子どものプログラミング教育を家で始めてみる (その6:micro:bit LED点灯)
いよいよプログラミングに突入
前回まででPCとmicro:bitのセットアップが完了したので、今回からいよいよプログラムを作ってみる。娘は以前にScratch Jrはやったことがあるので、全く初めてではないが久々のプログラミングである。まずは最も基本的なLED点灯から始めてみる。
LED点灯プログラムの作成
micro:bit ではMicrosoft Makecode という専用のビジュアルプログラミング環境が用意されていて、Webブラウザ上から容易に開始できる。慣れてきたら JavaScript や Python などのテキストプログラミングでも出来るようだが今回は試していない。
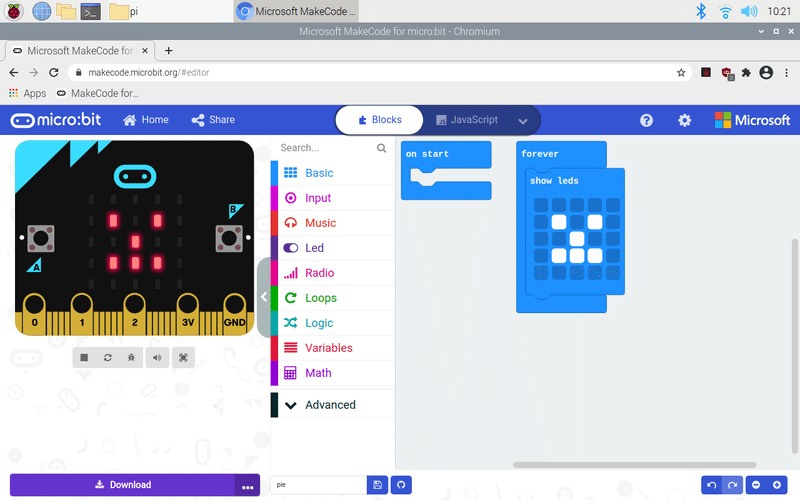
上記のサイトにアクセスすると、Scratch と同様のビジュアルプログラミング環境が表示される。簡単。まずは指定した LEDパターンを表示させるプログラムを娘と一緒に作成。

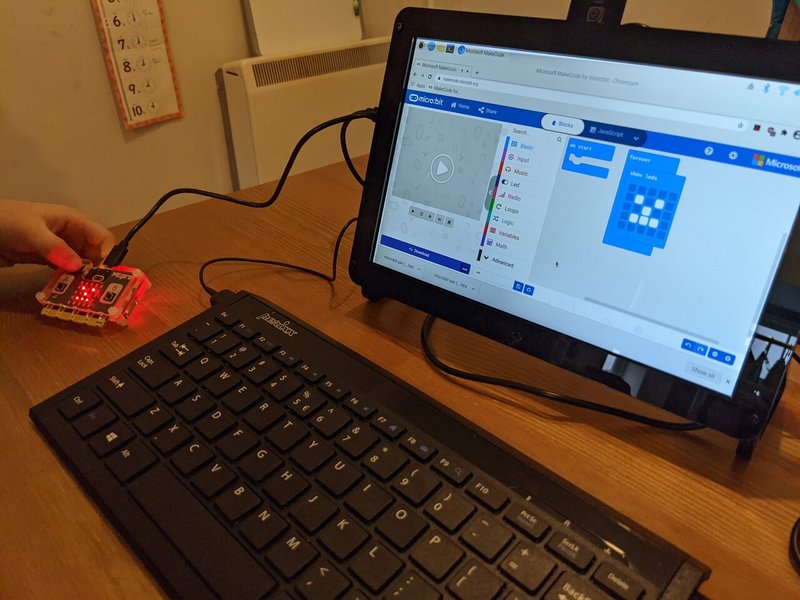
画面右側がプログラミングスペースで、左側がシミュレーターである。シミュレーターでは、作成したプログラミングの動作をPC上で確認することができる。両方を同時に表示するには多少大きいディスプレイの方が良いかも。今回用意したディスプレイは10.1インチだけど、これより小さいと少しやりづらいかも。
シミュレーターで動作を確認した後は、実際にmicro:bitにプログラムをダウンロードしてLED表示をさせてみる。画面左下の "..."のメニューからmicro:bitへ直接ダウンロードができる。ダウンロードが完了すると、プログラムが自動で起動され、LEDが点灯!うぇーい、娘も大喜び。


そのあとは、LEDの表示パターンを変えてみたり、点滅するように間に表示タイミングを追加したりして遊ぶ。ミリ秒とか全然わかっていないと思うけど、数字が変わると点滅タイミングが変わることが分かればOK。
娘と一緒にビジュアルプログラミング。micro:bitのLED点灯。 pic.twitter.com/Um6nsLN2YQ
— Koki Mitsunami (@KMitsunami) March 31, 2021
とりあえず楽しければ良し
という事で、自分で作ったプログラムで何かモノが動くという体験をさせてあげられてよかった。次はまたmicro:bitの違うセンサや機能を使って色々やってみる。
この記事が気に入ったらサポートをしてみませんか?
