
【翻訳してみた】Google Design - AfterEffectsを使用したマテリアルデザインのモーション入門
前置き
今回はAfterEffectsを使用したモーションデザインの作り方について翻訳しました。あくまでもデモのようなサンプルを作る工程なのですが、AfterEffectsに関する専門的な知識が幾つか出てくるため、難しい部分があるかもしれないです。
マテリアルデザインガイドラインに記載されたバージョンはこちら。
【翻訳してみた】マテリアルデザイン - AfterEffects モーションステッカーシート
・・・
AfterEffectsを使用したUIアニメーションの基本的なワークフロー
引用元 : Medium - Google Design - Guide to Material Motion in After Effects
著者 : Jonas Naimark
Googleのマテリアルデザインチームで働くモーションデザイナー。
彼のTwitter,Dribbleアカウントはこちら。
https://twitter.com/jonasnaimark
https://dribbble.com/jonasnaimark
以前の記事でモーションデザインがなぜ難しくないかについて共有しましたが、私が愛してやまないマテリアルデザインのモーションデザイン原則をデザイナーの方たちにとってより扱いやすいものにしたいと思いました。AfterEffectsはマテリアルガイドラインのモーションサンプルを作るために私たちのチームが使用する主なツールです。以前UIをアニメーションさせるために使用したので、そのワークフローのヒントを共有したいと思います。
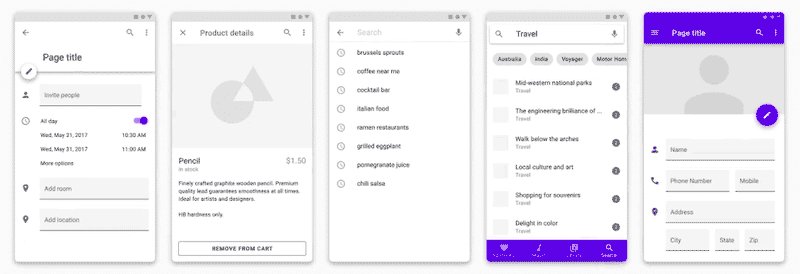
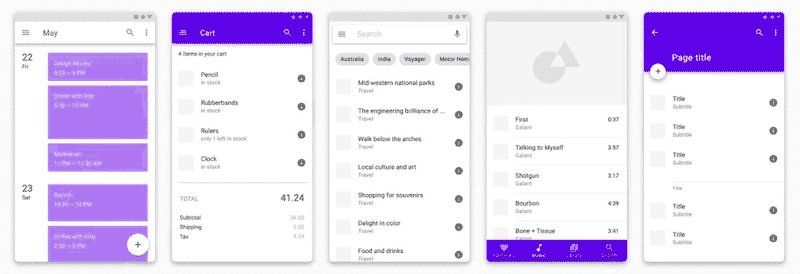
AfterEffectsステッカーシート
このステッカーシートをダウンロードして、ワークフローを効率化したプロジェクトファイルを見てみましょう。このファイルにはマテリアルコンポーネント、基本のUI要素、ナビゲーショントランジションが含まれています。
※このモーションステッカーシートは英語版のAfterEffectsで開くとうまく動作します。日本語版で開くとエクスプレッションエラー(主にスライダー)が発生します。AEでは海外のスクリプトをよく利用するので、デフォルトで英語版にしておくことをオススメします。
AEを英語版で起動するやり方は下記を参照してください。
特にDLし直すこともなく、謎のtxtファイルを生成するだけで英語版になります。
AEを英語版で起動する - katakyo
アセットをAfterEffectsにインポートしましょう
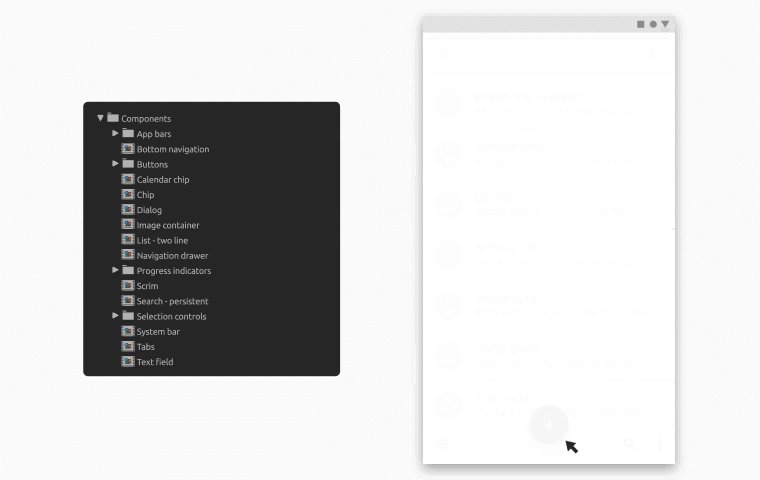
まず最初に、アニメーションのためのアセットが必要です。チームのビジュアルデザイナーのほとんどがSketchを使用していますが、Sketchは標準でAEと連携していません。幸いなことにAdam Plouff氏が連携するためのプラグインを作ってくれたので、これを使ってSketchからAfterEffectsにマテリアルデザインのコンポーネントライブラリーをインポートしました。このアセットはステッカーシートのComponentsフォルダにあります。
余談ですが、Adam PlouffさんもGoogleで働いており、Battle AxeというAfterEffectsのプラグインサイトを運営しています。
彼が提供している他のプラグインもとても優れており、OverlordはIllustratorから効率的にベクターデータを持って来ることが出来るプラグインで、RubberHoseは人の歩く動きなど、人間の挙動を作るときに重宝するプラグインです。ButtCapperはAEで角丸を実行してくれるスクリプトで、AEユーザーなら分かる、面倒な階層移動が解消されるのでとても良いです。ちなみにButtCapperは無料です。✨😊
UIを作る
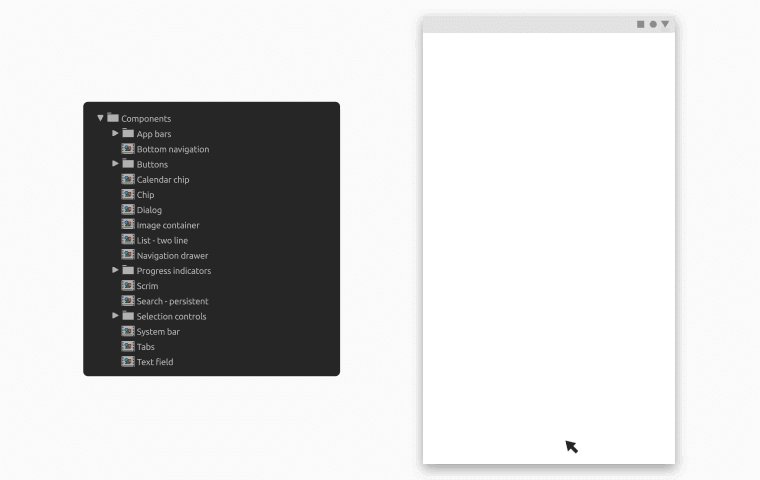
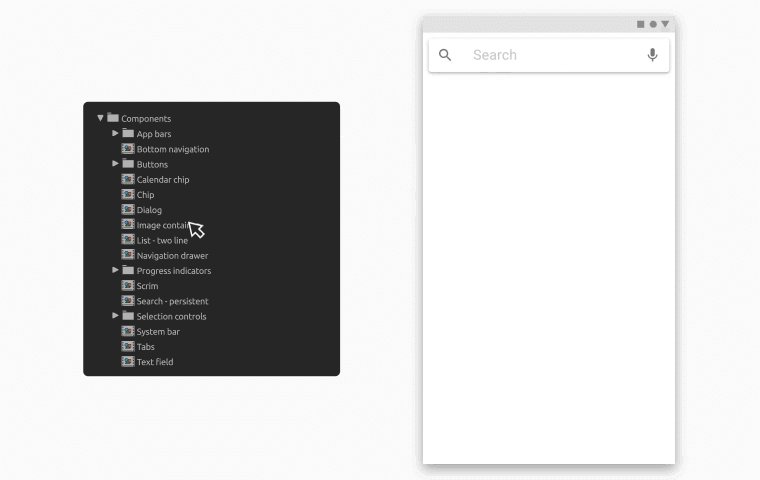
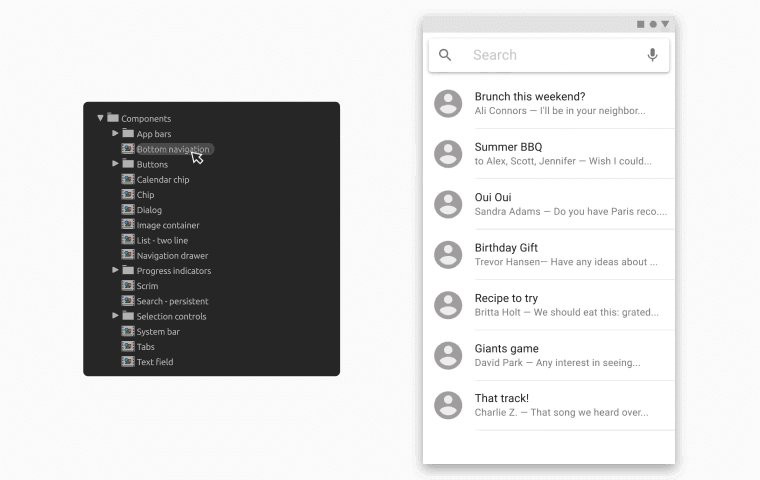
この基本のコンポーネントライブラリからUI要素をAfterEffectsのコンポジットにドラッグすると、新しいUIを素早く組み立てることが出来ます。

コンポジット : 他のソフトでいうところのアートボードのようなもの
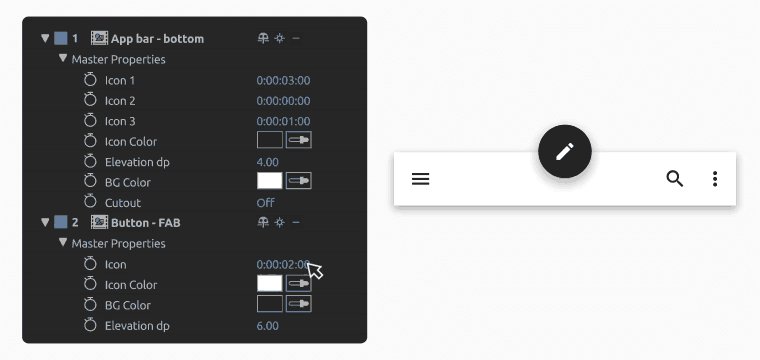
コンポーネントのカスタマイズ
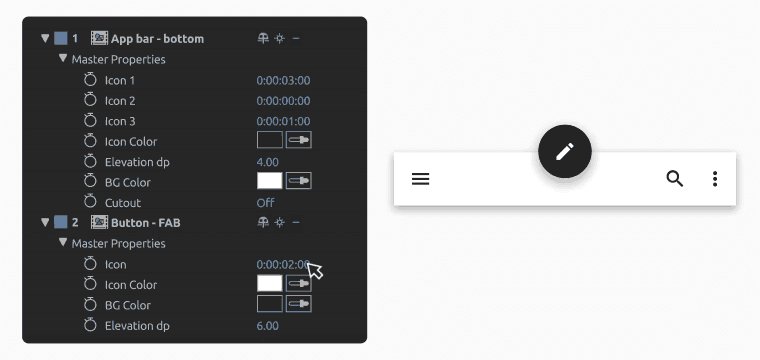
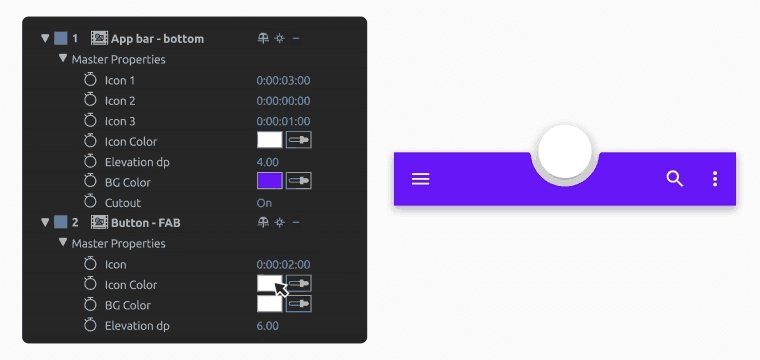
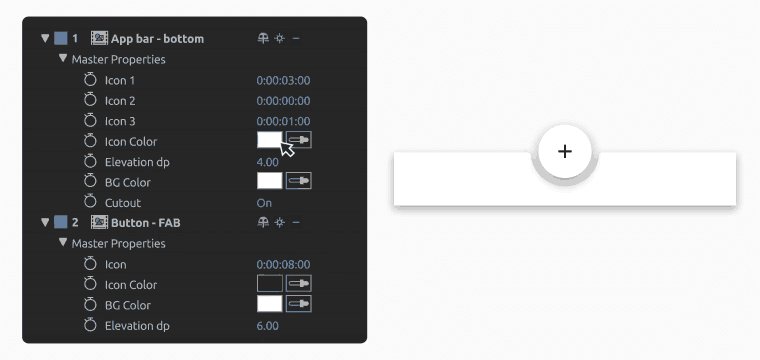
これらの基本コンポーネントは素晴らしい出発地点です。ここから様々なUIを作るためにカスタマイズする必要があります。ここがAfterEffectsのマスタープロパティの使いどころです。この見過ごされがちな機能を使用することで、オリジナルを複製することなく、素早く調整できる再利用可能なアセットを作成することが出来ます。この機能はSketchのシンボルのオーバーライドに似ています。例えば、アプリバーはアイコン、色、影を上から変更することが出来ます。このことを念頭において、この3つの項目をコンポーネントのマスタープロパティに追加しました。

各コンポーネントにマスタープロパティを追加することで、アニメーションするUIアセットをすばやく作成することが出来ました。このコンポーネントはBaseLine UIsフォルダにあります。

マスタープロパティ : AfterEffects CC2018から追加された機能。コンポジションの外から中身のデータを上書き保存することなく弄れる機能。つまりオーバーライド。
アニメーションするトランジション
UIを作成するためのワークフローを確立したので、次はアニメーションを作ります。Navigation transitionsフォルダに入っているサンプルは、AfterEffectsでマテリアルデザインのモーションを使用する方法を示しています。これらのモーションパターンについて詳しく知りたい場合は、以前の記事をお読みください。

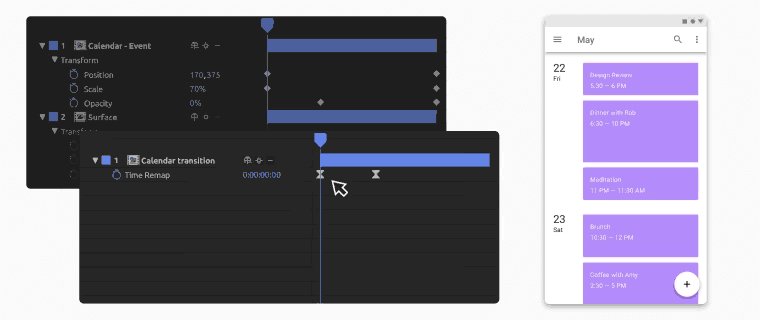
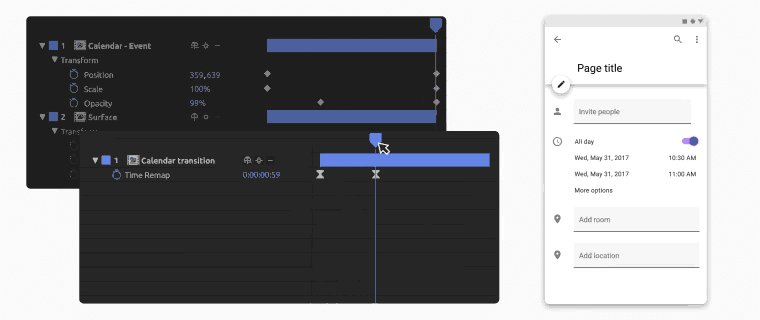
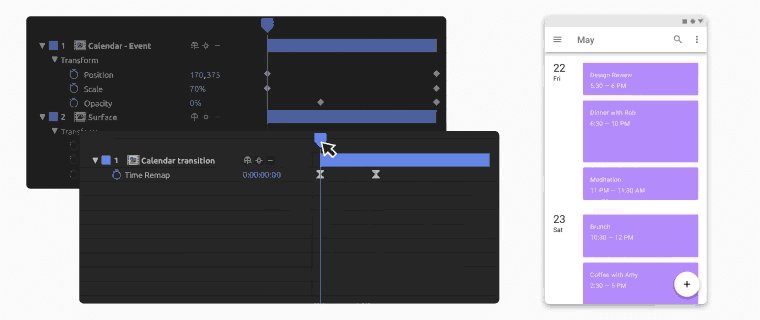
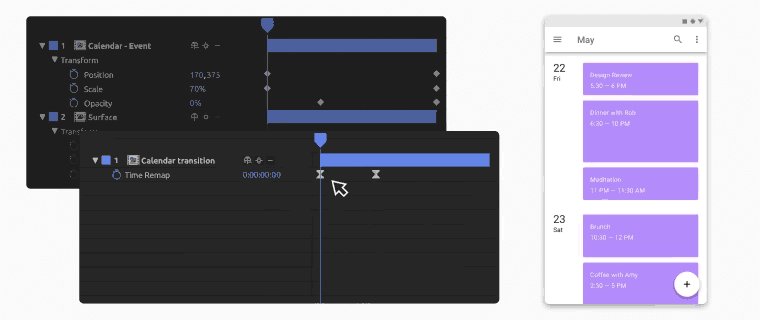
まずはそれぞれのプロパティをイージングさせずにアニメーションさせます。次にネスト化されたキーフレームに対してイージングの適用とデュレーションの設定を行うために、親コンポジションをタイムリマップします。
2つのタイムリマップ用キーフレームでトランジション全体を制御することが出来るので、イージングとデュレーションをすばやく調整することが出来ます。これは1つのイージングカーブで全てのアニメーション要素を制御出来る簡単な方法でもあります。持続的な要素はイージングカーブ全体でアニメーションします。出ていく要素はカーブが速くなると終了し、カーブが遅くなると入ってくる要素が出てきます。より複雑な動きの指定はコチラをお読みください。
ネスト化 : AfterEffectsでプリコンポーズすること。グループ化することに近いです。
持続的な要素、入ってくる要素、出ていく要素 : UIの要素を動き方によって分類したものです。詳しくはコチラのトランジションの解剖をご覧ください。

この手法はマテリアルデザインのモーションデザイン原則を使用しているほとんどのトランンジションで一貫したアニメーションをつけることが出来ます。ですが、あまり一般的ではない複雑な動き方や、高度なスタイルを使用したトランジションではうまく機能しないこともあります。
・・・
AfterEffectsは非常に柔軟なツールであるため、1つのワークフローを正しいと主張することが困難です。デザイナーごとにアニメーションの課題に対して独自のアプローチを取るかもしれません。ですが、私はこれらのヒントがいくつかの発想を刺激し、あなたがより効率的なモーションデザイナーになる手助けになることを願っています。
・・・
ご拝読ありがとうございました。
マテリアルデザインのサイトに書かれている記事は下の記事で翻訳してあります。合わせてお読みください。
【翻訳してみた】マテリアルデザイン - AfterEffects モーションステッカーシート
引用元 Google - Material Design - Motion Sticker Sheet
Motion Sticker Sheet - Material Design
今回の翻訳を快諾してくれたJonas Naimarkに感謝します。
この記事が気に入ったらサポートをしてみませんか?
