
Photoshop レイヤー効果の備忘録 その10 境界線
レイヤー効果の基本設定ラスト第10回目は境界線です。
そう読めない文字を読めるようにするために使う時の便利なあれです。
例えば黄色文字に黒の境界線

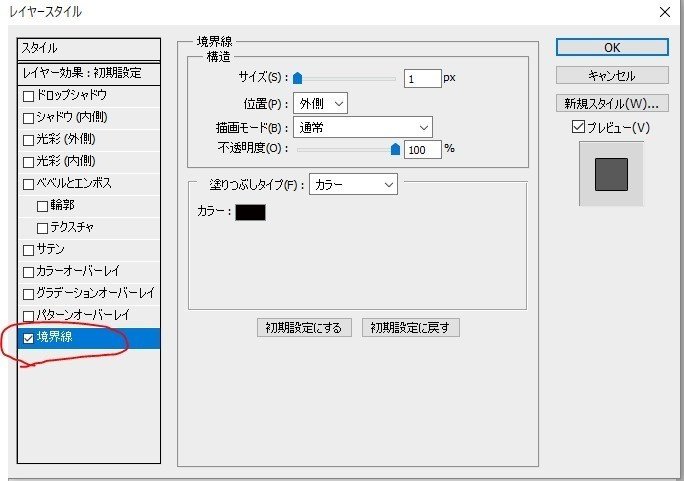
そんなレイヤー効果(境界線)の設定場所はこちら

シンプルですが使いやすく重宝する効果です。
レイヤー効果が複数設定できるようになったphotoshopCCでは更に便利になってます。(私のphotoshopはCS5)
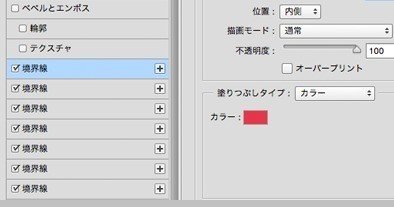
※下記はphotoshopCCのレイヤースタイルのウィンドウ
境界線の複数セッテが可能!

さて、順番に境界線の機能を見ていきましょう
設定項目を大きく分けると6つ
①サイズ
②位置
③描画モード
④不透明度
⑤塗りつぶしタイプ
⑥カラー
※③の描画モード、④の不透明度、⑥のカラーは今回割愛
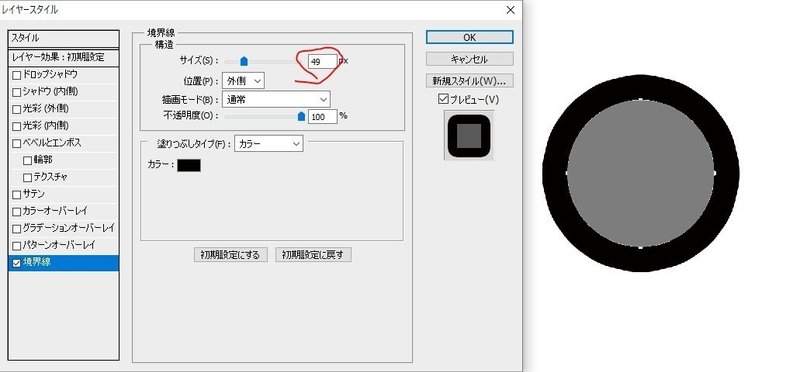
ということで①のサイズから
名称の通り境界線の幅です。
大きくすると設定しているモノ(レイヤー、オブジェクト、シェイプパスなど)に対したの境界線が太くなっていきます。

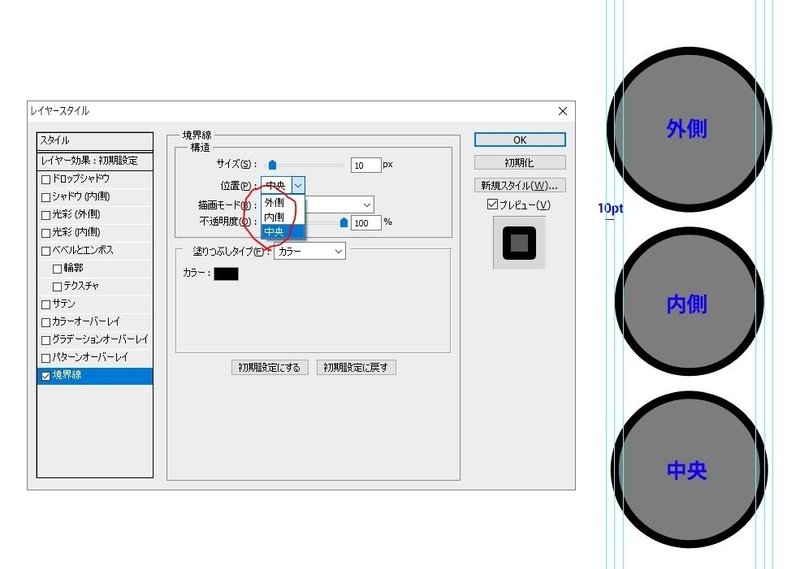
②位置
外側、内側、中央があり、設定しているモノに対してどこを基準に線をつけるかです。

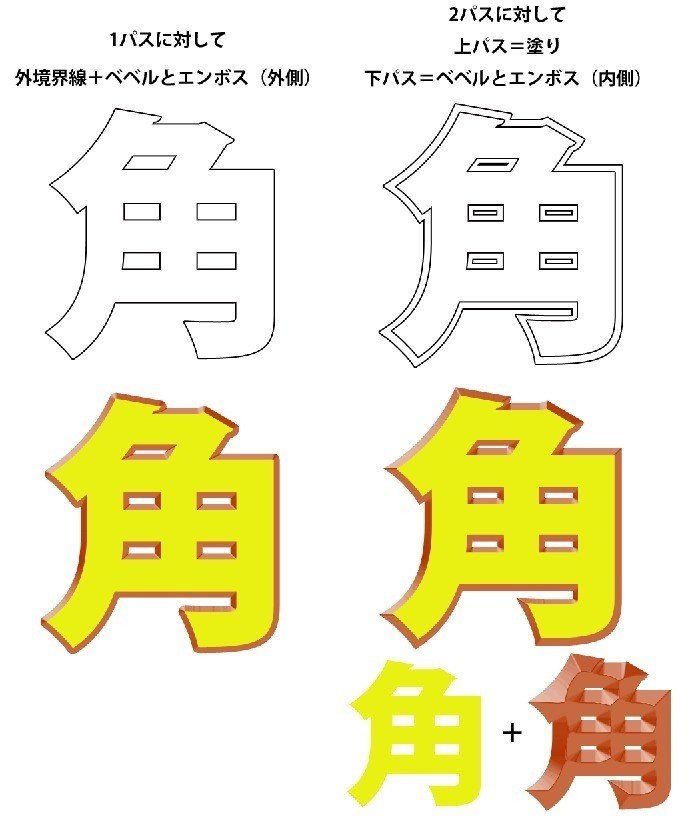
※線の位置に対して注意が必要なのがエッジ部分
下記のように境界線を外側に太らせるとエッジが丸まります。
内側に設定すると回避できます。

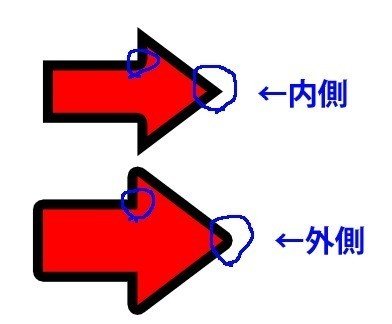
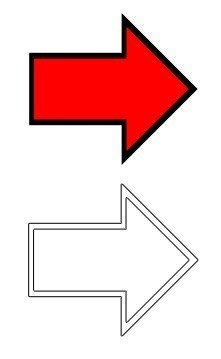
しかし、矢印などにすると部分によってエッジが丸くなります。

そんな場合は面倒ですが外パスと内パス2つを用意して回避しましょう。

地味なところですけどタイトルロゴとか作る時の見た目のシャープさとかが結構変わってきます。

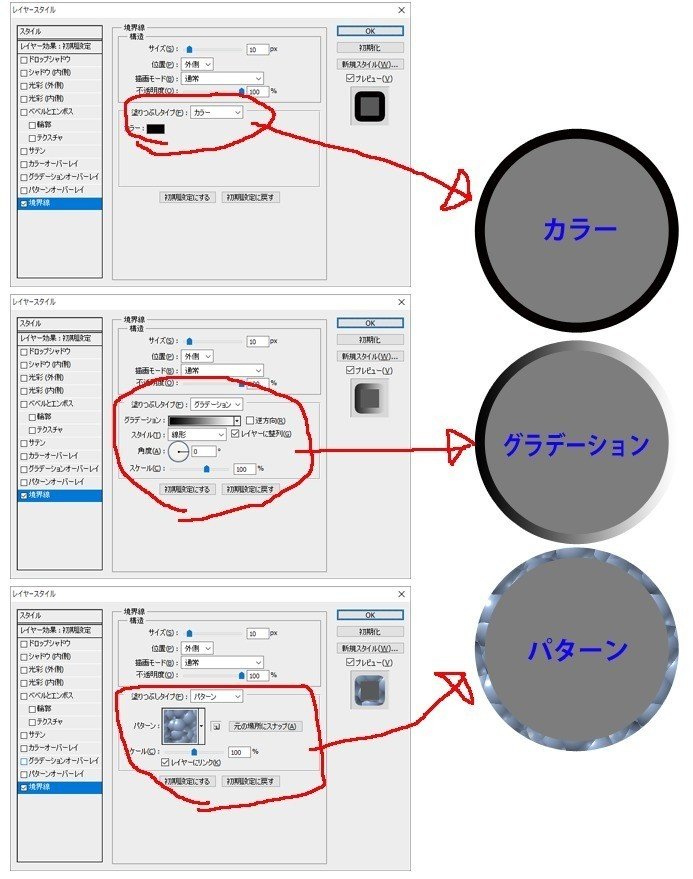
そして⑤塗りつぶしタイプ
カラー、グラデーション、パターンがあり境界線の塗りの設定です。

カラー、グラデーション、パターンの設定に関しては
前回のオーバーレイ3種の内容がそのままつかえますのでそちらを参考に
というわけで第10回まで雑に紹介してきたレイヤースタイルの効果についてですが今回の境界線の設定でひとまず終わりです。
一番最初の記事にも書いたとおりレイヤー効果の機能って便利だけど設定項目が多くてとっつきづらい感じがしますが一度覚えると効果の使い回しや、いろんな表現ができて面白いと思います。
例えば中央のドクロマークのパスをレイヤー効果だけでいろいろアレンジしてみたりなど。

次回からはレイヤー効果を使った制作の流れを書いていこうと思います。
ではでは、第10回レイヤー効果の備忘録はこれで終わりです。
この記事が気に入ったらサポートをしてみませんか?
