
UI kit Workshopをやってみた&日本語UIキット更新のお知らせ
この記事では、三菱UFJフィナンシャル・グループの戦略子会社であるJapan Digital Design(JDD)において、体験デザインを担うExperience Design Team(デザインチーム)の研究活動で作成したFigma用日本語UIキットの社内勉強会の様子を紹介します。
JP + UI Kit とは❓
JP + UI Kitは、iOSとAndroidのモバイルアプリに対応したFigma用日本語UIキットです。2021年8月6日にFigma communityに公開し、大変反響👏をいただいております。見てくださった方々ありがとうございます😊。この場を借りてお礼申し上げます🙏
TeamでWorkshopをやってみよう❗
JDDのXDDチーム(Experience Design Div.)にはUXデザイナーやUXリサーチャー、ビジュアルデザイナーがおります。
各々の担当領域が違うのでfigmaの使いこなし度合いも人それぞれです。今回はチームでUI kitを一緒に使ってみてどのぐらい簡単にUIデザインが作れるかを体験してもらい、併せてfigmaの便利機能も紹介できればと思い、Workshopをすることにしました。
Workshopでやったこと🖍
40分のWSを以下のように行いました!
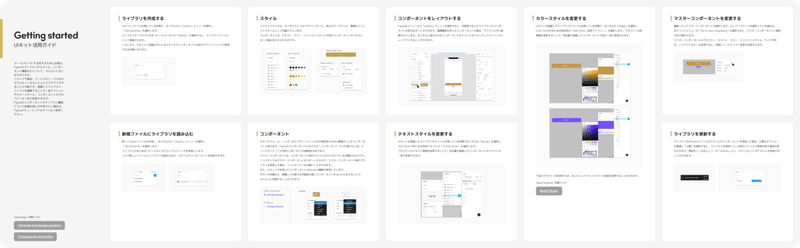
1. Getting started:3min
まずはUI kitを使う前にFigma communityに公開してますUI kitのGetting startedのページを使い準備を行いました。

2. figmaの画面説明:2min
共同で作業をするときに、ここ、それ、では認識違いが起きやすいので、キャンバスの名前を今一度おさらいしました。また、触れる画面と機能についてざっくり説明を行いました。
3. 実践+機能説明・20min
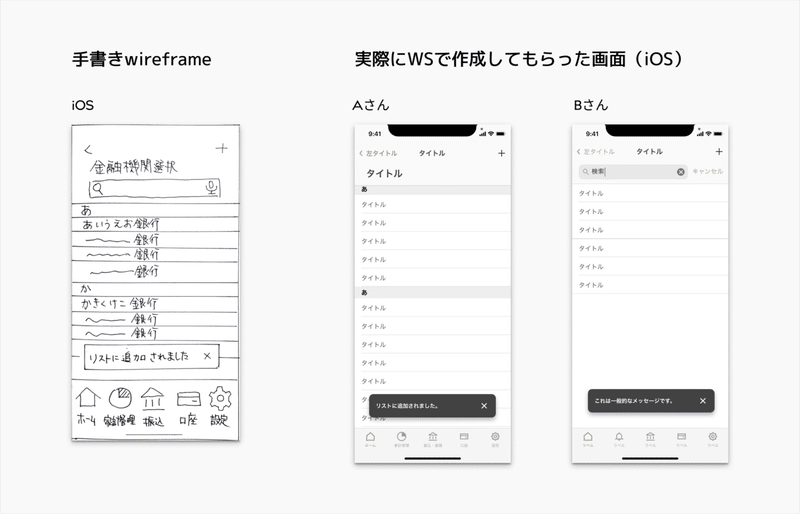
手書きのワイヤーフレームを共有し、それを見ながら実際にUI kitを使ってデザインをしてもらいました。WSで作ったのは5画面です。15分間でメンバーに作業してもらった後に、完成形のUI画面をみながらfigmaの便利な機能やUI kitの利点を紹介していきました。
実際に作成した画面を一部ご紹介します。(手書きが汚いですが、リアリティーがありませんか?字が下手な言い訳ではありません…😅)
不完全とはいえUI kitがあれば15分でそこそこ画面が作れます。

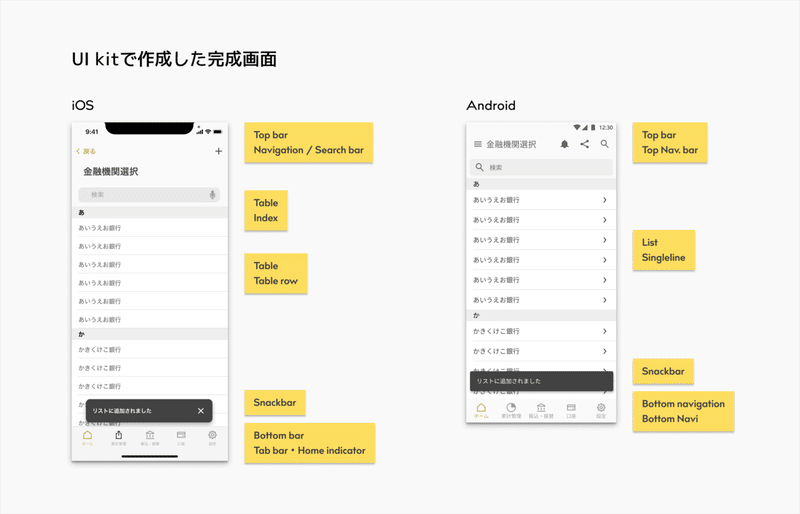
UI kitで作成したサンプル画面を用意しておき(iOS・Android版両方のサンプル画面を用意しました)使っているコンポーネントがわかるようにしてあります。これをみながら答え合わせをしました。

4. Icon Guideline・5min
JDDではIconもオリジナルで作っております。
Icon作成の経緯、コンセプトの説明やGuidelineの説明を行いました。
5. 意見交換・5min
UI kitを使ってみた感想やご意見、ご要望の交換。この日は時間が足りなくなってしまったので、手短に、後からポストイットでも書き残してもらえるようにしました。
やってよかったこと。プチ反省点📌
今回チームでWSをやってみて、あらたな気づきをあった方もそうでなもなかった方もいるかと思います。ですが、みんなで同じ時間に同じ作業することで、学びやヒントに繋がったかと思っています。一つの画面を丁寧に完成度高く作っていく方や、おおまかに5画面を作ってその後に細かい点を作っていく方、はたまた個人の作業スペースを作っているのに別の場所で作業を進める方など人それぞれで見ていてとても楽しかったです。リモートワークが続く中ゆるかなコミュニケーションが出来たようにも感じます。
また最後の意見交換ではチームメンバーから
・楽しかった!勉強になった。
・めちゃくちゃ助かってます!!!!
・UI KITとしてだけでなく、教材としてもかなりいろんな人が重宝しそう
などポジティブな意見をいただけたので良かったな😊と思っています。
WSで使ったfigma fileはfigjamのstampを使って賑やか💕にしたり、作業中にBGM♪も楽しめるように音楽も用意しておきました。ですが、BGMはうまいこと皆さんの耳に届いていなかったので反省です😭。残念。
JP + UI Kit の更新をお知らせ📣
今回のWSでも使ったサンプル画面をComing soon…になっていたScreen UIに追加しました。iOSとAndroidのコンポーネントの違いを学ぶのにも実際作ってみると良いなと思っていますし、見比べてみていただければと思います。
またiOS、Androidの両方ともに細かいアップデートをしております。より使い勝手のよいものに更新していますので、みなさまのUIデザインワークにお役に立てれば幸いです。
オープンデザインの取組み
また、JDDでは企業カルチャーとして「オープンである」ことを大事にしており、デザインチームでは「UXデザインのテンプレート」と「バンキングアプリのデザインアセット」、「Weekly Planner」、「リモートオンボーディングキット」のFigmaファイルを公開しています。
詳しくは以下のページで紹介しています。ぜひご覧ください。
https://japan-d2.com/division-introduction/experience-design/open-design
ー
この記事に関するお問い合わせはこちら
Experience Designer
Fuyuko Fujita(藤田 冬子)
