電子書籍はWebページと同じ原理で出来ている!? EPUBの仕組みを知る!
どうも、『人文×社会』の中の人です。
今回は、「電子書籍・超入門」シリーズ第3回ということで、電子書籍の国際標準フォーマットEPUBの基本的な仕組みについて、ご紹介していきたいと思います。
この記事を読むと、もしかしたら「電子書籍」なるもののイメージがガラッと変わるかもしれません。
EPUBとは
EPUB(「イーパブ」と読みます)とは、「国際電子出版フォーラム」という非営利団体が策定した電子書籍のフォーマットです。
前回の記事でもご紹介したとおり、これは誰でも自由に使うことができるオープンフォーマットで、現在では事実上、電子書籍の国際規格みたいなものになっています。
EPUBからは他のフォーマットに容易に変換できるので、電子書籍を作る際にはまずはEPUBを作成することを考えればよいと思います。
EPUBリーダーを用意しよう
EPUBファイルを開くには、EPUBリーダーが必要です。フリーソフトがいくつかありますので、そのうちのどれかをインストールしておきましょう。
代表的なものとしては、Thorium Readerというフリーソフトがあります。Windwos, MacOS, Linuxすべてに対応しているので重宝します。
Thorium Reader
https://www.edrlab.org/software/thorium-reader/
これをダウンロードすれば、EPUBファイルが開けるようになります。
EPUBを開いてみると…
では、さっそくThorium Readerで、EPUBファイルを開いてみたいと思います。(適当なサンプルがなかったので、サンプル自体も自作しました。でんでんコンバーターで作成したものを調整しています)

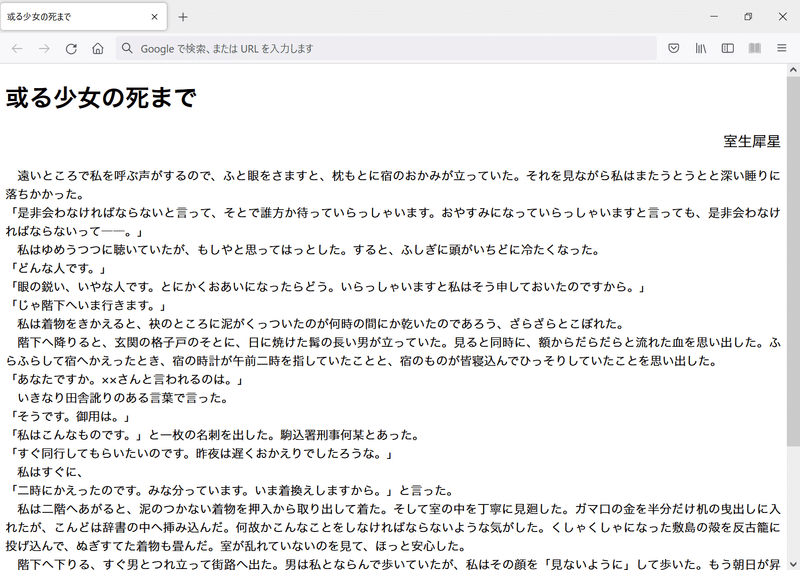
上図のようにフォルダ内にある「.epub」拡張子のEPUBファイルをクリックすると、以下のように開けます。

おーっ、ちゃんと電子書籍です。見え方は、KindleやKinoppyとかと同じ感じですね。
もちろん文字の大きさや行間を変更することもできます。


ですが、これだけでEPUBファイルのことを分かった気になってはいけません。むしろ面白いのはここからです。
EPUBはZIPファイル!?
EPUBファイルは、実はZIP形式で圧縮されたファイルです。そのため、拡張子を「.zip」に変えて展開することができます。


これを展開すると、こうなっています。

「META-INF」というフォルダ内はこうです。

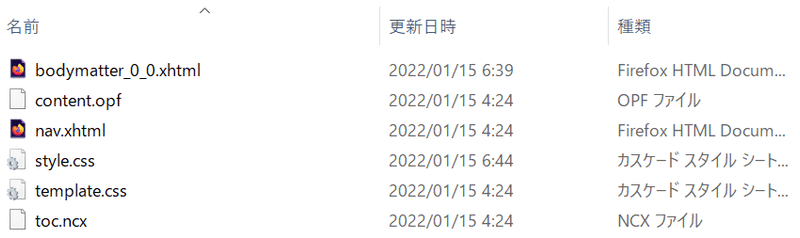
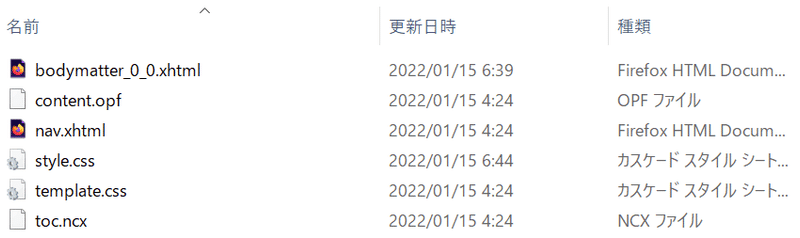
「OEBPS」というフォルダ内はこうです。

うーむ、なんだか難しそうだという感じがしますが、HTMLをご存知の方は「あれ?」と思われたかもしれません。
1つ目のファイルと3つ目のファイルは、XHTMLファイルです。
XHTMLはXMLで定義された仕様に沿って書かれたHTMLファイルのことで、機能制限をしたHTMLといった感じのものです。これはHTMLファイルと同様に、ウェブブラウザで開くことができます。
試しに「bodymatter_0_0.xhtml」というファイルを開いてみます。

なんとこれは本文です。
さらに、もう一度先ほどのフォルダ内を眺めてみましょう。

すると、4つ目と5つ目のファイルがCSSファイルであることが分かります。
CSSファイルはHTMLでもおなじみのもので、フォントの種類や大きさ、行間や余白の大きさなどのスタイルを指定するものです。この役割はEPUBでも変わりません。
ということは、EPUBとは、本文の内容が書かれたXHTMLファイルと、その表示スタイルを記述したCSSファイルから主に構成されるファイルだということになります。
つまり、基本的にはWebページと原理は同じなんです。
XHTMLの中身を見ると
でも、そんなこと言ったって、XHTMLファイルの中身を除いたら、ものすごく複雑なコードが書いてあるんでしょ、と思われるかもしれません。
そんな方のために、先ほどのXHTMLファイルのコードを以下で示してみます。<body>~</body>の間の部分が本文に当たります。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:epub="http://www.idpf.org/2007/ops" xml:lang="ja" lang="ja">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" type="text/css" />
<title>或る少女の死まで</title>
</head>
<body class="bodymatter" epub:type="bodymatter">
<h1 id="toc_index_1">或る少女の死まで</h1>
<p class="author">室生犀星</p>
<p> 遠いところで私を呼ぶ声がするので、ふと眼をさますと、枕もとに宿のおかみが立っていた。それを見ながら私はまたうとうとと深い睡りに落ちかかった。</p>
<p>「是非会わなければならないと言って、そとで誰方か待っていらっしゃいます。おやすみになっていらっしゃいますと言っても、是非会わなければならないって――。」</p>
<p> 私はゆめうつつに聴いていたが、もしやと思ってはっとした。すると、ふしぎに頭がいちどに冷たくなった。</p>
<p>「どんな人です。」</p>
<p>「眼の鋭い、いやな人です。とにかくおあいになったらどう。いらっしゃいますと私はそう申しておいたのですから。」</p>
<p>「じゃ階下へいま行きます。」</p>
<p> 私は着物をきかえると、袂のところに泥がくっついたのが何時の間にか乾いたのであろう、ざらざらとこぼれた。</p>
<p> 階下へ降りると、玄関の格子戸のそとに、日に焼けた髯の長い男が立っていた。見ると同時に、額からだらだらと流れた血を思い出した。ふらふらして宿へかえったとき、宿の時計が午前二時を指していたことと、宿のものが皆寝込んでひっそりしていたことを思い出した。</p>
<p>「あなたですか。××さんと言われるのは。」</p>
<p> いきなり田舎訛りのある言葉で言った。</p>
<p>「そうです。御用は。」</p>
<p>「私はこんなものです。」と一枚の名刺を出した。駒込署刑事何某とあった。</p>
<p>「すぐ同行してもらいたいのです。昨夜は遅くおかえりでしたろうな。」</p>
<p> 私はすぐに、</p>
<p>「二時にかえったのです。みな分っています。いま着換えしますから。」と言った。</p>
<p> 私は二階へあがると、泥のつかない着物を押入から取り出して着た。そして室の中を丁寧に見廻した。ガマ口の金を半分だけ机の曳出しに入れたが、こんどは辞書の中へ挿み込んだ。何故かこんなことをしなければならないような気がした。くしゃくしゃになった敷島の殻を反古籠に投げ込んで、ぬぎすてた着物も畳んだ。室が乱れていないのを見て、ほっと安心した。</p>
<p> 階下へ下りる、すぐ男とつれ立って街路へ出た。男は私とならんで歩いていたが、私はその顔を「見ないように」して歩いた。もう朝日が昇りはじめていた。商家の小僧らが表に水をまいたり、女中らが拭き掃除をしたりしていた。</p>
<p> 駒込林町の裏町のまがりくねった道を、私どもは黙って歩いた。男の紺の褪めた袖がちらちらと見えた。かれは私の右に添ってあるいていたからだ。この樹木の多い緑深い静かな町のとある垣根を越えた幾本かの日向葵の花が、しずかに朝日をあびながらゆらりと揺れているのが、特に山の手の朝らしく目に触れた。表の通りを白いむっちりした二の腕を露わして掃いている、若い細君らしいのが、凝然と私どものあとを見送ったりしていた。総てが静かに穏かな、晴れ亘った夏の朝の心に充ちていた。</p>
<p> 私は深酒したのと酷い疲れとで、あたまがふらふらしていたが、それとは反対に心はハッキリと昨夜の出来事の逐一を辿っていた。まるで蜘蛛が糸を操るように、素早く、その光景を描いていた。</p>
</body>
</html>どうでしょうか? すごく単純な構造になっていないでしょうか?
これならば、誤字脱字を少し修正するくらいはわりと簡単にできそうな感じがします。
ここから分かること
EPUBはWebページと同じ原理でできているということから、いくつかのことが分かります。
EPUBで表現できること・できないこと
一つは、EPUBで表現できることの範囲です。
EPUBの本体はXHTMLとCSSなので、同じ原理でできているWebページ上で表現できるものでなければ、基本的には表現することができません。
例えば、イタリック、太字、下線、上付き文字、下付き文字、傍点、ルビ、表などは、Webページの場合と同様、問題なく表現することができます。画像を貼り付けることも可能です。
他方、大カギと小カギの区別や異体字など、GID/CIDで指定しなければならない字形は、表現することができません。市販の電子書籍でも、この点は適宜変更していることが奥付に書かれています。
また、デバイスやリーダーの種類によって、大きく見え方が違ってきます。特に画像や表を入れた場合には、大きくレイアウトが崩れることがあります。これもWebページの場合と同じだと考えれば、納得がいきます。
従来の組版作業とは全く別もの
もう一つ分かる重要なことは、EPUB作成は従来の組版作業とは全く別ものだということです。使う知識も違いますし、労力も別にかかります。
紙の書籍と電子書籍の両方を刊行するからといって、どちらかの作業が省力化できるわけではありません。むしろ2倍の労力がかかります。
いちおうInDesignからEPUBをエクスポートすることはできますが、まだまだエラーが多く出るため、調整することなく電子書籍として流通させることはできません。
結び
以上、EPUBファイルの基本的な仕組みについてご紹介しました。
細かな説明はすでにいろいろなサイトに書かれているので、もっと詳しく知りたくなった方はぜひ調べてみてください。
次回はこれを踏まえて、いちからEPUBファイルを自作してみたいと思います。
この記事が気に入ったらサポートをしてみませんか?
