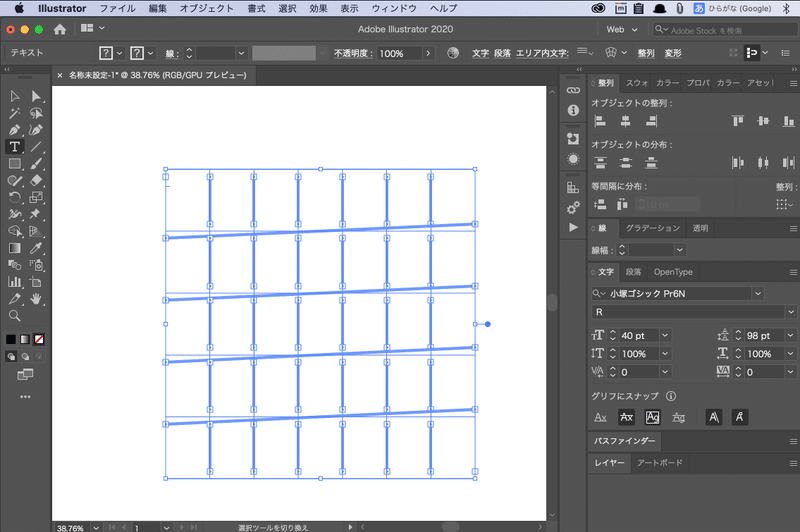
【3】罫線は作成したグリッドに枠線つけてグループごと複製
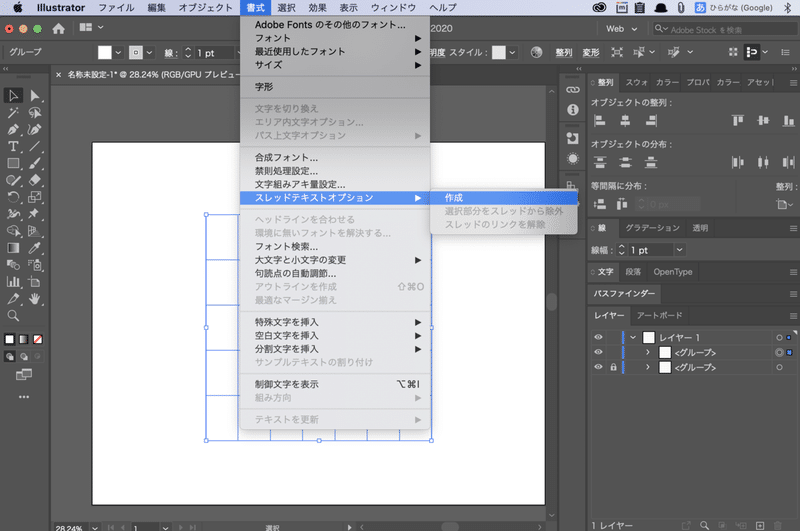
【4】書式>スレッドテキストオプション>作成

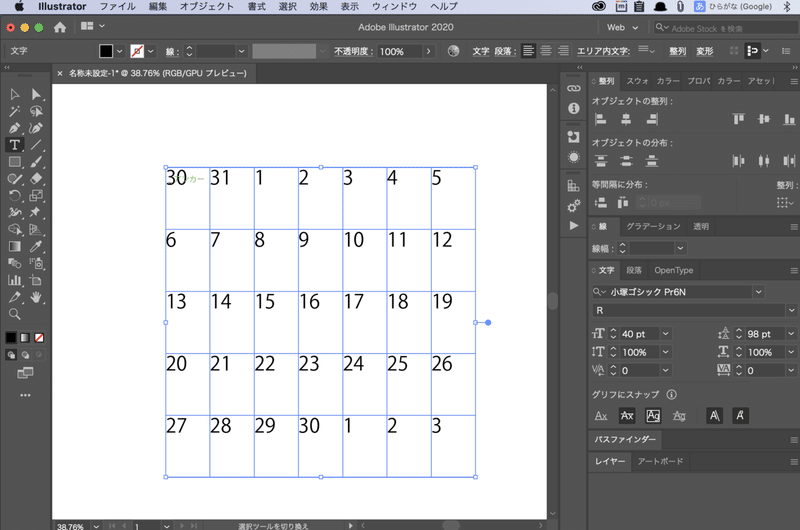
【5】文字ツール(T)を選択してカーソルを左上マス内の□矢印が表示されないところでクリックして日付をペースト

私がつまづいたのはまさにココでした。
カーソル位置がうまく合わないと、ただの文字入力になってしまい、スレッドテキストオプションも選択が解除されてしまうんです。
何度もやり直し&動画を見直しているうちに、ようやくカーソルがちゃんと該当するポイントに合わせられていなかったことに気づきました。
ついにペーストに成功✨

日付を貼り付ける時、フォントサイズが小さいと1マスに日付が2個〜4個入ってしまうことがあるので、ペーストする前にフォントサイズや行間送りを調整してから貼り付けるといい感じにおさまります。
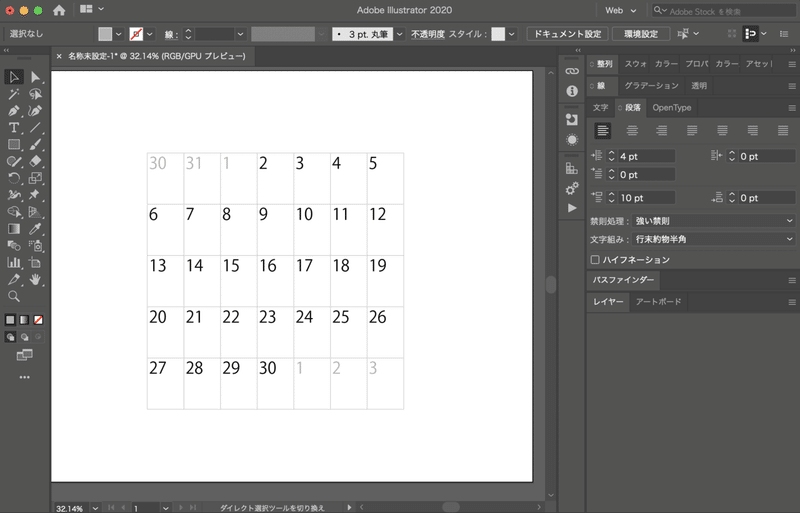
【6】書体や位置、カラーを調整する

編集しやすいカレンダーを作るメリットは?
今回のを例にあげると、更新頻度の高いイベント予告などのカレンダーを作成する場合に、この編集できるカレンダーが活用できると思います。
なぜならば、一度作成してしまえばずっと使いまわしができるからです。
任意の日付の直後で改行をすると位置を1つ下げることができるので、ちょっとした編集をするだけで簡単に月別のカレンダーをつくることができるのです。作業効率が大幅にUPするだけでなく、日付を一つずつ打ち直すというめんどくさい作業がなくなるので心理的負担も軽減されます!(←重要)
まとめ&おまけ
デザイナーに転身してから4年目になりますが、未だにイラレを納得できるくらいまで使いこなせていなかったので、これからは目を背けずに正面から地道に向き合っていこうと思います…(笑)
✂------おまけのお話-------------------
今回イラレ職人コロさんの記事や動画を拝見して、「どうやって録画してるんだろう?」とか「あのズーム機能は何つかってるんだろう?」という探究心が湧いてきたのでついでに調べてみました。
録画はmacに標準搭載されているQuick Time Playerを使っているようです。
動画でツール名がズームできるやつもmacのアクセシビリティ>ズーム機能で設定すればよさげです。
動画をとるのが自分には結構ハードル高く感じていたのですが、やってみると意外と簡単にできたので、もう少し深堀りしていきたいところです。
試しに録画をしてみたやつ(ぎこちない動きにご注目ください笑)↓
現場からは以上です。
今後も不定期ですがアウトプットをしてまいりますので、良かったら応援して下さい^^
こんにちは。UI/UXデザイナーのkannaです。デザイナーの奮闘日記的なものを書いていきますので良かったら応援をよろしくおねがい致します。
