
その5【OOUI編】〜新卒初クライアントワーク奮闘記〜
「よ〜し、アイデアのブラッシュアップも終わったしこれを画面に起こそう!」
と思った矢先、どの画面に何を載せたらいいのか。ないしは画面が出来たとしてどのような操作が行われるのか。載せ忘れはないか。悩みのタネはいっぱいで...。
どうもゆめみの磯崎です。
引き続き「エンドユーザー向けのサービスのコンセプト策定」(要約)という問い合わせから始まった私の初めての案件について書く
「ゆめみのクライアントワーク;サービスデザイン」第5弾です!
前回ストーリーボードを作成しました。前回の記事はこちらになります。
実際に出てきたアイデアをエンドユーザーが使用するようワイヤーフレームに落とし込む際、どういった操作をどういった画面でできるのかまではまだ明確になっていないアイデアたちをどうやって画面に落とし込んでいくのか?私(美大卒1年目)はこれまで学生時代の制作ではアウトプットされ形になったアイデアは直接誰かに使ってもらう前提でなかったこともあり、ワイヤーを作るところから使い勝手考えることをあまりしませんでした。ましてや制作は個人ですることが多く、ひとまず作って足りないものを足して、消してのトライ&エラーで制作していましたが、実際の仕事の案件ではエンジニアの方にワイヤーフレームの段階からどういう動作がされるのか?などを分かるようにしなくてはいけず、悩むことが多かったです。
そこで今回の案件でゆめみ社内の『OOUI』のスペシャリスト2名の手を借りて、前回作成したストーリーボードを基にして「OO分析」を行うワークを社内で開催してもらいワイヤーフレームを作成しました。
OOUIとは?
「OOUI(オブジェクト指向ユーザーインターフェース)」と呼ばれるオブジェクトベースでのUI設計の手法です。対象物 → 操作の手順でユーザーがタスクを実行するよう設計します。(例:商品を選ぶ → 購入/お気に入りに追加/予約)
実際にやってみて、0ベースからあれを入れてこれを入れて…と考えて作るより、1つ1つのピースをきちんと揃えてから当てはめていくようで、とても作りやすかったです。
今回はお客様と一緒にワークショップをせず、社内でのワークショップになりましたが、その様子をお届けします。また、リリース前のサービスですので詳細はぼやかしながらですので、分かりづらいところ多々あると思いますがご了承ください。
1.オブジェクトの抽出
前回のストーリーボードの策定で、『エンドユーザーの理想の1日』というストーリーをワークの最後で作成しました。ここでは出てきたアイデアをユーザーが利用した場面を想定した行動を付箋へと書き出しました。
この書き出された付箋の中から「オブジェクト」を洗い出しました。オブジェクトは名詞です。下の例の付箋で言うと「料理レシピ」になります。

これを貼られた付箋の全てを洗い出します。
これをやるとどういった要素、オブジェクトがサービスの中にあるのかが洗い出せました。
料理レシピだけじゃなく『具材』『お気に入りレシピ』だったり、画面に載せなくてはいけない要素が洗い出せるので後のワイヤーフレームの作成の際に載せていない情報がないかを確認することが出来るようになりました。
2.アクションの抽出
今度は1.と同様付箋の内容から「アクション」を洗い出します。アクションはエンドユーザーがサービスでどのような行動をするか洗い出します。

さっきと同じ付箋を例にすると『見る』に当たります。
これをすることで同じ『料理レシピ』でも「見る」「お気に入りに追加する」「検索する」など1つのオブジェクトへの様々な操作を洗い出すことができました。
これをしておくことでのちの開発でUIビューの中のオブジェクトに対してどういった操作が実行できるようにコーディングすれば良いのか分かるようになりました。
また、オブジェクトに対して何の操作をしたら、どの画面に遷移するかも考えやすくなりました。画面遷移の考えについては後ほど。
3.OO分析
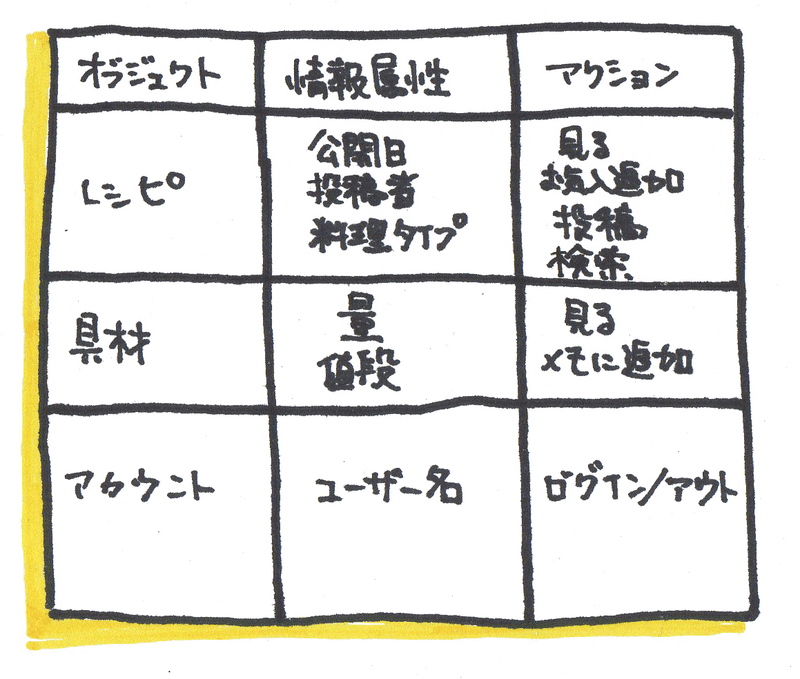
洗い出されたオブジェクトとアクションを整理します。
下の図のようなフォーマット使いOO分析をしました。

OO分析とは?
「オブジェクト指向(object-oriented)分析」と呼ばれるオブジェクトとアクション実装における最も自然な階層が示されるガイド。
- 引用;UXMILK「コンセプトモデルを考えてアプリのUIをデザインする」
その後、オブジェクトに対する情報を載せていきました。
『料理レシピ』には「調理時間」「料理の種類」など検索する際に必要となる情報や知りたい情報がいっぱいありますよね。そういったユーザーがタスクを行う際に見る/気になる情報をここで考えました。
これまでは大まかにオブジェクトを配置するだけのモックアップを頭に思い描いていましたがここで、「どんな情報が添えられていると嬉しいのかな?」とユーザー目線で考えられたかな?と思いました。
また、開発の方にモックアップを渡す際にもオブジェクトにどんな情報を持たせなければいけないのかが分かりやすくなるな!と思いました。
4. コンセプトマップ
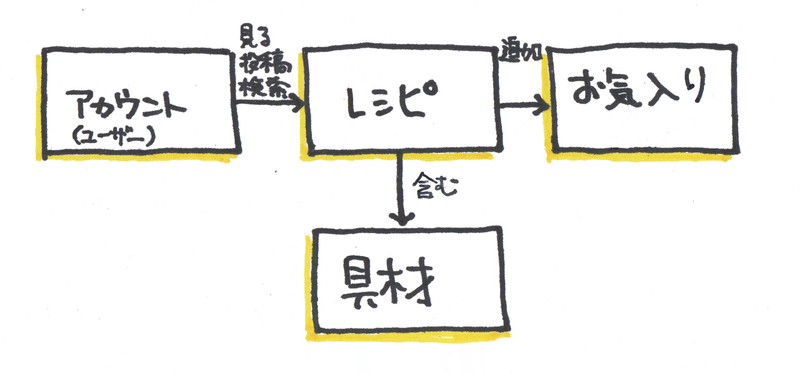
オベジェクトの関係性を繋いで画面遷移を書き出します。

コンセプトモデリングを作成してオブジェクト同士の関係性をあらわにしました。
これをやることによってどういったアクションが行われる『べき』か、オブジェクトを中心に考えられました。
コンセプトマップとは?
オブジェクト、ビューの互いの関係性をUMLを用いて示した図。
- 引用;ソシオメディア「OOUI – オブジェクトベースのUIモデリング」
また普段、糸繋ぎのように直感的にこの画面からこの画面に移動してこの作業をして〜と操作(アクション)を中心にした設計をすることなく、きちんと根拠を持って画面同士の紐付けができたので完成した図に納得感もありました。
普段 「ひとまず作ってみるかぁ〜」で制作を始めたときにふとユーザビリティなどの問題が目につきながらも一旦進めてしまう歯痒さが拭えました。
5.ワイヤーフレームの作成/感想
ここまでのワークで出てきた情報をもとにワイヤーフレームを作成しました。
当てなくこんな感じだよねって作り始めるのでなくエンドユーザーがタスクを実行するために必要な情報を洗い出し、洗い出された情報を基にワイヤーフレームを作成できることは1つ自分の不安を拭えるなぁ。とワークに参加していて思いました。
また、開発の方にできたワイヤーを渡してもオブジェクトとアクションの紐付けが分かりやすく書かれるようになっていたのが、ワイヤーの制作だけに留まらない『OO分析』の凄さだなぁと思いました。
最後に、今回のワークが直前のワーク(ストーリーボードの策定)の流れからつなげて設計してくれた社内の【OOUI】のスペシャリスト2名に感謝です。ストーリーボードによって洗い出されたエンドユーザーのタスクと紐付けて分析が進められてより詳細にワイヤーフレームに載せるための情報が洗い出せたと感じました!
社内でOOUIについて積極に取り組んでる方はこちら!↓
続きます
ここまででワイヤーフレームの作成までが終わり、今回の案件での『コンセプト策定』も終わりました。しかし、実は案件の終了日より早くコンセプトの策定が終わっており、以降は「ビジネスモデルの策定」や「他社連携サービスの連携可否の問い合わせ」などの支援業務を行いました!
次回コンセプト策定終了後のお話をしようと思います!「サービス支援編」でお会いしましょう!
この記事が気に入ったらサポートをしてみませんか?
