
デザインガイドを作りました~イチから始めるデザインガイドの作り方~
こんにちは!iCAREデザイン本部のやまだです。
半袖なのか長袖なのかどうすればいいのか…みたいな日々が毎日続いていますな〜。。。
大体長袖で行くと暑かったり逆もまた然りでよく憤慨してます。おのれ地球め
この度、「Carelyのデザインガイドライン」を作成して社内で共有しました。

2月に入社してほぼ3ヶ月くらい。
ずっとデザインガイドに向き合いようやくお披露目まで漕ぎ着けました。
会社のことも全くわからないまま取り掛かったので、
まずiCAREのことを知るところから始めたり…
とにかくやることが山積みでした。
・どうやってデザインガイドラインを作ったか?
・何が大変だったのか?
・これからの課題はなんだったのか?
上記のことを、備忘録と少しでも誰かの役に立てれば、
と思いこのnoteを認めております。
まず何から始めたのか-他社のデザインガイドをめっちゃ調べる
まずデザインガイドラインを作るにも、知識がなさすぎるのでとにかく色々なデザインガイドを調べてみました。
主に下記のことを重点的にみていました。
・どんな情報が必要なのか?
・展開(ストーリー)はどんな流れがベストなのか
・デザインはどんな体裁が良いのか
情報については、どんなことを掲載すべきか??を中心に見ていました。
ロゴの情報を載せるにもどこまで載せるべきなのか?
禁則事項や、アイソレーションだけでいいのか?
色のパターンも網羅すべきなのか?
など。。。
展開については、
展開と言うとわかりづらいのですが、全体の構成っていうイメージですかね。
結論としては、
まずロゴとかメインカラー/サブカラーなどのわかりやすいところから攻めていって、
レイアウトやカラーパレットなどの枝葉の話に持っていくのが主流でした。
というかほぼほぼそれだったような・・・
デザインについては、
使いやすさ、見やすさを担保する箇所だと思うので
一番じっくり調べたと思います。
オシャレなものにはしたいけどでもトリッキーなものにしたら使い易さが失われてしまう。
またあまりモダンすぎててもCarelyのイメージには合わないだろうな。。。と、なかなか落とし所が難しかったので
参考にできたものがあまりなかった記憶があります…。
結局レイアウトの参考くらいにしかできなかったような…。
必要な素材や、情報を収集する
さて、一通りどんなものを作るかの構成が考えついたら、
次は素材を一式集めるフェーズに移行します。
・ロゴ素材(複数パターンあったらそのパターン分)
・営業などが使用している資料
・デザインシステム
・既存のもので、デザインガイドと同一の役割を持つ指標
上記以外にももっとあったような気するのですが、
とりあえず最低限ここら辺をまとめられればOKでしょう。
とはいえ、入社したての身だったので
誰がどの情報を持っているのか、誰が一番詳しいのか、を把握するのが大変でした。
この辺りは入社してn年目〜というような人だったらもっとスムーズにいくのかなと思います。
ただまぁいろんな人にいろんな情報を聞いて回ったので、
社内で顔を売るようなことはできたかな…と。
構成案&テキストを考えて、デザイン作成
素材が揃ったのでさぁいざデザイン作成!…と言いたいところなのですが、
「このページで、この要素の話をする」
というようなことをまず決めなくてはいけません。
なので、
・このページにはこのテキスト
・このページにはこのコンテンツ
というような形でスプレッドシート上にまとめました。
それがまとまったら本格的にガイドラインのデザイン作成開始です。
今回はillustratorで作ってPDFに書き出したのですが、
完成後も更新が頻繁にあるのであればGoogle Slideでも
いいかもしれません。
「なぜデザインガイドラインを作ったのか」の解説を入れる
今回デザインガイドラインを作るにあたって、
「ただの見本集みたいな感じにはしたくないな・・・」
と思っていたので、
イントロダクションの厚みをかなり増やして
「なぜ今回デザインガイドを作る必要があったのか?」
ということを明記しました。

iCAREのデザイン本部としてのデザインガイドラインの認識は、
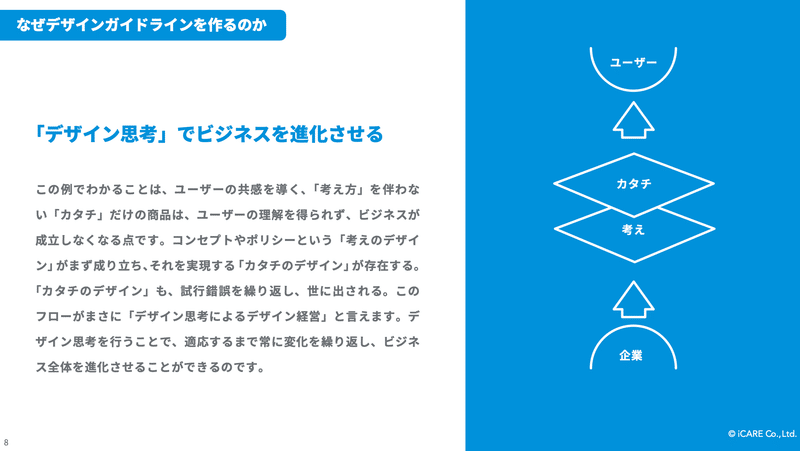
「デザイン思考」のフレーム内にあるもの、と考えています。
すなわち「考えのデザイン」「カタチのデザイン」
二つを結びつけるキーのようなものになるのではないか、と。
iCAREの「考えのデザイン」にあたるのはパーパスであると思っています。
考えのデザインを適切に世に広めるためには、
一貫した「カタチのデザイン」が重要になってくる。
「カタチのデザイン」にブレがあると受け手が混乱してしまう。
それを防ぐために、「カタチ」を統一するためのマニュアル、
すなわち「デザインガイドライン」が生まれたのだと思っています。
そしてデザインはデザイナーだけのものではない。
デザイナー以外の社員も、デザインが統一されていて世界観を守れているかを監視する必要がある。
なので、それを理解してもらうためにも、
前段で「デザイン思考」の話を盛り込み
ボリュームを厚めに取りました。
ただこのアプローチ自体はCarelyデザインガイド独自のやり方なので、
必ずしも取り入れる必要はないかなと思います。
終わりに
3ヶ月間、ずっとデザインガイドラインに向き合ってきました。
デザインの仕様だけ決めればいいのかな〜とぼんやり思っていたのですが、
デザイン思考を社内へ浸透すること、デザイン意識の向上など、数多くのミッションを与えられていることがやっているうちわかってきました。
これからデザインガイドラインを作るよ!という方は、
そのガイドラインを用いて
・何をして
・どんなふうに会社を変えていきたいのか?
まで描けていると非常に良いのかなと思います。
以上、やまだでした!
この記事が気に入ったらサポートをしてみませんか?
