
【Figma 新機能まとめ】オートレイアウト、セクション機能、テキスト自動省略の使い方
こんにちは。エージェントチームの佐藤です。
Webサイトやモバイルアプリなどのデザインをブラウザ上で完結できる共同デザインツール「Figma」。デザイナーだけでなく他職種も気軽にデザインを制作できる点が特徴で、近年多くのクリエイターがFigmaを利用しています。(UIデザインツールとしてはほぼ一強!)
今回、2022年5月におきたFigmaの大幅アップデートを受けて、弊社デザイナー達が新機能についてカジュアルに話していますのでぜひチェックしてみてください!
須田:UIデザイナー/ゲーム・ドラムに日々没頭
濵田:UIデザイナー・フロントエンドエンジニア/NFTアート・カナダに留学予定
佐藤:エージェント/くりぃむとオードリーのラジオがすき
1.Figmaの特長

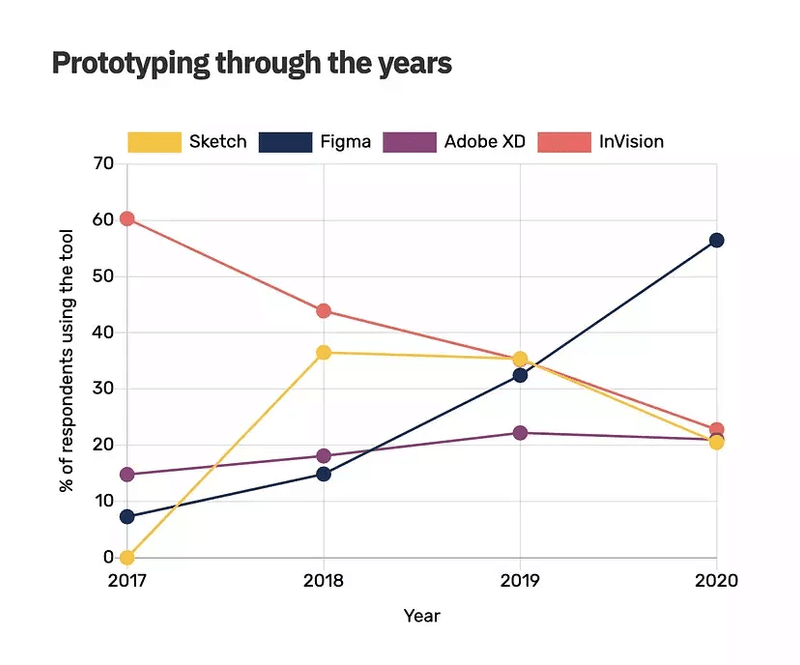
佐藤:2018年以降急速にfigmaが普及していますが、デザイナー目線でみた「Figmaの人気のヒミツ」って何だと思いますか?
須田(UID):個人的に、FigmaはUIデザインに特化したデザインツールとして他のプロダクトと一線を画していると思います。それに「オフラインでの1人作業」が常識だった当時、いち早く「オンラインでの共同作業」を見据えたプロダクト開発に取り組んだことで、「誰でもWebブラウザ上からデザインにアクセスできる」便利なツールとしてクリエイターの間で人気になったのだと思います。
個人的にFigmaがすきな理由は、大きく分けて下記の3つです。
・共同編集がしやすい
・作業効率を上げやすい(コンポーネント管理・HTML to Figmaなど)
・動作が軽い
濵田(UID):ちなみに須田さんはAdobe XDとFigma両方の経験があると思うけど、使ってみてどう?
須田(UID):Figmaは他のデザインツールと比較すると、ロジカルにデザインをおこしてくれる点で優れていると思います。例えば、Auto Layoutの絶対位置やマイナスマージンの設定等。

一方、XDは「思考の速度でデザインする」というスローガンにあるように、Figmaに比べると感覚的にデザインをおこすツールだと思います。XDにもAuto Layoutと同機能の「スタック・スペース」がありますが、個人的にはFigmaの方が気が利いて使い勝手が良いと思います。
佐藤:2022年9月以降、アドビによるFigma買収後の影響は何かありましたか?
須田(UID):Adobe Blogによると、Figma CEOであるディラン氏が率いるチームはそのままAdobe内でも存続しているようですし、今のところサービスに影響はないですね。
Figma の共同設立者であり CEO であるディランと数ヶ月間、ビジョン、情熱、目的を共有し、刺激を受けながら会話を重ねてきました。ディランは、引き続き自主性を持って事業を運営し、チームは我々と密接に協力して、顧客の問題を解決するためにアドビの最高の技術を導入し、私たちのコア技術を使用して新しい創造的能力を引き出し、市場における Figma の成功を継続させます。
2.Figma新機能まとめ(2022/5 update)
出典:ディラン・フィールド,『Config 2022: アイデアは大きく、行動はすばやく』
2-1. Auto Layoutのマイナスマージン設定
須田(UID):要素間のマイナスマージン(マイナス値)を設定できるようになりました。
2/ Redesigned auto layout ↕️
— Figma (@figma) May 10, 2022
Auto layout is now more powerful, yet even simpler to use. Check out the new....
→ Properties panel
→ On-canvas controls
→ Layout options (absolute position, negative spacing, and more!) https://t.co/qHr9XTz33j#Config2022 pic.twitter.com/zed8AXes1x
濵田(UID):最近業務で使ったことあるけど、小数点第二位まで細かく指定できたよ。テキストボックスの余白に使ったらすごく便利だった。
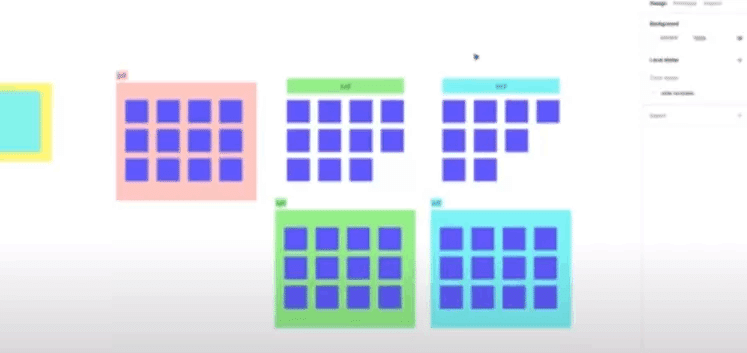
2-2. セクション機能

須田(UID):セクションは、Figmaに新しく追加された要素のグルーピング機能で、ラベル付きセクションでキャンバスを編成する時に使うことができるみたいです。ただ、具体的にどの場面で使うのが便利なんだろう?
濵田(UID):参画している大手ケータイキャリア案件では、アトミックデザインのコンポーネント管理でセクション機能を使っているよ。
2-3. テキストの自動省略

須田(UID):はみ出したテキストを「…」で省略できるようになりました。コーポレートサイトのニュースコラムとかにも使えそう。
3.最後に

濵田(UID):今回はFigmaの新機能についての話だったけど、ツールのアップデートに比例して、それ以上にデザイナー自身も成長し続けないといけないよね。最近NFTアートに関わっているけど、Webデザインだけじゃなくイラストも含めてデザインの幅をもっと広げていきたいな。
須田(UID):イラストの技術は大切ですよね。最近Wantedlyストーリーの「デザインニュース」で手書きのアニメーションやイラストを使った「ストーリーテリング」について話したのですが、イラストがかけるとよりクライアントの意向に寄り添ったデザイン提案ができるので、私も力をいれていきたいですね。
〆
🔳 参考サイト
・Figma新機能のまとめ〜2022年5月アップデート版〜
この記事が気に入ったらサポートをしてみませんか?
