GIFアニメ作成 Photoshopで簡単に
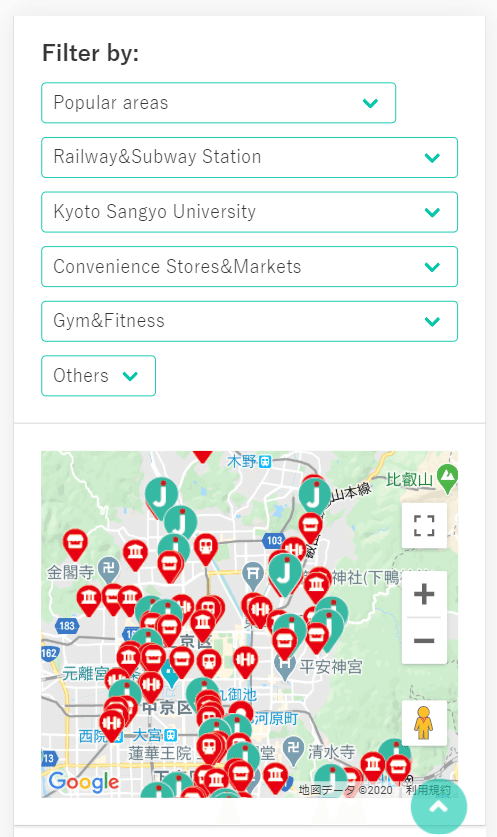
Google Mapを使って物件や大学、駅などをマッピングしているんですが、そのPHPの読み込みに時間がかかるのが問題でした。
読み込み時間を短縮するのは難しそうなので、簡易なGIFアニメを設置して間をもたす作戦です。

「gif アニメ」で検索かけようとすると、6番目くらいに「gif アニメ photoshop」が出てきたので、進んでいくと以下のページに誘導されました。
Adobe PhotoshopでアニメーションGIFを作成する方法
https://helpx.adobe.com/jp/photoshop/how-to/create-animated-gif.html
Adobeの説明を読み込んでいくのが少々苦手なんですが、これは動画とサンプルファイルがあるのでわかりやすかったです。
サンプルに則りイラストレーターを使ってjpgファイルを用意しました。あとは動画の通りに進むだけ(動画が英語なこととスピードが早いのでついていくのにやや苦労しました(-_-;)

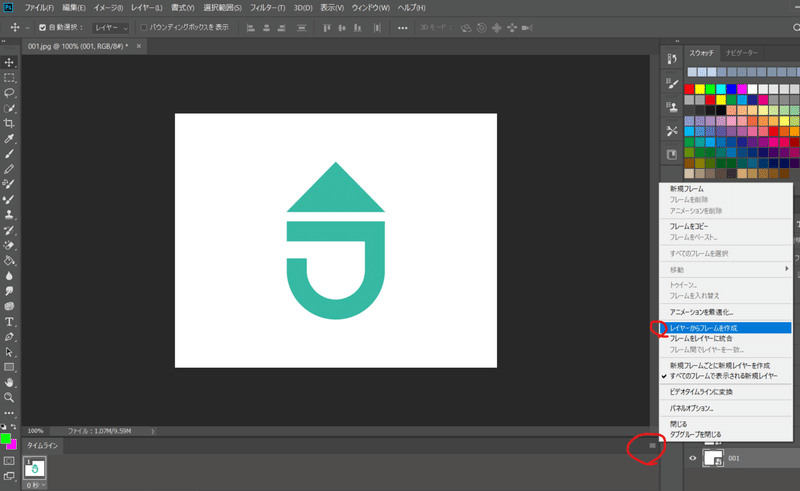
【ウィンドウ】から【タイムライン】を選んでからは、【レイヤーからフレームを作成】

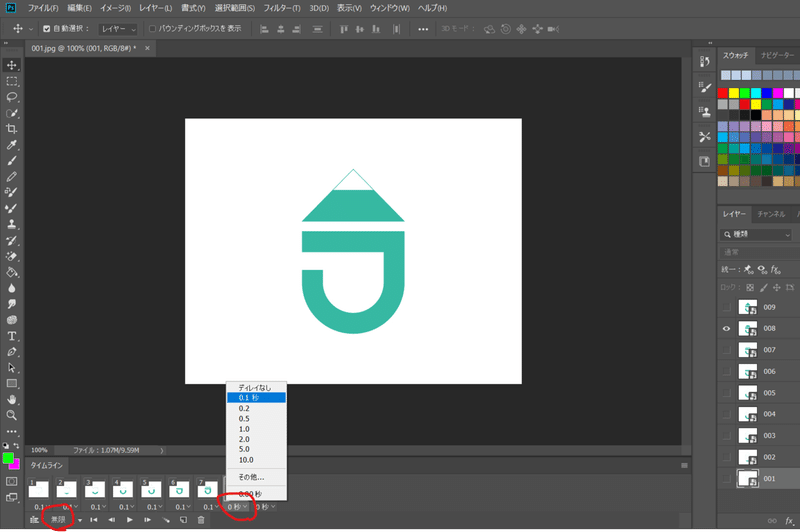
ループさせる場合は【無限】を選び、あとはそれぞれのフレームの表示時間を指定していく。

GIFで書き出して完成。キャプチャで載せているものよりファイル数を増やして(計16枚)ます。
次はこのGIF動画をページ読み込み中の際の画像としてウェブサイトに設置します。
この記事が気に入ったらサポートをしてみませんか?
