
【Adobe Portfolio:9】そのほかの情報ページを作る
ポートフォリオサイトでは作品の紹介をするだけじゃなく、仕事として依頼してもらう場合にどうなるか、依頼主が検討できるようにいろんな情報を揃えましょう。
今回は、作品ページ以外の情報ページを作っていきます。
この記事は、Adobe Portfolioでクリエイターのウェブサイトを作る詳細解説マガジンの一部です。オシャレギャラリーサイトなんかじゃなく仕事の取れるウェブサイト目指して作り込んでいく解説マガジンです。
クリエイターが個人サイトを自作すると、情報ページってだいたいの人が無視します。作品とプロフィール見せとけば仕事来るだろ!って思ってるからだろうけど、それは完全に間違い。仕事の依頼が来るには信用されなきゃいけない。
そこで「依頼するときってどうしたらいいの」と思っている人(つまり未来の依頼主)に向けて、「私はこのように対応できますよ」ということを伝える。伝われば「このクリエイターは信じていいかな」と思ってもらえるでしょう。ひいては仕事依頼につながる。それが、今からつくる情報ページの役割です。
結構大事でしょ?だから手を抜かずに作りましょう。
ページをまとめる工夫
具体的なページ作りの前に、他のページとの関係性をどう作るか考えましょう。
情報ページは何ページか作ろうと思うので、それらを「まとめ」るページが要ります。どこかからリンクしていなければ、誰も読めませんからね。
Adobe Portfolioには「コレクション」があるので、コレクションの下にページをぶら下げていく形で作れば、本来はそれでいいんです。
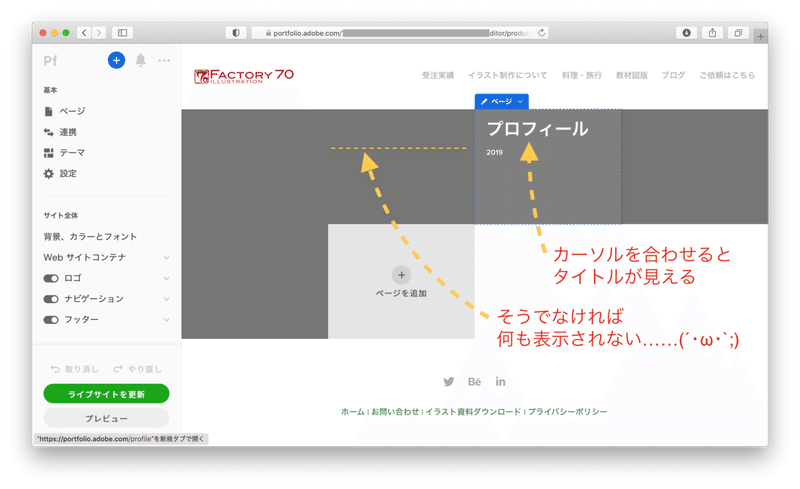
ただ、いまこのマガジンで解説しているサイトでは、「Thomas」という基本テーマを採用しています。このテーマでは、コレクションに一覧されるページの表示が独特で、普段は背景画像のみが表示され、タイトルはカーソルを合わせない限り見えないという謎仕様になっています。なので、作品のまとめページとしては使えても、情報のまとめページとしては使えないのです。うーむ

かといってページを全部メニューに突っ込んでしまうのはいけません。なぜなら、メインメニューの項目数は6を超えてはなりませんので。ここまでなんどもお伝えしておりますとおりです。
というわけで、ちょっと工夫をします。
ここから先は

いしつく!のAdobe Portfolio徹底解説
ポートフォリオサイトを作りたいけどやり方がわからないクリエイターへ。Adobe Portfolioで作りませんか?手取り足取り教えますよ。…
イラストレーターさんはじめクリエイターさんがより良い仕事に出会える世の中を目指してます。応援よろしくお願いいたします!
