
選挙のデザイン①手っ取り早くもっと浸透させたいとお考えのあなたに
こんにちは。ishtaristの飼い主、helixmakimaki です。
今日は手始めに、手っ取り早く候補者を浸透させたい、イベントを浸透させたいあなたのために、いくつかの絶対抑えておきたいことをお話しします。
これらは他の人たちも言っているごくありふれたテクですが、殊に選挙応援をする方々にとってはどこから手をつけて良いか分からないということは実際多いと思います。
そこで今回は本来論じるべきであろうデザインの価値については論じず実際のテクに集中してお伝えします。時間が限られますからね。使いたいと思うコツがあればジャンジャン使ってください。というよりこれらはみんな満たして欲しいな!
次回以降はこれらのテクがなぜ必要か、その根拠を丁寧に説明します。
あんまり人の仕事にダメだしできるほどワタシは見栄えの良い流行のデザインは作れません。言うほど自分でできてもいません。ですが、他のデザイナーよりもこの点は秀でてやるぞ!とこだわっている部分もあります。またここには書き切れなかったものもあります。
ご興味がある方、推し候補をより深く浸透させたいと思う方、ちょっとネットに詳しいというだけで任されてしまったがどのようにすべきかわからないという方、全てが手弁当で自分でやらなきゃいけないという本人さん、より良くしていこう努力する方々とともにワタシも成長できれば幸いです。
ではLet's get started!
より良くするアイディア1:
もはやQRコードは必須と知れ
まだまだあります、選挙ポスター、選挙チラシにQRコードが入ってない候補者。
「ウチは空中戦はやらないから」
なーんて言ってる場合ではありません。
理由については次回説明します。ひとまず全ての制作物にしっかりちゃっかりQRコードを入れてください。
候補を紹介する勝手連の応援バナーもQRコード入り、ぜひ作ってあげてくださいね!
より良くするアイディア2:
母艦がなければ空中戦は始まりようがない
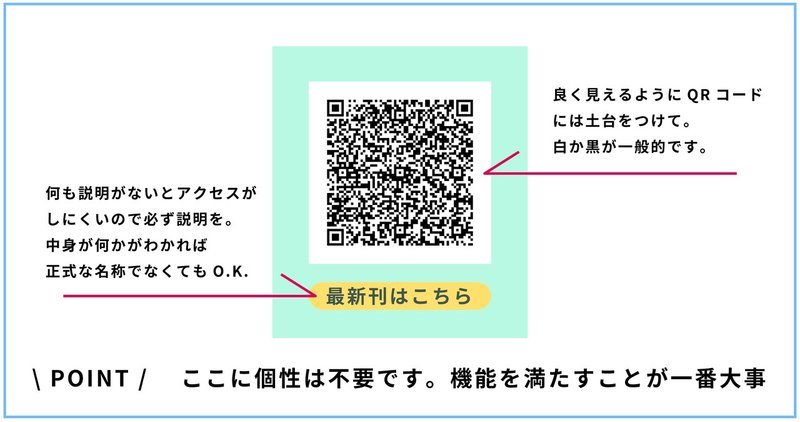
当然ですが「QRコードで飛ばす先はどこか?」の設定が必要です。おおむね、候補者の公式サイトになると思います。
人によっては公式WEBを用意する時間や予算がなく、TwitterやLINEなどのSNSが候補者本人や政策の紹介を兼ねている場合がありますね。その場合は仕方ないのでそれでもいいのですが、必ずどこに集約したいかを設定してください。そしてチラシやバナーにはどこに飛ぶかを書いておきます。
こんな感じです。最新刊はこちら→●●特設サイトはこちら、などのように適宜用途に合わせて変更してください。
ちなみに実際飛べるようになっているはずですので、試しにQRコードを読み込んでみてください。QRコードは必ずいくつかのアプリを使って読めるかどうかを試します。アプリによっては読み込めない場合もあるためです。そのあたりもいずれきちんとお話しますね。


ところで、可能な限り候補者本人さんにおかれましては、早急にオリジナルドメインのWEBサイトをご用意されることをお勧めします。そこがあなたの公式サイトとなりオフィシャルスポークスマンとなります。これについても徐々にお伝えできれば。
「ドメインってなんぞや?」
「わしらネットはわからんちん」
そんな状態でも大丈夫。ワタシたちに連絡してくれればウチで作ります。なんなら管理もやりますよ!
ワタシたちはビジネスにおいては与野党問わず承ります。守秘義務は守りますしビジネスとして承る以上は全力でご当選のために尽力いたします。お気軽にご相談を→こちら
さて、ここでの注意は選対や政党の公式が作る場合と、個人が応援目的で作る場合では集約されるべき母艦の設定が異なる場合があるということです。個人であればさほど神経質に考えなくてもいいでしょう。しかし、組織的に動く場合には、きちんと考える必要があります。
とはいえ、まずはジャンジャン♪ダイジェストで行きましょうね。
より良くするためのアイディア3:
文字多くね?
あなたの作ったポスターやチラシ、あるいはバナーでもいいですが、
文字情報多過ぎませんか?
そのせいで文字は小さくなっていませんか?
それ、超危険です!
私的なパーティの案内であれば、ターゲットとなる人にだけ伝われば良いでしょう。しかし、政治活動や選挙活動の場合はそうも行きません。
メインターゲット(最も効かせたい相手です)をどこに設定しているかにかかわらず、そのデザインを目にする人は様々な年齢、様々な職業、様々な考えを持った人たちです。
中には高齢の方がいらっしゃるかも。
老眼にはしんどくないですか?
中には選挙なんか行ったことないという方もいらっしゃるかも。
不慣れな人には読み進めるの辛くなりませんか?
受け取る方のことを考えたときにその文字数は適切でしょうか?
パッと見て「あ、読むのしんどそう」と思われたら、せっかく作ったあなたの努力が読まれずに無駄になってしまう場合もあります。それはとてももったいないですよね。
逆にワタシのnoteやblogはそれを逆手に取っていることが多いです。あまり装飾を用いず、下手すると見出しや目次もつけません。もっといえば見た目の美しさをあえて損ねたりもします。それを求める強い動機がある人だけが根気強く読み進んでくれればいいと思うからです。
特にこの場合は、作り手側への記事なので読み手にデザイン上の努力を知られる必要も絶対ではありません。そういった使い方をすることもできるという参考になさってください。
より良くするアイディア4:
画像投稿には可能な限り文字による説明を入れる。
先ほどの文字数についても言えることですが、これを読んでくださるあなたにぜひ、いつも、思い出して欲しいことがあります。
それはモノの見え方が少数派の人たちのことです。
LDもそうですが、パッと思い浮かぶのは視覚障害でしょうか。視覚の障害にも実はいろいろあります。
完全に目が見えない全盲の方でも実はTwitterをやっている人がいます(それどころか友人はキャスまでやっています!)。
どうやって!?と思われた方。文明の利器のおかげですよ!
彼らはスマホそのものやアプリ、またはサービスを提供するSNSなどのユーザビリティ機能を使い、文字の読み上げを行うことによって他者の投稿を読み、音声入力を使って投稿や返信をしています。
そうした方々にとって困ってしまうのが画像です。
Webデザインの現場では以前からこれを補完することができました。altというタグの中に説明文を入れることによって、画像が表示されなかったときはその説明が代わりに表示されたり、読み上げ機能でその画像の説明を音声で読み上げてくれるようになっています。
それは長らくSNSでは非対応の機能でしたが、現在では対応しているところが増えてきました。
Twitterでは画像投稿時にALTと書かれた部分を押すと説明文を入れられるようになりました。
FBでは自動代替テキストの機能がついています。物体認識技術を使って画像の説明を自動作成してくれる機能です。便利な機能ですが、必ずしも意図した通りの説明が読み上げられるとは限りません。2019年時点での精度はあんまり良くないですね。
やはり画像にキャプションを入れることでTwitterと同様の説明文をつけることができます。確実に間違いなく伝えたいのならば、面倒でもキャプションをつけるのが良いでしょう。
Instagramは見えに特化したサービスですが、実はこの機能に対応しています。運営母体はFacebookですので、機能は同じ。自動代替テキストとキャプションの利用で補完することができます。
この辺の操作についてわからない、そもそもスマホの使い方がよくわからない、などのご希望がありましたら、馬にコンタクトしてください。ネット講座もいたします。
より良くするアイディア5:
画像に入れたイベント情報は本文中にも書く
「代替テキスト入れたじゃん!」
わかります。めんどくさいよね。
だから全部に入れろとも言いません。
でも来て欲しいんですよね?
今以上に拡げたいと思わないのなら今のやり方でいけばいいです。でも今まで思ったほど上手く行ってないと感じるのなら、何かが間違っている可能性が高い。今までのやり方がうまくいくないのなら今までと違うことをしなければなりません。
その点、Twitter上で活動するビジネスアカウント、特に大手企業の公式さんたちは非常に涙ぐましい努力をしています。
ツイートの見出しに絵文字を多用するのは、TLの川をサラサラと流れる無数の葉っぱの中で少しでもキラリと光るようにして、目を止めて欲しいからです。ネタ的投稿にも意味があります。
より良くするアイディア6:
ステルス文字色はただの自己満
ここんとこもう10年以上アニメでもファッションでもその傾向強いんじゃないかなと思っているのですが。
高明度、低彩度、低コントラストなものがオシャレって風潮。
淡くて綺麗な色を使いたい気持ちは分かりますが、背景に埋没する文字色は読むのしんどいよ?
逆にカッコ良さを追求した結果、激しい色味のぶつかり合いで見えにくさMAXになってしまった例も。
ワタシ自身よく間違えますので自戒を込めて書きますが、そもそも、読まれない文字に存在価値はないのですよね。残念ながら。
また、先ほどの話にもつながりますが、健常者だけが有権者ではないことをどうか思い出してください。
これについてはオシャレ系デザインが得意な方々ほど間違っていると感じています。
今回の都知事選絡みでもありました。
それP型、D型色覚の人、ほとんど直感的に読めないんですけど!?と。
モノの見えがマジョリティだからこそ、ついうっかり、忘れがちなのです。特に色覚障害(2017年から色覚特性と呼ぶことになりました)はY遺伝子に依拠するため男性の出現率が圧倒的に高く、また誰かに指摘されたり検査で判明しない限り、あまり本人に自覚がないことも多いのです。
ワタシも色の見えは正常なため、つい見えにくいデザインをしがち。だからワタシは最終段階で必ずアプリを通してチェックをします。
ここまでテクとも呼べないテクですが、6つご紹介しました。「なーんだ?こんなもん?」と思われた方もいらっしゃると思います。
次回はこれらの根拠をより詳しく、実例を用いてガッツリ書いていこうと思います。その次は今ちょうど行われている都知事選のサイトやバナーについて。投開票後の投稿の予定です。のんびり更新ですがより良いデザインの発注をしたいという方にもお役立ていただける記事を作成していけるようにワタシも頑張ります。
お気に召した方がいらっしゃれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
