
Wordpressで別の記事の特定の位置にリンクを指定したい場合どうすればいいのか?
こんにちは(@t_kun_kamakiri)。
友人から、
「飛ばしたリンク先の特定の位置に移動する方法をしらないか?」と聞かれまして・・・
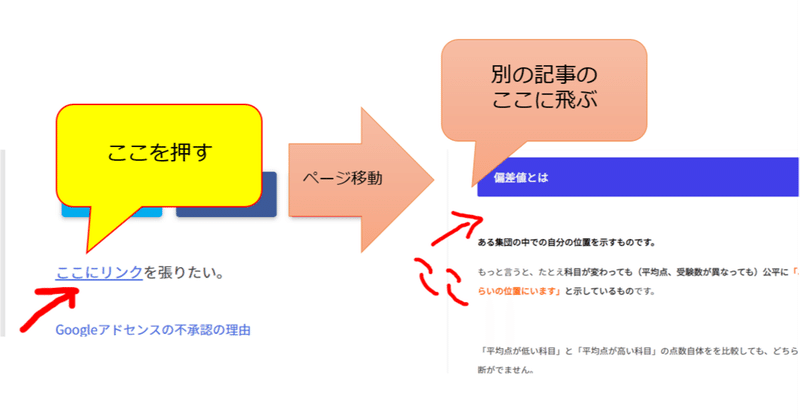
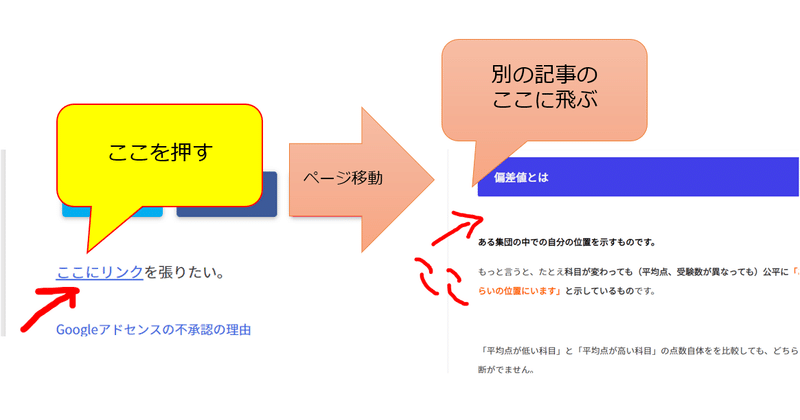
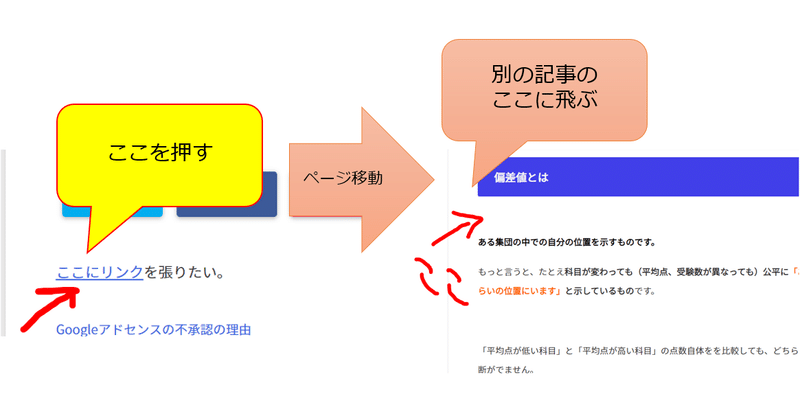
☟こういうやつです。

一応できたので、ここにまとめておきたいと思います('ω')ノ
その方法は以下のように2つあります。
【noteの内容】
1.HTMLで力業でリンク先の特定位置に移動する方法
2.プラグインを使って、1.を簡単にする方法
※圧倒的に「2.」の方法が簡単です。
基本的には、
HTMLのaタグで「リンク先のURL」と「id」を指定するという、この2点を知っていれば可能になりますので、「1.」の方法を試すことで理解が深まると思います。
まずは、「1.HTMLで力業でリンク先の特定位置に移動する方法」からやってみましょう。
※HTMLに慣れていない方は、「1.」は飛ばしても良いです。
1.HTMLで力業でリンク先の特定位置に移動する方法
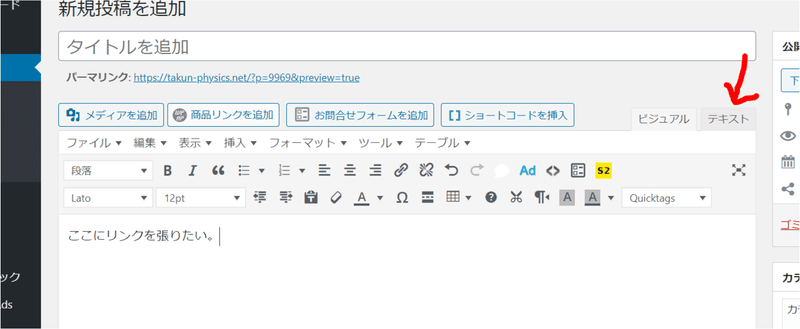
まずは、Wordpressで新規投稿にして適当に文章を打ってみます。
そして、テキストの表記に移動します。
このテキストはHTMLの表記が記述されている部分です。

文章中の「ここにリンク」の部分だけをクリックすると、リンク先に飛ばすように指定します。
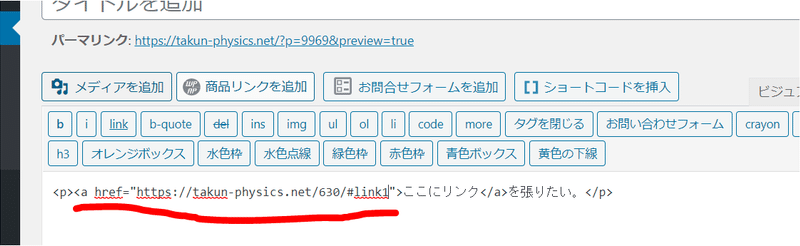
そのためには、以下のようにaタグでくくってやる必要があります。

<p><a href="https://takun-physics.net/630#link1">ここにリンク</a>を張りたい。</p>ここで、href属性に、
●リンク先
●id
の2つをしていします。
id名は今回は「link1」としています。
※「#」をお忘れなく('ω')ノ
これをリンク先の方の記事の特定の位置にも、同じ名前でidを指定すれば、記事が飛ぶと同時に特定の位置に移動してくれます。
なので、リンク先の方の特性の位置にも以下のように同じ名前で「id」を指定します。

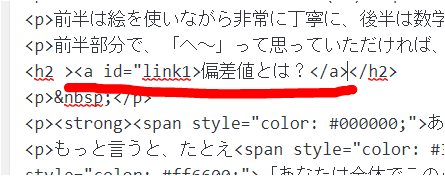
<h2><a id="link1"></a>偏差値とは</h2>
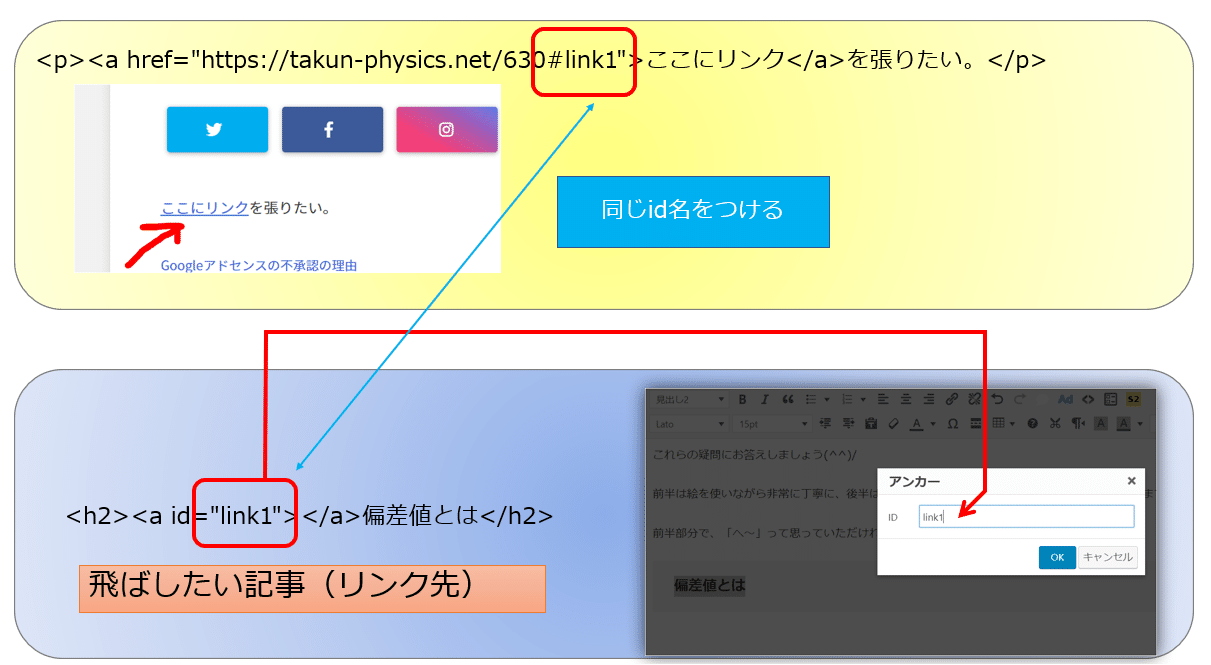
今やったことがどういう仕組みになっているのかを絵でまとめておきましょう。

以上のようにすることで、記事が飛ぶと同時に特定の位置に移動してくれます。
※ここでつけたid名は、リンク元とリンク先でのid名が同じであればなんでも良いです。
とても簡単でしたが、テキストに移動してごちゃごちゃしたHTMLの中身をいじるのは苦痛ですよね。
・・・
同じことはプラグインを使ってもできます。
以下で、「2.プラグインを使って、1.を簡単にする方法」の解説をします!
2.プラグインを使って、1.を簡単にする方法
ここからは先ほどのような「テキスト」に移ってクソ見にくいHTMLを見なくても済みます(笑)
「ビジュアル」の方で編集を進めるのでとてもストレスが少ないです!
今回、使用するプラグインは「TinyMCE Advanced」です。
まずは、TinyMCE Advancedをインストールしてください。
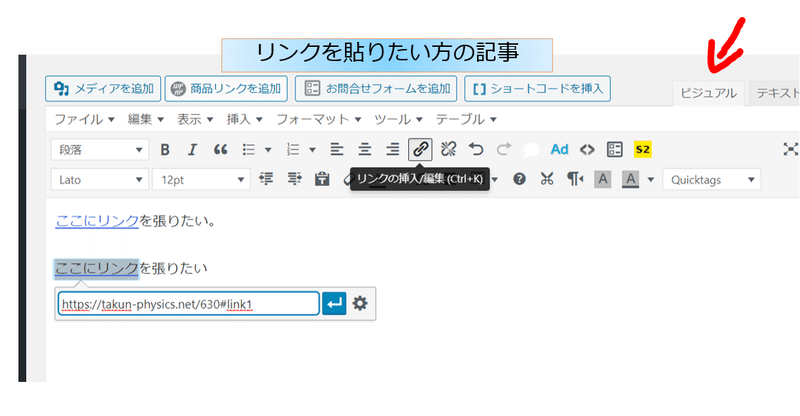
TinyMCE Advancedが有効化になったら、まずはリンクを貼りたい記事の編集をしていきます。
挿入ボタンで、「リンク先」+「id」を指定します。
■リンク先:https://takun-physics.net/630/
■id:link1(#をお忘れなく)

※ここで指定した「link1」というid名と、以下で指定する飛ばしたい方の記事のidを同じにする必要があります。
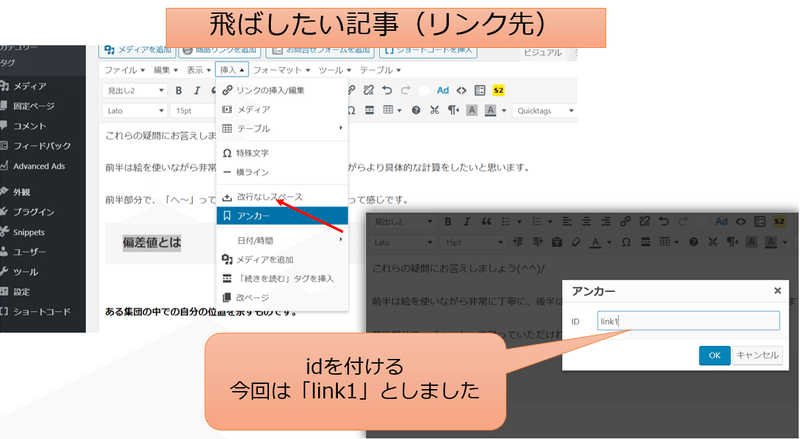
そして、今度はリンクを飛ばしたい方の記事を編集します。
リンク先の自分の指定したい位置の文章を選択して、「アンカー」というのがあるので、そこにidを指定します。

以上で、編集は終了です。
※ここでつけたid名は、リンク元とリンク先でのid名が同じであればなんでも良いです。
更新してリンクが飛んだと同時に指定した位置に来るか試してみてください!
☟こんな感じの動きになると思います('ω')

まとめ
Wordpressで別の記事の特定の位置にリンクを指定したい場合どうすればいいのか?
をやってみました。
1.プラグイン「TinyMCE Advanced」を使う
2.リンクを貼りたい記事の方に「リンク先+id」を指定する
※「#」をお忘れなく('ω')
3.リンク先の文章中の特定の位置に「id」を付ける
※「2.」と「3.」のid名は同じにする。
これでOKです。
では、以上です(^^)/
(追記)HTMLとCSSの知識は必要
カスタマイズをするにしても「HTMLとCSS」の知識がないと、何をやっているかわからいでしょう。
その場合は、簡単なサイトでも良いのでHTMLとCSSを使ったWebサイトを作ってみればよいです。
例えば以下の書籍は比較的初心者にもわかりやすくて難しくないと思います。
(追記)WordpressはPHPがメイン
Wordpressのカスタマイズをもっと自由にしたいという方は、PHPも学ばなくてはいけません。
おすすめは以下の入門的な書籍です。
PHPはそれほど難しい言語ではないので2週間くらいで読めると思います!
(追記)Wordpressのテーマをカスタマイズしようと思うならWordpress用の関数を知らないといけない
Wordoressのテーマをカスタマイズしたいという場合は、PHPだけでは何もできません。
WordpressはPHPをベースにした特殊な関数を使ったフレームワークなのでWordpressで使われている関数を知っておかなくてはいけません。
知っていればいいだけで、何も覚える必要はありません。
僕の場合は以下の書籍で勉強をしました!
以下に勉強記録を書いているのですが、コードを書きながらでも17日くらいで一回読み終わりました。
Twitter➡@t_kun_kamakiri
ブログ➡宇宙に入ったカマキリ(物理ブログ)
ココナラ➡物理のサポートサービス
この記事が気に入ったらサポートをしてみませんか?
