
無料で使える最高のWebツール「Canva」で作るTwitterヘッダー画像
※ この noteは有料記事となっていますが、ご購入いただかなくてもノウハウ部分は全て無料で読むことができます。
複業デザイナーのかどまです。
まず、このnoteは次のような方に向けて書いています。
・Twitterでヘッダー画像が大切なのは知っている
・ヘッダー画像を自分でデザインして作ってみたい
・どうせ作るならカッコいいデザインにしたい
・できるだけ簡単にサクサク楽しく作りたい
・でもデザインツールにお金はかけたくない
写真などの画像を扱うデザインをする場合、最強のツールは(今のところ)Adobe社のPhotoshopです。
ただ、数年前からサブスクリプション方式(月額制)で利用できるようになったとはいえ、メインの仕事であまり使うことがないようなノンデザイナーさんにとっては、まだまだ高額なサービスであることには変わりありません。
しかしこの現在最強のPhotoshopですが、すべての人にとって最適なツールかと聞かれれば答えは「NO」です。
プロドライバーがサーキットで最速のラップタイムを叩き出すためにはF-1マシンが最適ですが、近所のスーパーへ買い物に行くためだけに車を使う奥様にとっては無用の長物です。
そんな奥様には、せまい路地でもスイスイ走れて駐車場にも停めやすく、しかもそこそこ荷物も積める軽自動車こそが最適といえるでしょう。
デザインツールもまったく同じです。
自分のTwitterのヘッダー画像や、Facebookのカバー画像、ブログで使うアイキャッチ画像などが手軽に作れて、ちょっと頑張ればプレゼン資料やチラシ、ポスターのデザインまでできちゃう。
そんなニーズに完璧に応えてくれるツールが「Canva」なんです。
しかもほとんどすべての機能を無料で使うことができます。(有料プランもあります)
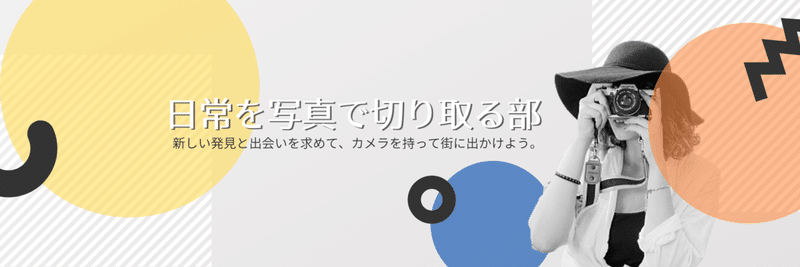
今回このnoteでデザインするのは下のTwitterヘッダー画像ですが、Canvaの使い方さえ覚えてしまえば、その他いろんなデザインに応用できるので、ぜひ一緒に手を動かして作ってみてくださいね。

それではさっそくデザインしていきましょう。
このヘッダー画像制作で特に学んでほしいこと
・無料プランのままで透過背景(切り抜きした)素材を使う方法
・できるだけ違和感なく複数の写真を合成するコツ
・写真に配置する文字をできるだけ見やすくするコツ
・文字列の中の一部分だけを編集する方法
・ヘッダーに設定したときに隠れてしまう領域をなくす方法
0.Canvaのアカウントを作成する
まだCanvaのアカウントを持っていないならまずこちらからアカウントを作成してください。
・Googleアカウントで登録したい方は「Googleで登録」
・Facebookアカウントで登録したい方は「Facebookで登録」
・メールアドレスで登録したい方は「メールアドレスで登録」
を選んで登録することが可能です。
本当に簡単なので詳しい説明は省略しますね。
1.新規キャンバスを開いて写真を選択する
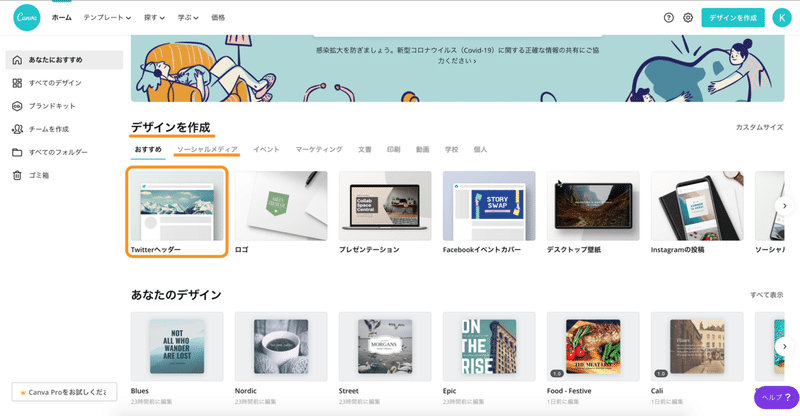
ログインしたら「デザインを作成」にある「Twitterヘッダー」を選択してください。

「おすすめ」の中に見当たらなければ「ソーシャルメディア」の中にあります。
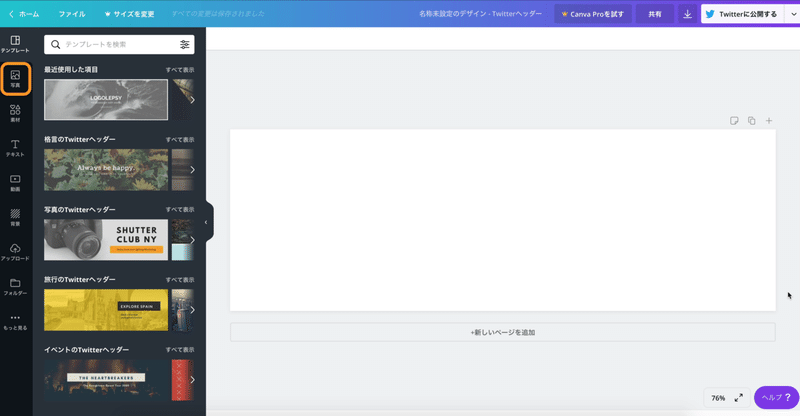
そうするとTwitterヘッダーのサイズ(1500 x 500 px)の真っ白なキャンバスが開きます。

今回はテンプレートは使いませんので、背景画像を選ぶために左側の「写真」タブを選択します。
ポイント!
テンプレートを使えばより簡単にデザインできますが、ほぼ確実に誰かとかぶりますよ(苦笑)
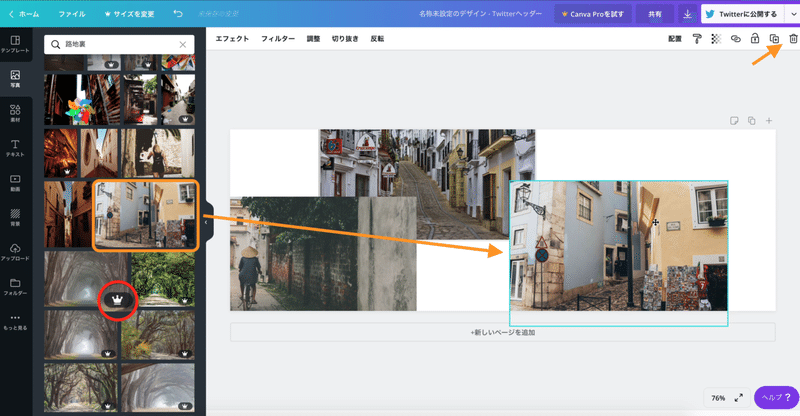
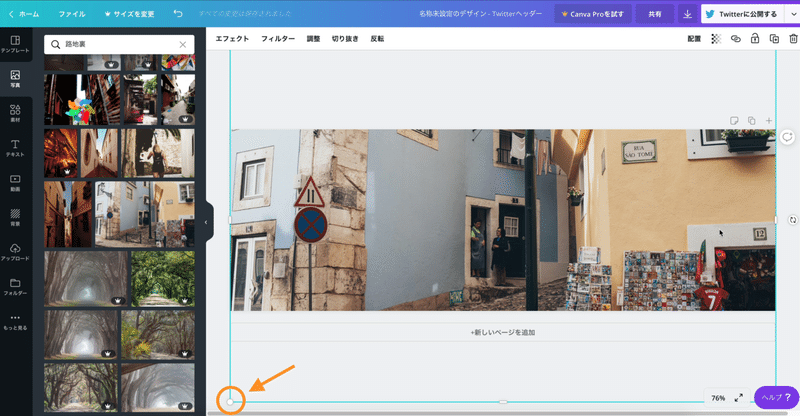
検索窓に「路地裏」と入力し、気になる写真をクリックすると、写真がキャンバスに追加されます。
何枚選択してもかまいませんが、使う写真が決定したらその他の写真は右上のゴミ箱で削除しておきましょう。

ポイント!
右下に王冠マーク「プロ」と表示される写真は有料です。
選択はできますが透かしが入るので使用できません。
「無料」表示の写真から選択するようにしてください。
背景として使う写真の角をドラッグしてサイズ調整し、キャンバスいっぱいに広げます。

これでひとまず背景写真の配置は完了です。
2.メインとなるオブジェクトを配置する
2-1 女性の写真をダウンロード
今回は「カメラを構えた女性」をメインのオブジェクトとして配置しますが、さきほどの背景写真のようにCanvaの素材ではなく、無料の写真素材サイト「Pixabay」からダウンロードしました。
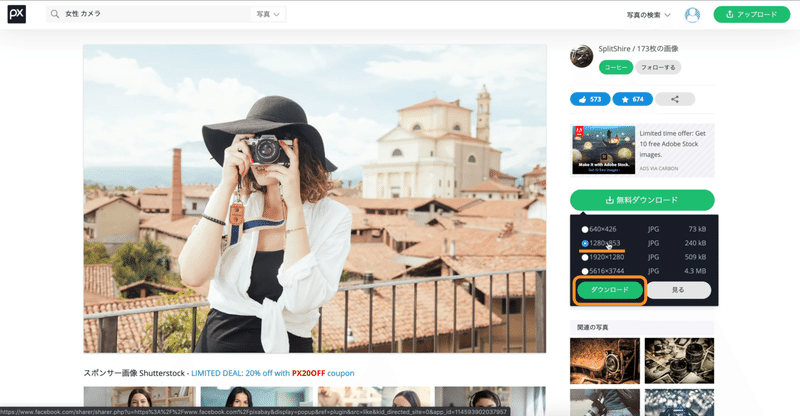
「女性 カメラ」で検索し、イメージに合う写真を選択したらサイズを選んでダウンロードします。

キャンバス以上に大きなサイズでも意味はないので、今回は 1280 x 853 を選択しました。
2-2 女性の写真を切り抜く
なぜCanva内の素材を使わず、わざわざ別サイトからダウンロードしたかというと、背景写真に合成するために、女性の写真を切り抜きたかったからです。
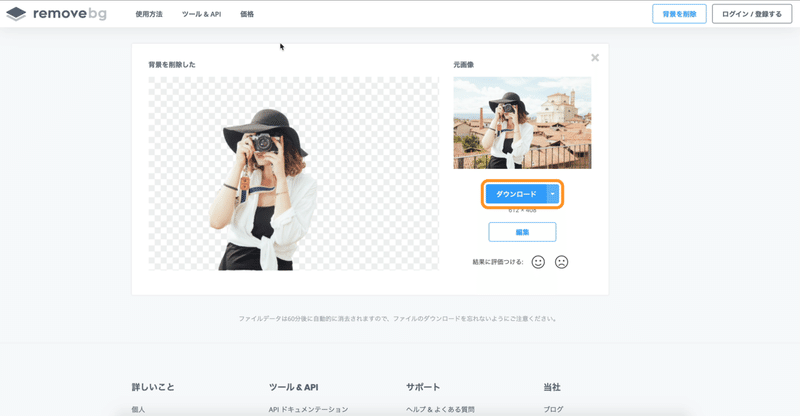
今まではPhotoshopなどの高機能デザインツールがないとむずかしい作業だったんですが、「remove.bg」というサービスを使えば一瞬で切り抜き作業が完了します。
ダウンロードした画像を remove.bgにドラックアンドドロップするだけのお手軽さなので、ぜひ利用してみてください。

ご覧の通り数秒でこの仕上がりです。
切り抜き作業が終わったら、ボタンをクリックしてダウンロードします。
ポイント!
切り抜くことを前提で素材を選ぶ場合は、切り抜く対象と背景ができるだけくっきりと分かれている素材を選びましょう。
2-3 素材をCanvaへアップロード
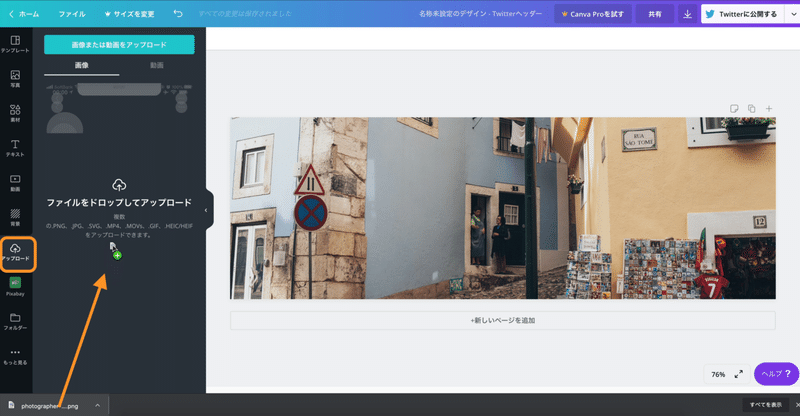
素材のダウンロードが完了したらCanvaの画面にもどり、左側の「アップロード」タブをクリックします。

アップロードエリアにさきほどダウンロードしたファイルをドロップすれば即アップロードされるという、直感的に使えるところもCanvaの魅力です。
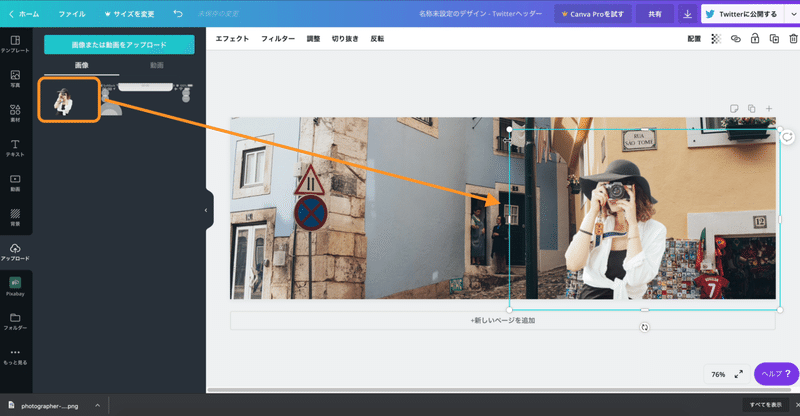
2-4 の写真をキャンバスに配置
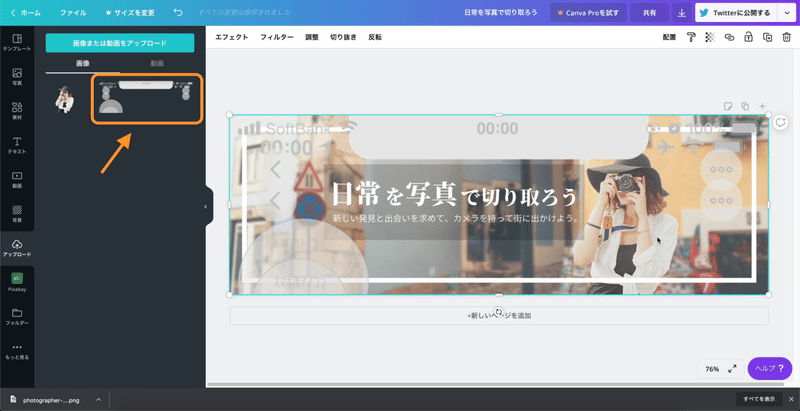
アップロードが完了すると、アップロードエリアに女性の写真が格納されるので、さきほどの背景写真と同様にクリックでキャンバスに配置します。

配置されたらこちらもサイズの調整をして適当な場所へ移動させましょう。
3.写真の色調、画質をなじませる
3-1 各オブジェクトの画質調整
配置が終わった状態では、ただ写真を重ねただけの状態ですので、より自然に合成されるように、それぞれのオブジェクトの色調と画質を調整します。
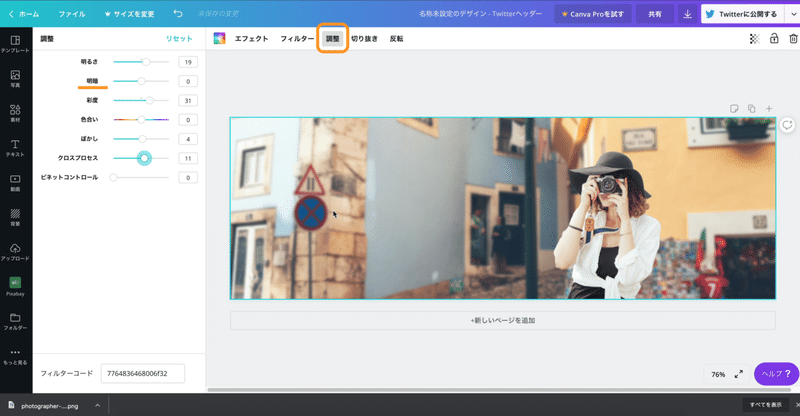
調整したい写真をクリックで選択し、「調整」ボタンをクリックしてメニューを表示させます。

いくつかの調整スライダーが表示されますが、インスタグラムなどで写真の調整をしたことがある人なら迷うことなく使えると思います。
ポイント!
二段目の「明暗」はコントラストのことです。
Canvaはもともとオーストラリア発のサービスです。
まれに日本語訳がおかしいことがありますが気にせずに(笑)
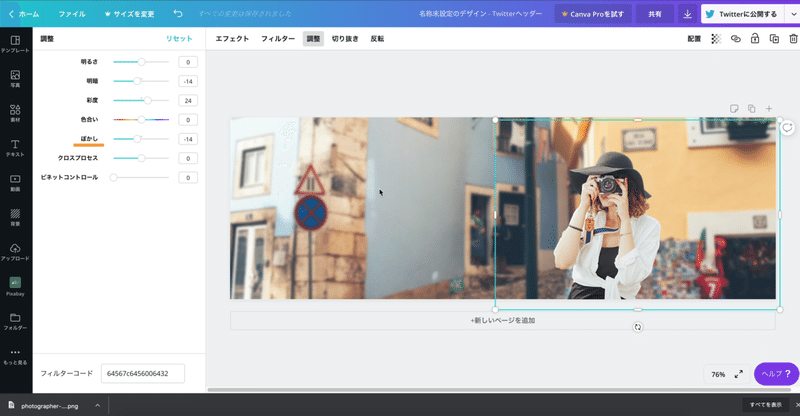
上の図が背景の調整値、下が女性の調整値ですが、もちろん使う写真でこの数値は変わりますので、あくまで参考程度に見ておいてください。

「ぼかし」は +側にスライダーを動かせば「ぼかし」で、−側は「シャープ」になります。
3-2 調整レイヤーを追加
それぞれの写真の調整はしましたが、まだ若干の違和感が残っているので、ここで小技を使います。

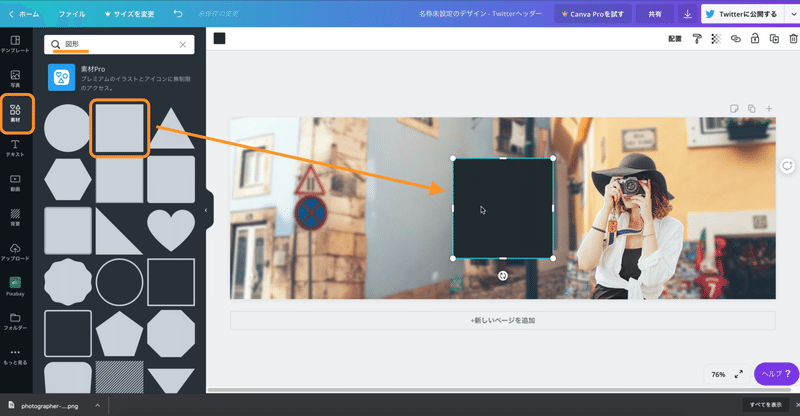
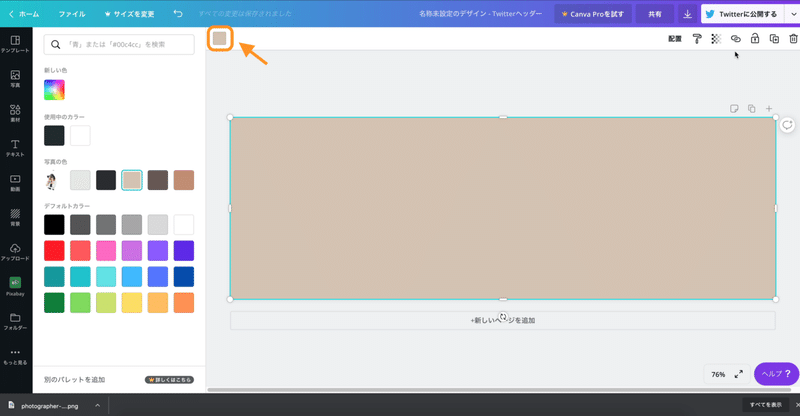
「素材」タブの「図形」から四角い図形を選択して、キャンバスいっぱいになるようにサイズを調整します。
カラーのボタンでパレットを表示させて、背景にも女性にも馴染みそうな色を選んでクリックして、図形の色を変更します。
ポイント!
ここでは茶系の色を使いましたが、他の色でもいろいろ試してみましょう。
意図せずおもしろい効果を得られる場合があります。

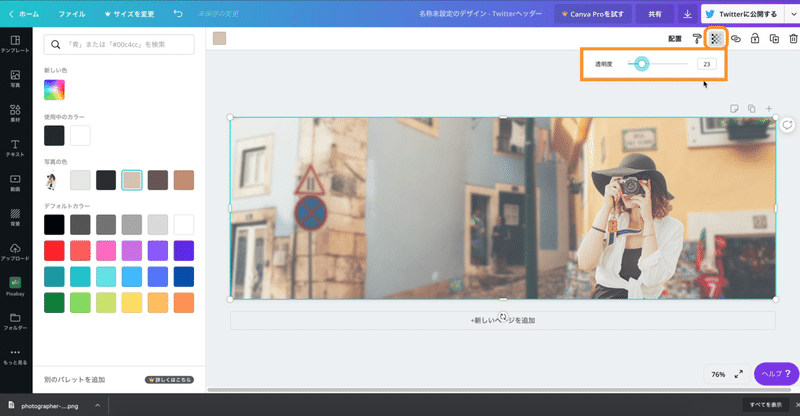
次に透明度を調節するボタンから、グググッと透明度を落としてあげると・・・

どうですか?
レンズフィルターをかけたように全体の調和がとれました。
4.文字とアクセントを追加する
4-1 アクセントの追加
文字を追加する前に、せっかくなのでデザインぽいアクセントを追加してみます。
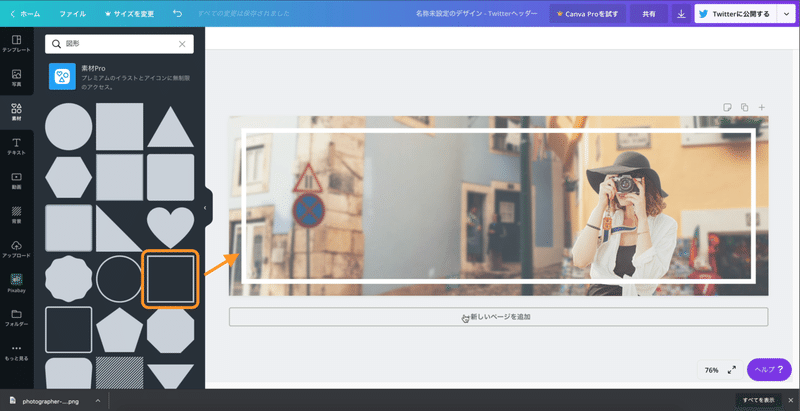
さきほどの「素材」タブの「図形」から、四角い枠を追加します。

サイズと位置を調整して、色を「白」に変更すれば、グッとヘッダー画像っぽくなりました。
4-2 文字の追加
いよいよ背景画像に文字を乗せていきましょう。
左側の「テキスト」タブを選択して、「見出しを追加」をクリックしてキャンバスにテキストを配置します。
「見出しを追加」の他にも「小見出しを追加」「本文を追加」とがありますが、これはフォントの種類と文字のサイズが違うだけなので、まったく気にしなくてOKです。
その下にある「フォントの組み合わせ」も同様で、入力する文章の長さが変わればデザインも崩れてしまうのであまり意味はないと思ってます。

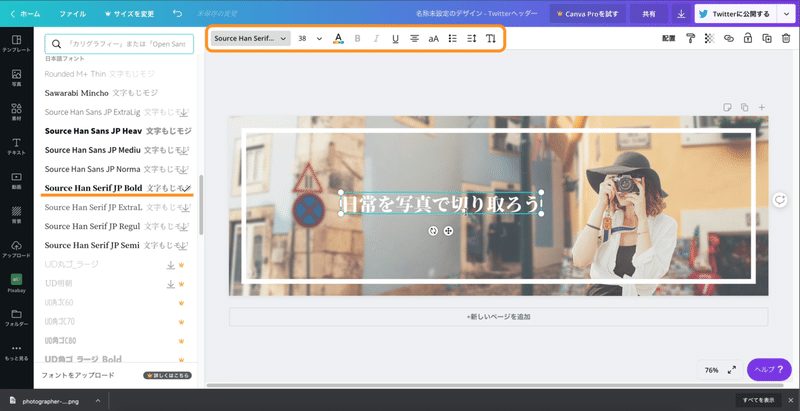
テキストの追加ができたら文章を編集していきます。
ブログエディターなどでもおなじみの編集ツールが並んでいますので、お好みの編集を施してください。

今回はメインオブジェクトが大人の女性なので、白文字の明朝体をチョイスしました。
色、フォント種類、サイズのほかにも、段落表示や縦書きなどへの編集もできるので、いろいろ試してみてください。
コピーの「日常を写真で切り取ろう」は、作例なので適当中の適当です。
実際にヘッダー画像をデザインするときは、伝えたいことが伝わるよう、これでもかってほど考えに考えてくださいね。
ポイント!
フォントの種類、色の選択は慎重に
目立たせることは大切ですが、極端なデザインフォント、奇抜な色は選ばないようにしましょう。
4-3 テキストボックスの追加
白色の文字を使いたいんですが、ただ配置しただけではいまいち目立たないので、文字の背面にテキストボックスを追加します。

さきほど背景写真と女性の写真をなじませるために配置した調整レイヤーと同じように、「素材」タブの「図形」から四角い素材を配置します。
文字の手前(前面)に配置されてしまった場合は、「透明度」ボタンの並びにある「配置」ボタンから、文字の後ろ(背面)になるように調整してください。
色は「黒」に変更し、白いテキストが見やすくなるようにサイズと透明度を調節します。
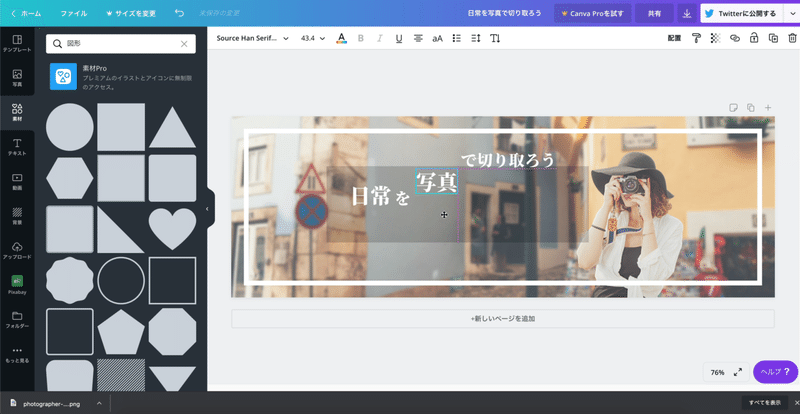
4-4 部分的に文字を大きくする
「日常を写真で切り取ろう」の文字列、このままでもいいのですが、もう少しインパクトと変化がほしいところです。
なので作例では「日常」と「写真」を少し大きくしてみました。
ただし・・・
今のCanvaの仕様では、文字列の一部だけフォントの種類、サイズや色を変更することはできません。
なので多少力技にはなりますが、1つの文字列を「日常」「を」「写真」「で切り取ろう」という4つに分解します。
文字列をコピーして調整してもいいですし、新たに「見出し」を必要数追加して編集してもいいでしょう。

それぞれの文字列の編集が終わったら、さきほど配置したテキストボックスの上に一列に配置します。

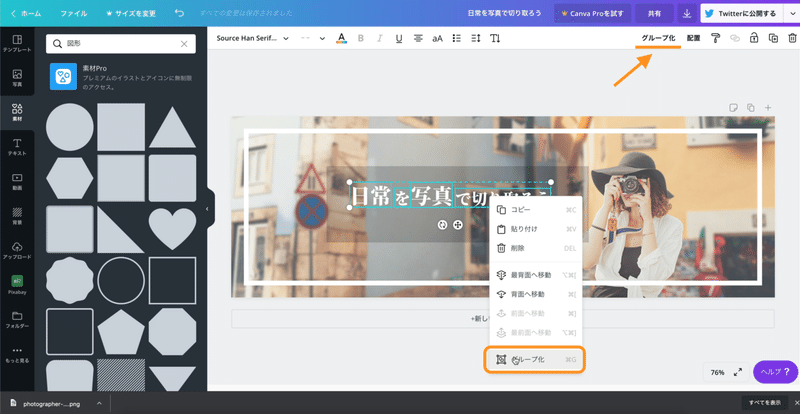
配置した文字列は、後の編集で移動させることがあるので、ここではバラバラにした文字列をグループ化しておきましょう。
グループ化することで、一つのかたまりとして扱うことができるようになるので、移動やサイズ調整が楽になります。
まず「日常」「を」「写真」「で切り取ろう」この4つの文字列を、シフトキーを押したまま選択します。
ポイント!
ドラッグで囲っても選択できますが、意図せず他のオブジェクトを動かしてしまうことがあるので、シフトキーを押しての複数選択が便利です。
選択した文字列を右クリックして、表示されるメニューの中の「グループ化」もしくは上部メニューの「グループ化」をクリックして完了です。
逆にすでにグループ化された文字列を選択すると、メニューが「グループ解除」になるので、個別に編集が必要な場合はグループ解除すればOKです。

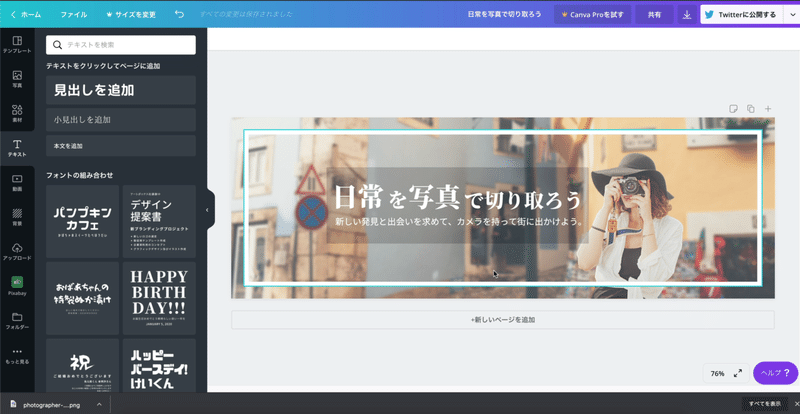
文字列が1行だと少しさみしかったので、「テキスト」タブを選択して文章をもう1行追加してみました。
5.レイアウトを整える
背景とメインオブジェクトの配置、画質と色調の調整、アクセントと文字の配置が終わり、ほぼほぼ完成形に近づいてきました。
ブログのヘッダー画像ならここで完成でもいいでしょう。
ただしTwitterのヘッダー画像の場合は、ここからどうしてももうひと手間必要となります。
それが表示領域の確認です。
5-1 パソコンでの表示領域とスマホでの表示領域
現在のTwitterでは、ヘッダー画像の上にアイコンが表示される仕様になっています。
ヘッダー画像の左下の一部分に、アイコン画像が被って隠れてしまう領域が存在するんです。
しかもパソコンのブラウザで見るときと、スマホのアプリで見るときとでは、隠れてしまう領域の面積が違うという悩ましさ・・・
パソコンのほうがアイコンが大きく表示されるので、スマホより隠れる領域は広くなっています。
ただしスマホアプリでは、アイコン以外にも最上部に電波状況、時計表示、電池残量のアイコン、そして戻るボタンとメニューボタンが表示されます。
さらには iPhone X 以降にデデンと登場したノッチが邪魔で邪魔で(苦笑)
なので、実は思った以上に表示領域によるデザインの制約は大きいと言えるでしょう。
5-2 表示領域確認テンプレート
ヘッダー画像をデザインしてTwitterにアップロードする。
確認してみると大事な文章やメインのオブジェクトが隠れちゃってる。
もう一度デザインのレイアウトを修正して設定し直してみる。
あ、まだ隠れてる・・・
これを繰り返してたらレイアウトが崩れてしまって、デザインとしてのクオリティが下がってしまうこともあります。
できることなら最初から表示領域を考慮したデザインができれば・・・
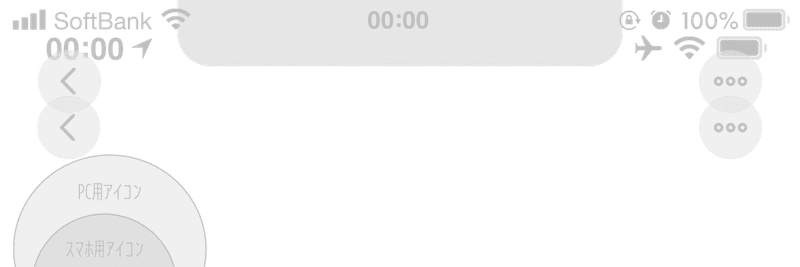
ということで作ったのがこの「表示領域確認テンプレート」です。

ポイント!
右クリック「名前を付けて画像を保存」でダウンロードしてご自由にお使いください。
転載、配布はご自由にどうぞ。
ダウンロードしたテンプレート画像は、切り抜いた女性の画像と同じように「アップロード」タブを開き、ファイルをドロップしてアップロードしてください。
アップロードが完了したら、クリックしてキャンバスいっぱいになるようにサイズ調整して配置します。

最前面に配置すれば、透過PNG画像なので透明度を調節しなくても隠れてしまう領域を確認することができます。
パソコンのアイコン画像、スマホのアイコン画像、iPhone 8 以前とiPhone X 以降のステータスアイコンとメニューボタン、戻るボタン、そしてノッチがすべて表示されているので、かなり雑多な印象ですね(汗)
アンドロイドでの表示はありませんが、そこはお許しを。
5-3 各オブジェクトの位置調整
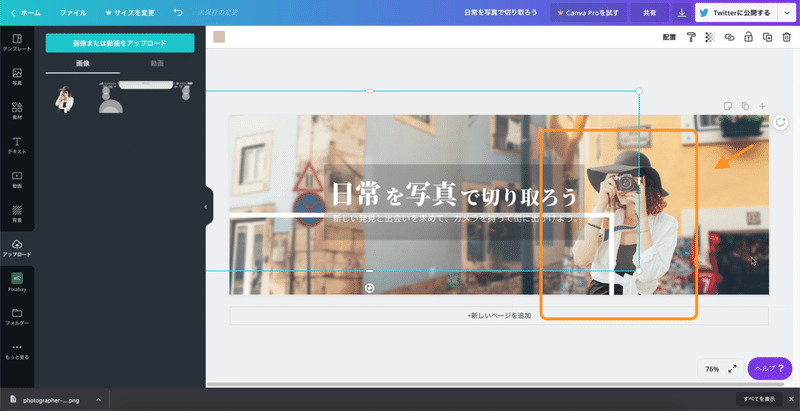
ボクがCanvaで一番不満なのは、各オブジェクト(レイヤー)の選択が非常にしにくいことです。
例えば今回のように、女性の写真を移動させる場合、女性より前面にある白枠のレイヤーと、背景と女性をなじませるために配置した透明度を落としたカラーレイヤーが邪魔をして、直接女性の写真を選択することができません。

この2枚のレイヤーを一旦ずらすことで、やっと女性を選択することができました。
ポイント!
このようにたくさんのオブジェクトを配置すればするほど、後々の位置調整は厄介になるので、さきほどの文字列のように別々に移動させない(させたくない)ものはグループ化しておくといいでしょう。
それぞれのオブジェクトの位置を調整して、大事な部分がアイコンなどで隠れてしまわないことが確認できたら、透明度を落としたカラーレイヤーと白枠のレイヤーを元の位置に戻し、表示領域確認テンプレートを削除して完成です!
6.まとめ
1枚のTwitterヘッダー画像を一気に作りあげてきましたが、いかがだったでしょうか?
今回は「Canvaの使い方」ということで、ツールを使う技術にフォーカスしてお話ししましたが、Twitterヘッダー画像の本当の役割は、派手に装飾することでも、優れたデザイン技術をアピールすることでもありません。
「伝えたいことを伝え、セルフブランディングの武器とする。」
これが本来のTwitterヘッダー画像の役割です。
先日リリースしたnoteでは、伝わるヘッダー画像をデザインするためのヒントとコツについてお話ししていますので、よかったら参考にしてください。
また、ヘッダー画像以上に大切なツイートの内容そのものについては、ボクも参加しているオンラインサロンのオーナーりょうさんのnoteがとても参考になるので併せてどうぞ。
7.ご購入と、購入者特典について
今回もノウハウ部分はすべて無料で公開していますが「ためになった!ありがとう!」「応援してるよ!がんばって!」という心優しいお方はぜひこのnoteをご購入ください。
かどまが泣いて喜びます。
そして・・・
解説動画プレゼント
このnoteは、ボクが実際にCanvaを使って解説しながらヘッダー画像をデザインする様子を動画に収め、それを文章に書き起こしたものです。
学習効率を考えて今回のような形式にしましたが、購入者特典としてこの解説動画をプレゼントさせていただきます。
動画の後半では付録としてもう1枚、下記のヘッダー画像をデザインする様子もこっそりと収録されています。

グラデーションレイヤーの使い方、Canvaのデフォルト機能にはない文字に影を追加する方法(ドロップシャドウ)の解説もしています。
完全無編集の動画なので本当は恥ずかしいのですが、実際の作業工程をすべて晒しておりますので、ぜひご覧ください。
最後になりますが、もしよろしければで結構ですので、このnoteの感想をコメント欄、もしくはTwitter上からいただけると嬉しいです。
Twitterでいただいたご感想ツイートは、リツイートおよびこのnoteに掲載させていただく場合がありますのでご了承ください。
「こんなTwitterヘッダー画像作ったよ!」という報告ツイートをいただければ、もちろんリツイートさせていただきます(*´∀`*)
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
