
立体文字を作る流れを見てみよう
また間が空いてしまいましたが4連休ということで
立体文字の作り方(自己流)について書いていこうと思います。
今回は工程が多いのでレイヤー効果の数値などは一旦記載せずに制作の流れだけになります。
最終の完成形はコチラ

①まずはじめに作る文字を決めます。
自分が作りたい文字であれば何でも良いので
なんとなくで『最of高』にしてみました。
まずはIllustratorで文字を作成します。
フォントはダイナフォントの華藝体をベースにオリジナルで作成しました
元

パス調整後

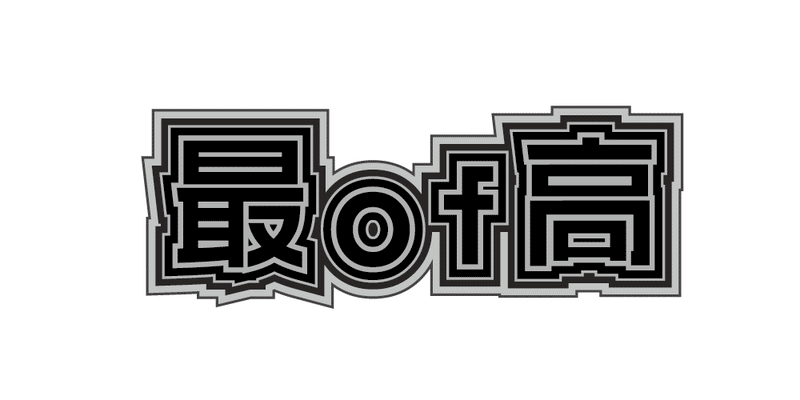
②立体にするためにフチを付けていきます。
Illustratorのパスのオフセットかアピアランス機能を使うと簡単です。

③Illustratorの自由変形ツールでパースをつける。

④厚みを付けたい部分のパスをコピーしてずらす。
赤色のパスの部分を厚みとしてコピーしました

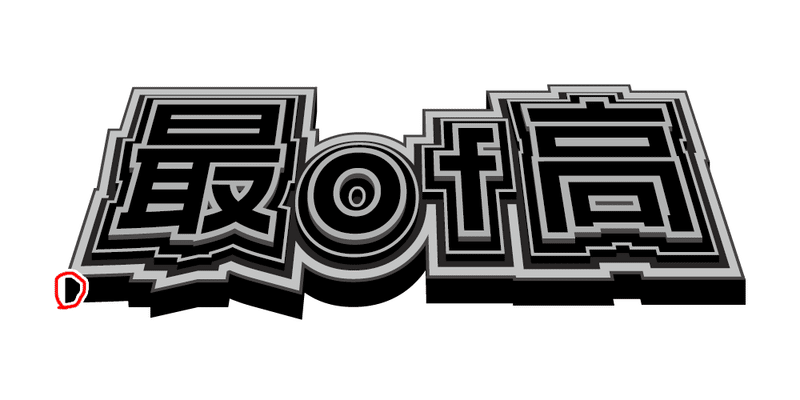
⑤隙間を埋る。
そのままだと厚みの隙間があるので埋めます(赤丸部分など)
コチラでIllustratorの立体文字のベースが完成です。

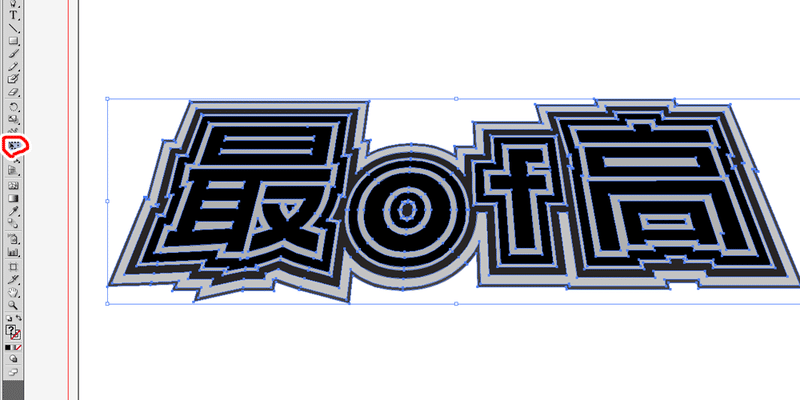
⑥Photoshopにパス(シェイプパス)を持っていく。
パスの数が多いとパスを保持したままphotoshopに持っていくのはひと手間かかりますが下記のscriptを使うことでとても早くなりました。
Ai2Psd [Free AI script]
PhotoshopのベクターPSDファイルに変換してくれるプラグイン
https://dribbble.com/shots/4050797-Ai2Psd-Free-AI-script
英語ですが動画があるのでなんとか理解できました。

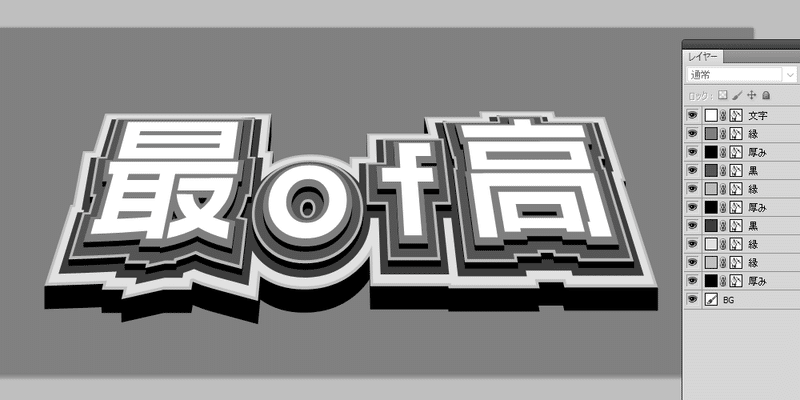
⑦質感をつける。
冒頭で書いたとおり長くなるのでレイヤー効果の数値の説明は省きます
※明るい色と暗い色を交互に使うとメリハリが出て文字が読みやすくなります。

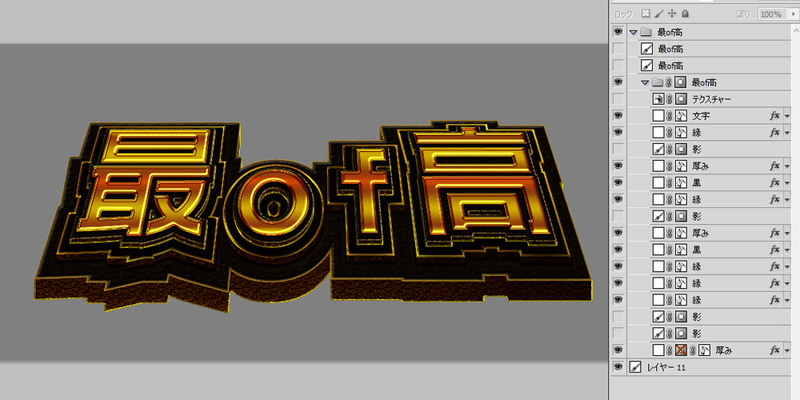
⑧文字の厚みの部分に影を入れる。
厚みの部分のマスクを作ってから暗くなるだろうなというところに影を塗っていきます

⑨上下に黒帯を引く。
なんとなく画面が締まる気がするので個人的によく上下に黒帯を引きます。
これは個人の好みです

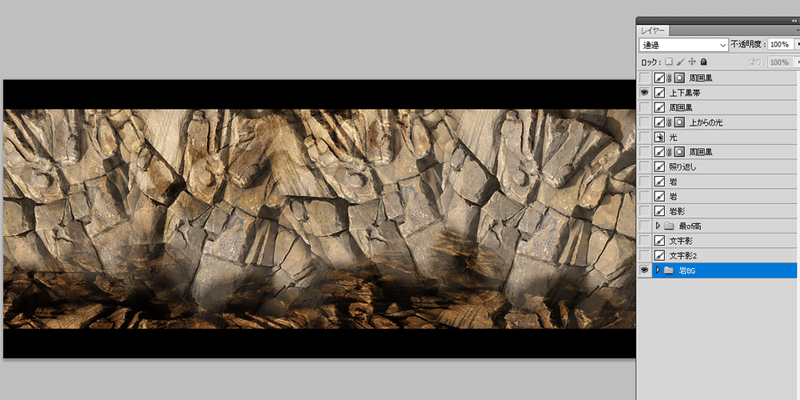
⑩背景を作る。
なんとなく文字の雰囲気から洞窟の中にあるようなイメージで良いかな
と岩壁と岩床を作りました。
※文字を置いて洞窟だし暗くするから雑でよいか…というコラージュです。

文字を置くとこんな感じです

⑪奥行き(前後感)をつける。
奥壁+文字+手前岩
文字手前の厚みが少し隠れるように岩を置きます
昔先輩に『空間を作ることで説得力が出るから見せたいものの手前奥を意識したほうが良い』と言われました。

⑫影をつける。
影をつけることで物体の存在感が出てきます。
ざっくりと文字影、手前岩の影、周囲の影(環境=洞窟だから暗い)
文字の影。

手前岩の影

周囲の影

⑬光を入れる。
光を入れることで文字の物質がどのようなものかが伝わりやすくなります。
反射がないと光を吸収する物質なんだなとかですね
あと目線を誘導する部分を作るという意味もあります。

⑭文字下の照り返しを入れる。
少しでも本物っぽく見せるために照り返しや影の付け方はある程度規則にそって入れると良いと思います。
上から光が入っているから下に影ができて照り返しが少し下からはいるかな…とか

⑮完成

こんな流れで立体文字が完成です。
大体パスの作成から質感つけて完成まで2時間+α(色々別の質感試したり)くらいです。
実際3Dで作ったほうが良いこともたくさんありますが費用対効果的に2D完結ということも仕事の上では多々ありますのでこんな作り方もあるのだな~という参考になればと思います。
では今回は『立体文字を作る流れを見てみよう』でした。
また気が向いたりリクエストがあればなんか作ってみようと思います。
この記事が気に入ったらサポートをしてみませんか?
