
カッコいい地図をデザインする No.1
昨今生まれたサービスとしてUberなどを始めとする地図を主題にしたコンテンツが多いのではないでしょうか。多くのサービスがGoogle mapやMapBoxといったAPIを活用したマップ技術が主流です。deck.glといったUber発の見てるだけでかっこいいなあと思うライブラリなどもあるのですが、ある程度カッコいい地図をつくるためには何がカッコいいのか?どうやったらカッコよくなるのか?ということを知らないと無尽蔵に時間をつかってしまいます。
自分の場合、地図データをグラフィックとして扱うことがおおいので、たとえばモックアップなどのUIで使うにあたりこんなことを考えながら、こんな方法で処理していますよということを取りまとめるつもりです。残念ながらAPIの処理の仕方などでは無いので、そこらへんはご了承ください。
はじめに
まず源泉となる素材をどうやって探すか?という問題ですが何点かあります。自分の主流の方法として、国土地理院とOpenStreetMap(以下OSM)から画像やベクターデータをダウンロードします。コンテンツのテーマやデザイントーンによってどちらをチョイスするかは決めています。
-海岸線や地形などを見せたい = 国土地理院の航空写真をダウンロード
-都市の道路などを見せたい = OSMからベクターデータをダウンロード
みたいな感じですかね。
国土地理院の航空写真をダウンロードする
地図といえばGooleMapというのが当たり前の世の中になってしまったのですが、国土地理院は国家座標に基づく地理空間情報いわゆるGIS(Geographic Information System)サービスも所有しております。せっかく日本国民なのでありがたく使わせていただきましょう。なにしろタダなんです。
航空写真は地形の描写がそのまま密度になるのでグラフィックとしての情報量が多く画面のクオリティを上げやすいです。アイコンやウィンドウといったパーツともトーンが差別化されるので、UIとしての利便性も高くなります。ただ詳細な道順や位置関係を知るにはあまり向いてないのでやはりテーマに沿って使い分けるのがいいでしょう。
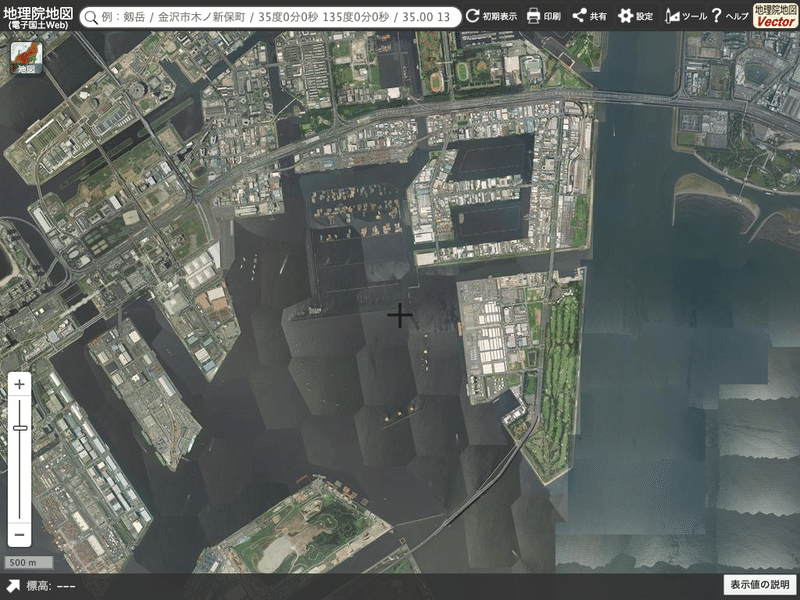
↓ダウンロードするにはまず国土地理院地図のサイトにいきます。

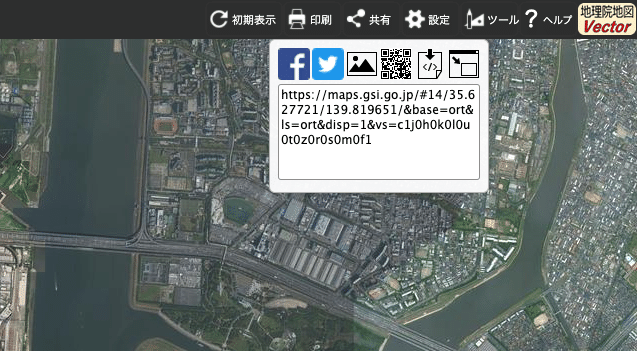
↓欲しい地域を表示して右上にある共有アイコンから画像をダウンロードすることができます。

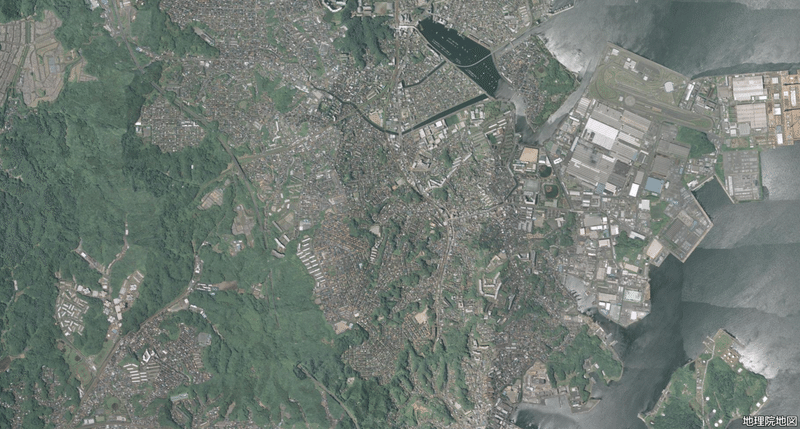
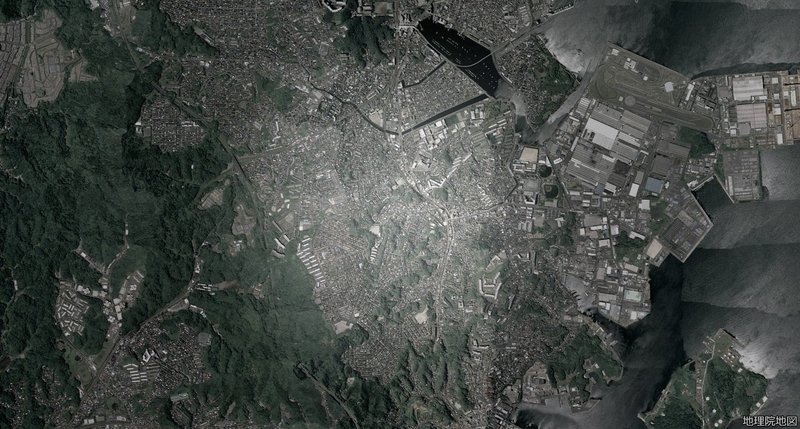
↓ダウンロードした画像がこちら。この時点でめちゃくちゃキレイですよね。(海面のタイリングなどはあとで補正したりします。)

航空写真に処理を加えてデザインする
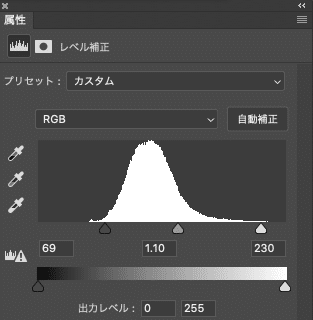
ダウンロードしたままの画像だといわゆる、メリハリの無い『眠たい画像』なのでコントラストの調整をします。ここでヒストグラムの説明をするということは無いのですがヒストグラムの原理を知っておくと、闇雲な時間を抑えることができるので、このあたりの記事を参考にするとわかりやすいです。
とりあえずヒストグラムで調整。意識すべきところは階調を全部使えるように黒いところは黒く、白いところは白くといったところ。


つぎにメリハリが増えたぶん前面にUIが乗ることを考えると色調がありすぎるので彩度を下げます。

なんかそれっぽくなって来ました。あとは建物のメリハリをつけたいとか、地形の輪郭をくっきりさせたい、といった色んな小技はあるのですが今回は割愛。映像で言うコンポジット的な処理でパラ的なグラデーションなどの処理を加えると、なおドラマティックになります。

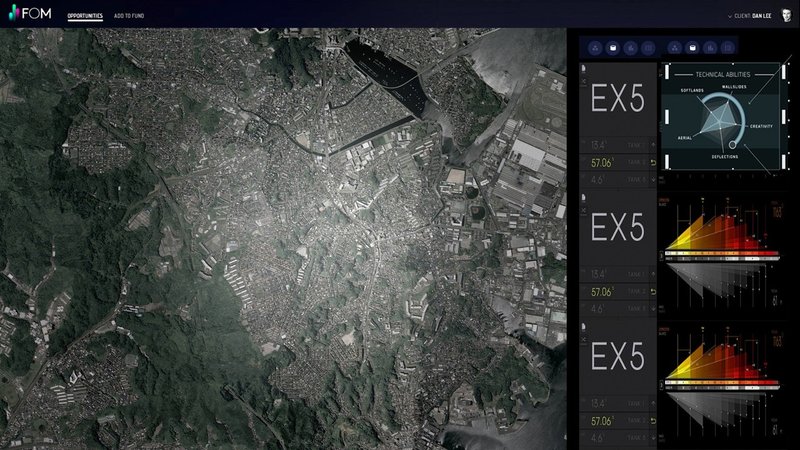
この素材に前回お見せしたコラージュをハメたりすると、、、、

なんかそれっぽいUIになってきましたね。
時間を掛けて作り込めば、有名どころの映画だと「Oblivion」のスクリーングラフィック中の地図のような表現ができると思います。
地図データもかなり広域に取得できるのでGoogleMapを使うほど汎用性を求めてないののであれば、こういった画像からある程度大きなサイズの地図グラフィックをアプリに組み込むのもいいかもしれません。それと国土地理院の地図データですが1点だけ気をつけないといけないのは使用する際は『国土地理院』のクレジットをどこかに入れておいてくれとのこと。

次回はOSMのデータをダウンロードしてカッコいい地図をつくってみようと思います。では、また。
この記事が気に入ったらサポートをしてみませんか?
