
1:「仕事の依頼が来るポートフォリオサイト」を作るには【WordPressでポートフォリオサイトの作り方徹底解説】
この記事ではWordPressのことは一旦脇に置いておいて、ポートフォリオサイトを作る目的の話をします。
あなたがポートフォリオサイトを作る目的って何ですか?
身もふたもないようですが、クリエイターが100人いたとしたら、99人が「仕事依頼が欲しいから」を理由に挙げるでしょう。
だったら、その目的に向かってウェブサイトを作っていきましょう。そのためにふさわしい考え方やページ構成があります。
この記事はマガジン「WordPressでポートフォリオサイトの作り方徹底解説」の一部です。最初から読みたい方はまえがきをみてください。
「仕事の依頼が来るポートフォリオサイト」とは?
ポートフォリオサイトを自作したイラストレーターに話を聞くと、ほとんどの人が「メールアドレスや問い合わせフォームをつけてはいるけど、仕事依頼の問い合わせなんて来たことがない」と言います。
そもそもの目的は「仕事依頼が欲しいから」だったはずなのに、そのとおりの結果に至る人はほんとうに少ない。残念なことです。
これを書いている人もイラストレーターとして独立した当時同じような体験をしましたが、ウェブサイトを改善していくことで依頼が来るようになり、有名出版社や企業との取引を重ねることに成功しました。この辺りの経緯はいしつく!の教科書にも書きました。
ようするに、仕事の依頼が来るポートフォリオサイトは作れるんです。でも、その作り方をみんな知らない、あるいは知ろうとしない。
「仕事依頼が来るポートフォリオサイト」の作り方(ダイジェスト)
では、ポートフォリオサイトの正しい作り方、考え方とはどんなものなのか?ってとてもじゃないけどひとことでは伝えられないので、いしつく!の教科書というマガジンを書きました。
このマガジンでどんなことをお伝えしているか、簡単に説明します。
このマガジンは5章の本編で構成されていて、イラストレーター向けに書いたものですが、基本的な考え方はデザイナー等他のクリエイターにも有効です。
なぜ「ポートフォリオサイトを自作してみたけど、仕事の依頼なんか来たことない」ってことが起こるかというと、考え方や伝え方が間違っているからです。
その主なものは「どうせポートフォリオサイトなんて観賞用にしかならない」という無知からくる諦めと、先輩クリエイターの真似による過度なデザイン傾倒です。
作品のクオリティをガン上げすれば自動的に仕事依頼が来るはず……! と技術向上に勤しむ人が多いですが、問題はそこじゃなくて伝え方のほう、という場合がほとんどです。
仕事依頼のくるポートフォリオサイトにするためには、作戦に沿って作っていきましょう。先輩のオシャレサイトを何となく真似するから失敗するんです。
考え方で一番気をつけるべきポイントは、企業人の依頼主はじっくり検討してからでないと依頼に至らないということ。だからSNSでバズを狙う作戦は使えません。
「じっくり検討」に対応するには、作品を画像で見せるばかりではなく言葉化(文章化)することや、顧客リストを作ることが有効です。そのためにブログや資料ダウンロードを使います。
仕事の依頼が来るポートフォリオサイトを作るにあたって用意すべきものについてまとめたのが3章です。独自ドメインは必須。似顔絵じゃなくて顔写真を。イラストはカテゴリ分けしましょう。画像は、一枚ずつすかしを入れましょう。
プロフィールの直し方にも触れました。個人的すぎるプロフィールではなく、経歴にフォーカスして書きましょう。
WordPressでポートフォリオサイトを作る場合はサーバーが要りますね。最近レンタルサーバーを契約するとドメインが更新料も含めてずっと無料というサービスがいくつか出てきました。長い付き合いになるであろうポートフォリオサイトにはもってこいです。
続いて4章では、実際に稼働していてなおかつ仕事依頼も来ているイラストレーターのポートフォリオサイトのレイアウトを紹介しました。パーツ&ページごとに、なぜそのレイアウトなのかをスクリーンショットを交えて解説しました。
オシャレな画面を作っているのでは決してなく、作戦を現実のものにするためにレイアウトをつくるということを伝えたいです。
この4章の参考サイトと同じレイアウトを再現するために作られたのがWordPressテーマ「いしつくポートフォリオ (ISTK Portfolio)」とプラグイン「いしつくアドオン (ISTK Add-On)」です。当マガジンではこれらを使ってWordPressサイトを作っていきます。
ポートフォリオサイトが出来上がっても、作るだけで満足していてはいけません。末長く十分に活かしていきましょう。
検索にかかるようになるためのSEOですが、用語が一人歩きして誤解している人が多いです。闇雲にアクセスを増やすのがSEOではありません。誰に来てほしいかを意識することがブログを書く際などに重要です。
ポートフォリオサイトがうまく機能してくれれば顧客リストが育つので、それを元にお知らせメールを送るのも有効です。その具体的な方法も5章で紹介しました。
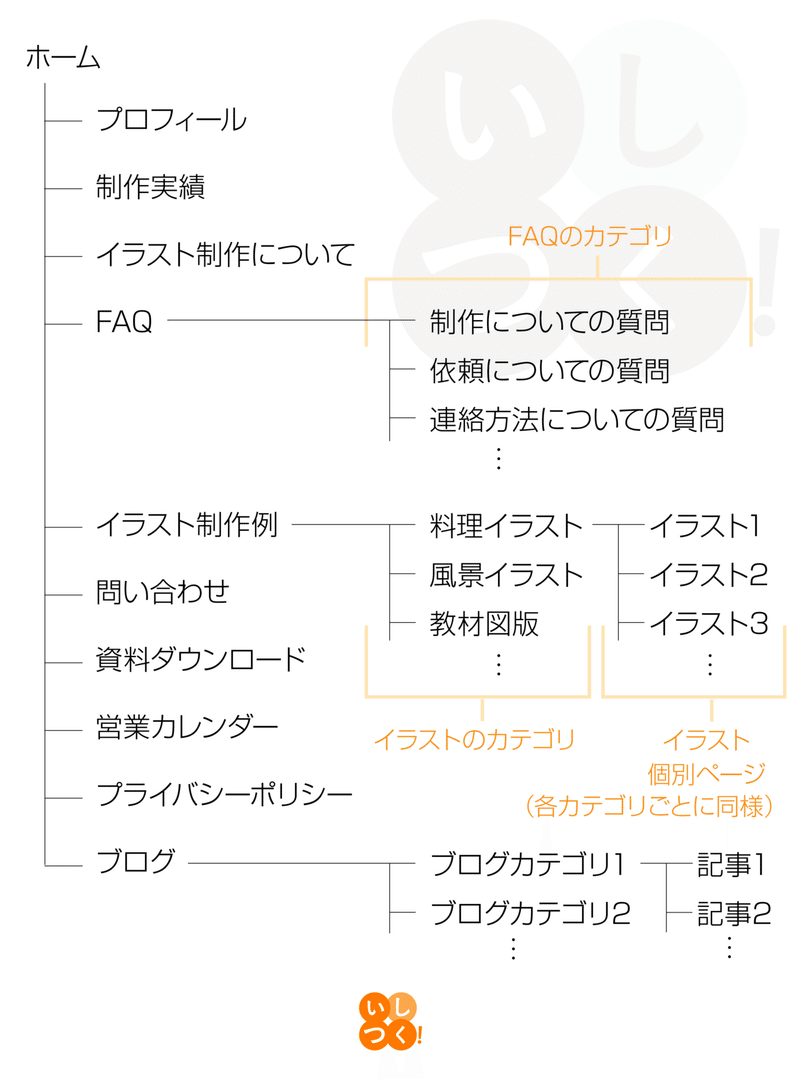
「仕事依頼が来るポートフォリオサイト」のページ構成
ポートフォリオサイトから仕事依頼が来るようにしたければ、それにふさわしい作戦と道具立てが必要だ、というのが「いしつく!の教科書」全編を通してお伝えしたかったことです。
最後に、当マガジンでこれから作ろうとしているポートフォリオサイトのページ構成を紹介します。
今回作ろうとしているのはイラストレーターのポートフォリオサイトなので「イラスト」という表記が出てきますが、それ以外の職能の方は適宜読み替えてください。

ポイントは、作例をカテゴリ分けし、作例ひとつに1ページを設けること(イラスト制作例〜カテゴリ)。それから、同じサイト内にポートフォリオサイトもブログも備えることです。
作例ページについては画像だけを展示してギャラリーのようにするクリエイターが多いですが、それが観賞用サイト化を招くので良くありません。作例(またはプロジェクト)1つで1ページを設けることで、プロジェクトに関する解説や制作データを書けるようにします。
ポートフォリオサイトとブログを分けて作る人も多いです。例えば、ポートフォリオサイトをジンドゥーで、ブログをAmebaで、といった具合に。これは別々のドメイン下にコンテンツを分散させるので、大変に勿体無いことで、やってはいけません。
今回はせっかくWordPressを使うのですから、その機能を活かしてプログを内包したポートフォリオサイトにしましょう。ただし、この構造を作るには投稿タイプや専用テンプレートの作成が必要です。
「いしつくポートフォリオ (ISTK Portfolio)」と「いしつくアドオン (ISTK Add-On)」を使っていただければ、それらの設定があらかじめ含まれています。
自前のテーマを使いたい人はご自身で工夫してください。
-------------
次の記事では、WordPressのインストールまでを説明します。自力でできる方も多いと思うのでその部分は飛ばしてもらっても大丈夫です。記事後半におすすめのプラグインの説明がありますので、その部分だけはぜひチェックしてください。
https://note.com/istkweb/n/n50ab21f784ef?magazine_key=me7fde5ff3251
イラストレーターさんはじめクリエイターさんがより良い仕事に出会える世の中を目指してます。応援よろしくお願いいたします!
