
ようやくWordpressテーマ作成の勉強に取り掛かり始めました
以前からWordpressのテーマを自分で作成したいなと考えていたので、一通りマークアップ言語である「HTML&CSS」を学びながら、基本的なサイト作りの記述方法を学んでいました。
「HTML&CSS」だけではシンプルなサイトしか作れないので、Wordpressを使ってテーマを自分で作ったらどうかと考えて、Wordpressで重要な言語であるPHPも学習しておりまして・・・・
●HTML&CSS:一か月
●PHP:一か月
HTML&CSSの参考書
PHPの参考書
基本的なことが学習できたので、基本的なことを学ぶのはもういいかなって思い・・・・・・
今日からさっそくWordpressのテーマ作成の勉強を始めています。
プログラミング言語は文法の基礎知識はもちろん重要なのですが、初学者にありがちな完璧に理解するまで何度も書籍で文法を勉強しがちだとよく聞きます。
基本的なことがわかったら、もう応用にいってしまって実作業を通して学んでいけば良いというのが僕の考え方です。
環境構築はローカル環境でWordpressを準備
Wordpressは単体では使うことができず、サーバー上においてはじめて使えるのですが、サーバーを借りるのは手間がかかります。
無料のサーバーもあるのですが、準備をするのが大変そうなので、ローカル環境でWordpressが使えるように準備をしました。
書籍を真似しながら学習しています
学習に使っている書籍はこちらです。
Wordpressは主にPHPを使って書かれいるためPHPの文法の基礎知識が必要なのですが、それ以上にWordpress独自が用意しているPHPのクラスを理解していることが求められています。
こんな感じでオリジナルテーマが作成できるよ
せっかくなのでどんな感じでテーマ作成ができるかを示したいと思います。
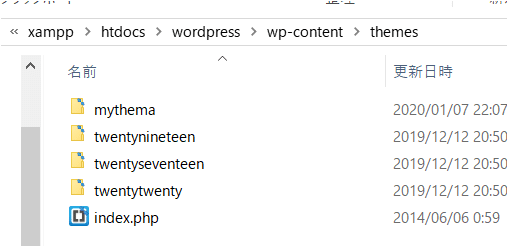
まず、Wordpressの設定ファイルの一式がある「themes」というファイルの中に「mythema」という名前でフォルダを作ります。

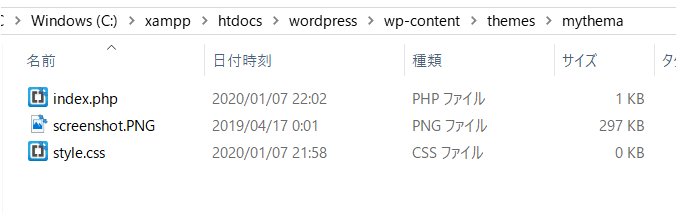
「mythema」の中身は以下のようにしておきます。

●index.php:HTML+PHP記述用
●style.css:CSS記述用
●screenshot.PNG:テーマの写真
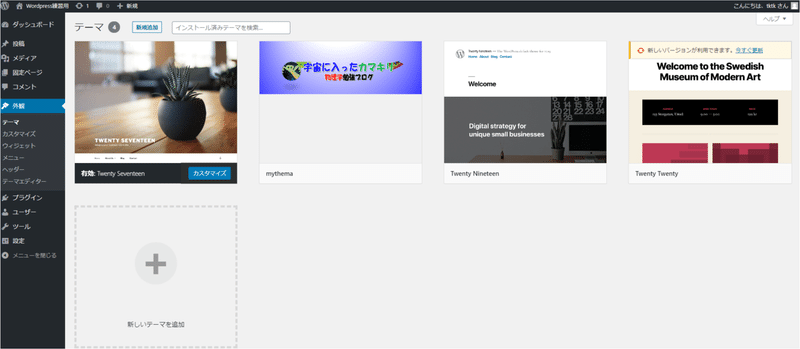
これでテーマの下準備ができたので、実際に「mythema」を設定してみましょう。

自分が作成したテーマが出てきていますね。
まだこれでは「index.php」に何も書いていないので、記事を投稿しても何も表示されません。
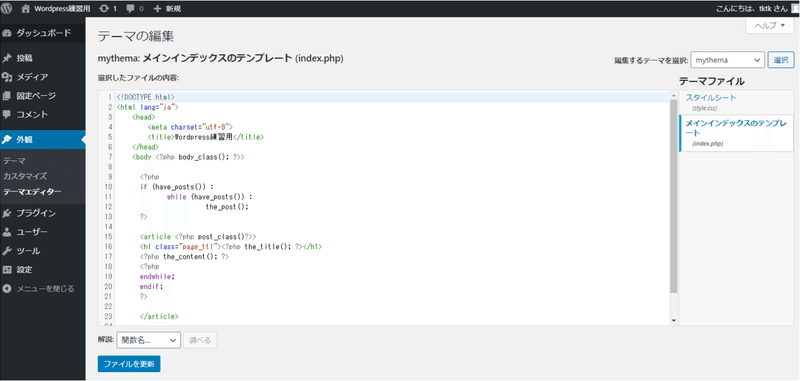
「index.php」と「style.css」の中身は以下のように書いておきます。
(とてもシンプルな記述しか書いていません)
※ファイルの編集方法は、適当なテキストエディタを使っても良いですし、Wordpress上から編集しても良いです。
僕はテキストエディタはBracketsを使っています。
index.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Wordpress練習用</title>
</head>
<body <?php body_class(); ?>>
<?php
if (have_posts()) :
while (have_posts()) :
the_post();
?>
<article <?php post_class()?>>
<h1 class="page_ttl"><?php the_title(); ?></h1>
<?php the_content(); ?>
<?php
endwhile;
endif;
?>
</article>
</body>
</html>PHPだけでは見慣れないWordpress独自のクラスが色々使われていますね。
style.css
/*
Thema Name: kamakiri
Author: kamakiri
Description: This is a original thema.
Version: 1.0
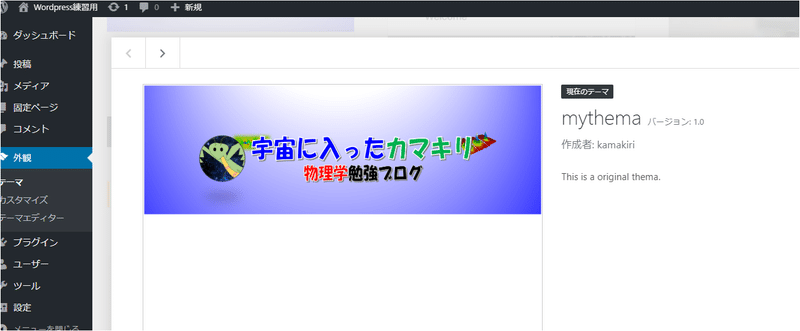
*/上記のCSSの記述はただのコメントですが、このように書くことでテーマの詳細から以下のようにプロパティを表示することができます。

Wordpress上から「index.php」と「style.css」を編集する場合は以下のところから編集できます。

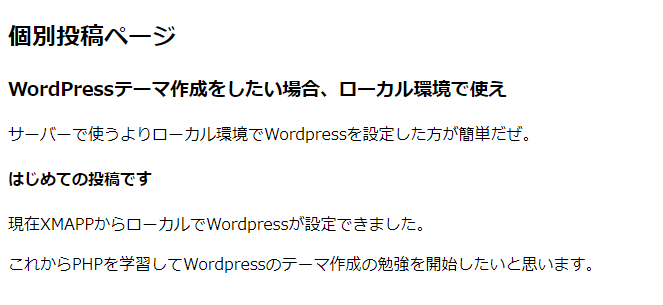
ファイルを更新したら投稿した記事内容のプレビューを見てみましょう(^^)/

↑こんな感じで、何とも味っ気のないブログ記事一覧ができました。
これからどんどんテーマを作りこんでいく
まずテーマ作成の第一歩ができました。
テーマ作成のための教材は「書籍」「Youtrube動画」「Udemy」などなど色々ありますが、まずは書籍を使いながら学んでいきたいと考えていますね(^^)/
Twitter➡@t_kun_kamakiri
ブログ➡宇宙に入ったカマキリ(物理ブログ)
この記事が気に入ったらサポートをしてみませんか?
