
BIダッシュボードの作り方【十週間で知識ゼロからのデータ分析入門_連載4】
第六週の内容はデータ可視化です。そこで、今回はBIダッシュボードの設計が難しいと思っている方、またはなかなかいい感じのダッシュボードが作れない方のために、書いていこうと思います。私の作ったものは完璧とは言えませんが、その経験をそのような悩みを持つ人と共有したらいいじゃないですか。
良い感じのダッシュボード
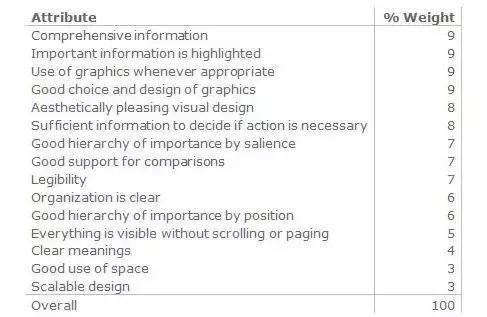
2012年に開催されたダッシュボード設計コンテストで、有名なデータビジュアライゼーションの第一人者Stephen Fewが優れたダッシュボードの特徴を公開しました。

皆さんの参考のために、以上の特徴を翻訳しました。適切ではないところがあるかもしれません。

上記の基準によって、設計したダッシュボードが合格するかを評価してください。
一般に、優れたダッシュボードが出来上がるように、エンジニア、UIデザイナーと業務部門が協力する必要があります。ひとりの場合、いくつかのポイントに従えば、いい感じのダッシュボードの作成は難しくないです。
上記の基準は抽象的なので、以下はダッシュボードの作成時に必要な要素を具体的に説明していきます。
ダッシュボードの作る方法
準備:
FineReportダウンロード:コチラ
ダッシュボード作成の素材ダウンロード:Googleドライブ-ダッシュボードの素材
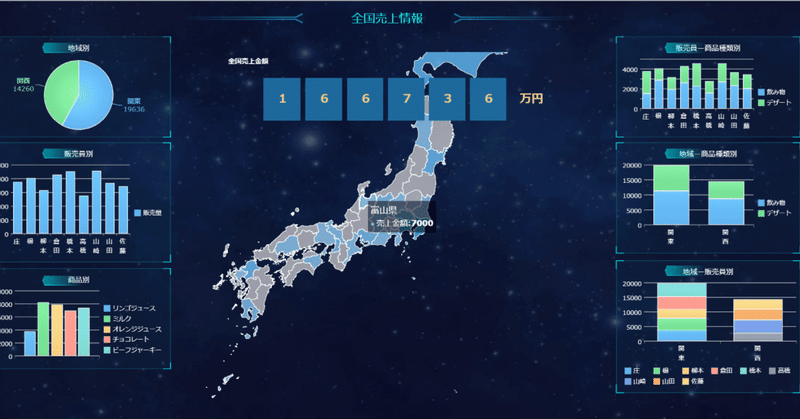
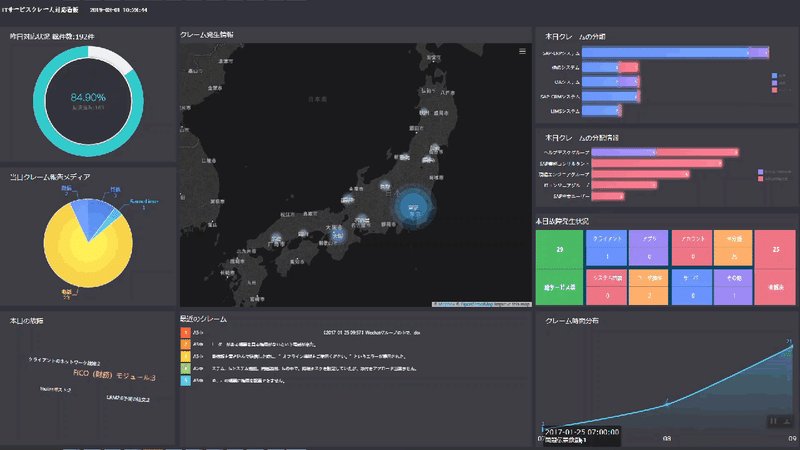
下図の簡単なダッシュボードを例に作成のポイントを説明します。

①指標
経営者やマネジメント担当者にとって、一目瞭然の指標から業務本質を見抜き、意思決定を助ける管理ダッシュボードは必要です。多すぎのチャートと指標を表示しますが、指標の間に関連がなさそうなダッシュボードはよく見られるでしょう。
正しく指標を立てるには四つの原則があります。
定量的指標と定性的指標
定性的指標より定量的指標を優先するのは一般的です。定量的指標は店舗の売上、年間契約率など数字で表示する指標です。定性的指標は過去経験に基づき、数値化が難しい指標(ポジション、顧客満足度)です。
経営目標に直結した指標と経営目標からかけ離れた指標
指標は部署と会社の目標に関するものでなければなりません。さもなければ、行動の道しるべになれないし、部署と企業の成長に何の役にも立ちません。
現状指標と予測指標
現状指標は現状を把握するための指標であるのに対して、予測指標は未来に何が起こるか予測する指標のこと。現状指標と予測指標が企業の運営状況によって設定されます。
相関関係指標と因果関係指標
相関関係と因果関係は統計学の二つの分析手法です。相関関係とは「一方の変数の増減にあわせて、もう一方の変数も増減する」関係のこと。こういう関係がある指標を一つのグラフ(例:折れ線グラフ+棒グラフ)に表示できます。一方、因果関係とは「Aが原因となってBという結果が起きる」関係のこと。こういう関係がある指標を一つのグループに表示したほうがいいです。

②レイアウト
本を読むとき人の視線が上から下へ移して、それに真ん中は一番注目される位置なので、重要な指標を上または真ん中に置いたほうがいいと思います。
FineReportのキャンバス式のデザイン画面で、各コンポーネントを画面にドラッグし、別々に設計します。コンポーネントはお互いに影響しませんが、主要情報とサブ情報間の関係によってコンポーネント間の連動を実現できます。
企業システムの場合、データベースがいつも更新されるので、必要に応じて各コンポーネントのデータ更新の頻度を設定しておいてください
下記は、指標が多くて複数の階層がある場合におすすめのレイアウトで、伝えたい情報を明確にすることができます。



資料提供:FineReport
③配色
合理的なレイアウトによって業務指標をより階層的に表示する一方で、合理的な配色によって見た目を向上させます。
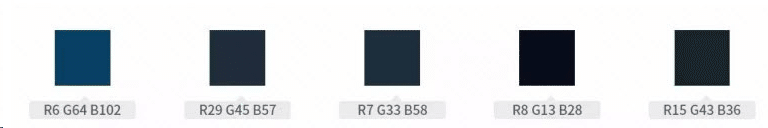
背景色として、白などの浅い色より、黒、青藍などの暗い色のほうは効果がいいと思います。
おすすめの背景色は以下に示されています。

見出しとグラフが目立つように、テキストを浅い色に、グラフをやや明るい色に変更します。

また、暗い画像を使ってもいいです。透明度を10%ぐらいに設定することはもっといい効果をもたらします。
④グラフ
指標と伝えたい情報を元に適切なグラフを選択してください。単にオシャレなチャートを選択すると、意味不明のダッシュボードになります。

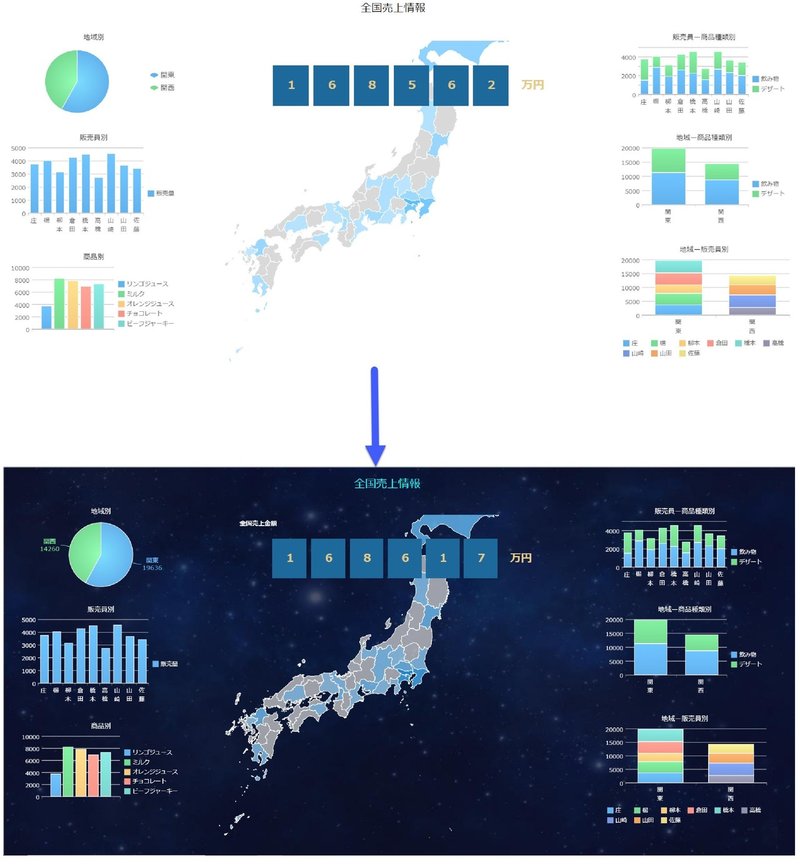
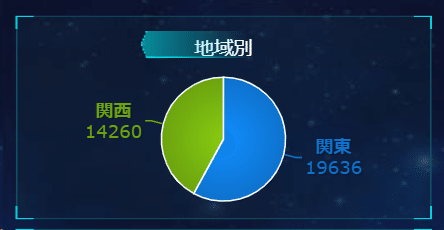
実例では、縦棒グラフ、円グラフ、地図の三種類のグラフしかありませんが、指標を明確に表示しています。経営層にとって、一番知りたいのは全体的な状況で、そのあとは地域別、商品別や販売員別の状況なので、見やすい数字カード、縦棒グラフと円グラフを使用しました。地域別の売上データを直感的に表示するために、全体の売上高は地図に重ねて表示します。
グラフの選択が苦手な方は記事1つの図でわかるグラフ/チャートの選び方を参照してください。
⑤動的効果
静的なダッシュボードに活気がないと感じられるので、動的でインターラクティヴな効果を追加します。
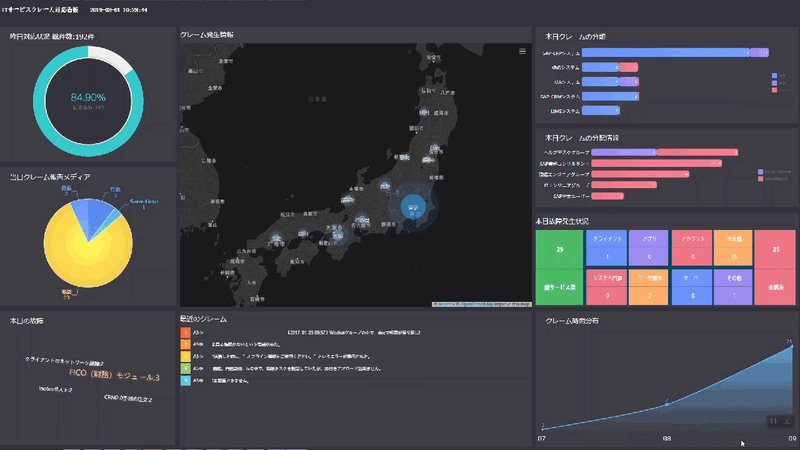
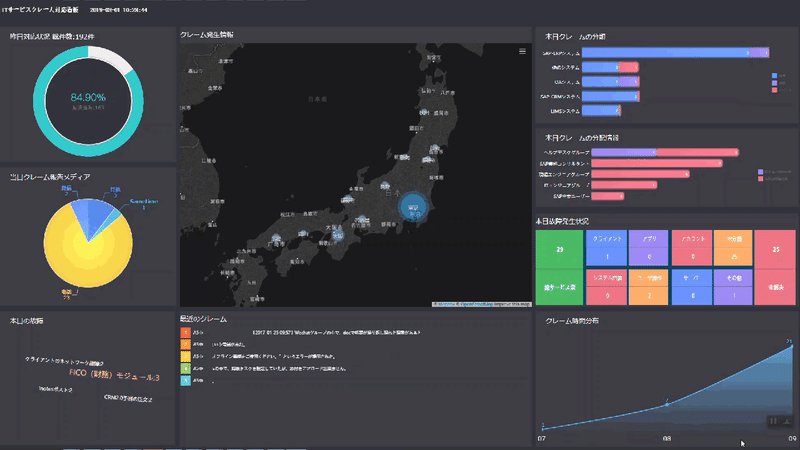
実例では、地域別に売上高を分析したいので、地図を利用しました。都道府県をクリックすると、ほかのグラフのデータはそれとともに変化します。
必要に応じてほかの動的効果を加えてもいいです。
動的効果①

動的効果②

資料提供:FineReport
⑥飾り
真ん中の見出しをよりはっきりさせるために、その両側に画像を追加します。

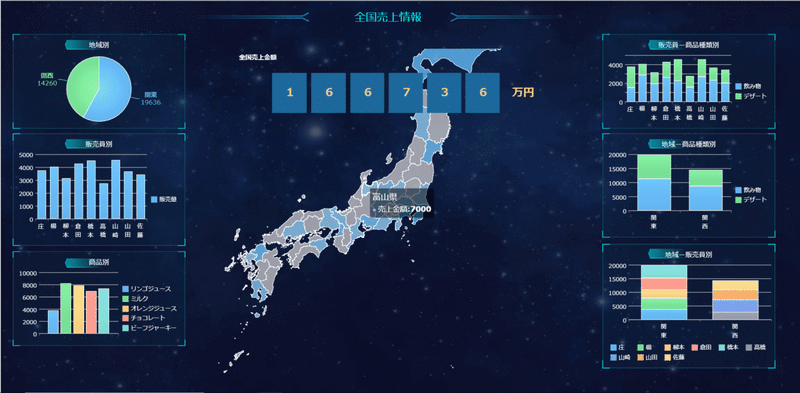
ほかの指標を区別するために、見出しとコンポーネントの背景画像を設定します。最終的に以下の効果になります。

最終的に以下の効果になります。

データの整理と集約がデータアナリストとエンジニアにとって難しくないことですが、それだけじゃ優れたダッシュボードになれないでしょう。以上に挙げてみたポイント、ぜひ参考にしていただきたい。
効率的にダッシュボードの作成、データの分析などをしたい場合、FineReportをお勧めします。本記事の実例はただ作成のポイントを挙げましたので、ほかのステップを省きました。
以上はHatenaブログ id:Kanakoinに書いた記事です。
noteのマガジンにもこのシリーズを更新しています。
データ分析に興味がある方は、気軽にフォローしてください!
この記事が気に入ったらサポートをしてみませんか?
