
MENTA LT会【いいポートフォリオの作り方】の補足
2021年11月25日にMENTA(オンラインのスキルシェアサービス)のライトトーク会で発表した内容の補足記事になります。5分しかなかったために話せなかったことを、ざっくばらんに書いています。
プロフィール
私はMENTAで6ヶ月前からWebやUIデザインのメンターをしていて、有難いことに継続的に10人前後の方に契約いただいてます。

プロフィールはこんな感じで、前職はWebデザイナー兼デジタルプランナーとして14年働いており、今はheyという会社でSTORESサービスのプロダクトデザイナーをしています。
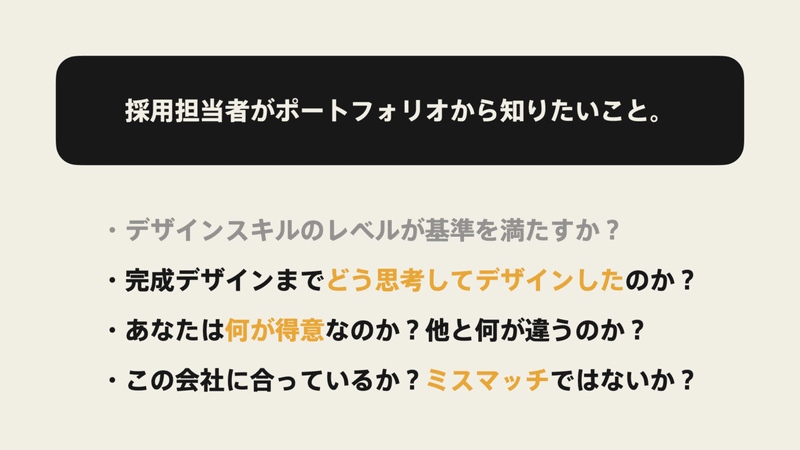
採用担当者が知りたいこと

いいポートフォリオとはなんなのか?をポートフォリオを作る時にまず考えてみましょう。私が考えるいいポートフォリオは、採用担当者に会ってみたいと思わせることです。
それには、ただ作った作品と作品の概要を掲載するだけではダメです。どんなことを考えてこのデザインになったのか、ターゲットやユーザー体験まで考えられているのか?ディレクターやエンジニアなど仲間を巻き込んでプロジェクトを達成しているのか?将来どんなデザイナーになりたいと考えているのか?
などなど。デザインスキルが分かるのは当たり前。それ以上のことをポートフォリオで伝える必要があります。
いいポートフォリを作るための3ポイント

発表時間が5分しかなかったので、この3つにまとめていますが本当はもっといっぱいありそう。まぁでもこの3つが出来ていれば問題ないかと。
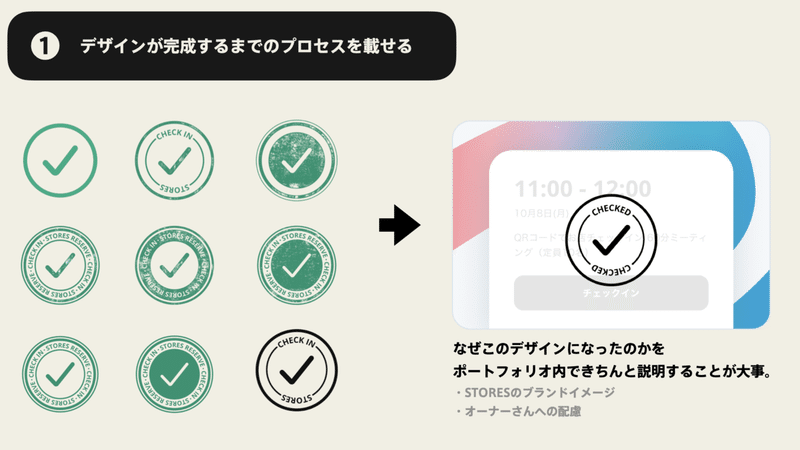
①デザインが完成するまでのプロセスを載せる

まずはこれ。完成したデザインだけ載せていると、なぜこのデザインになったのか?デザインのパターンを考え表現する力があるのか?が分かりません。
資料で見せているのはチェックアイコンのパターンですが、プロのデザイナーは日々たくさんのパターンを作り、見比べてターゲットやブランドに合った最適なデザインを選択しています。「最終デザイン」「デザインパターン」「なぜ最終デザインになったのかの説明」この3つが書かれているポートフォリオはいいポートフォリオです。
採用担当の悩みの一つに、掲載されているデザインを本当にあなたが作ったのか分からないというものがあります。ほとんど先輩デザイナーがデザインしたのかも知れませんし、グループで作ってある1部分しか担当していないかもしれません。さまざまなパターンのデザインが掲載されていれば、少なくともデザインパターンを作る経験と重要性を理解していることが伺えます。
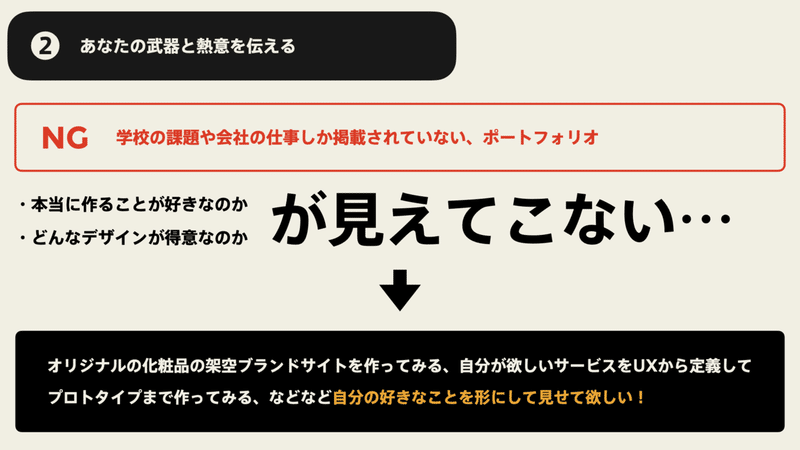
②あなたの武器と熱意を伝える

このNGだけで落とされることは良くあります。あなたがどんなクリエイターなのかをアピールしましょう。
ブランドサイトの制作が得意なWeb制作会社に就職したいなら、架空のブランドサイトをデザインしてもいいですし、リッチなアニメーションが得意なWeb制作会社に行きたいなら、アニメーションでゴリゴリ動くサイトを実装してみてもいいですし、AEを勉強してみるのもいいでしょう。UIデザイナーになりたいなら、自分が欲しいサービスを考えてユーザー体験の設計からアプリデザインまで作ってみましょう。
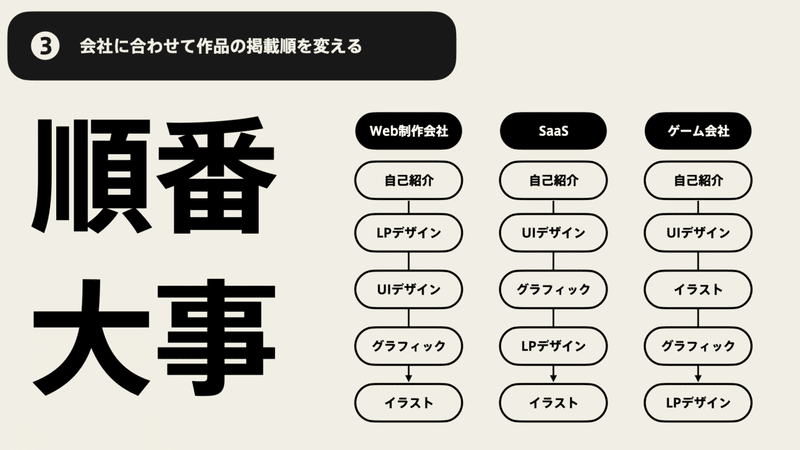
③会社に合わせて作品の掲載順を変える

MENTAで契約しているWebデザイナーになりたいというメンティーさんも、ほとんどの方が業界調査をしていません。Webデザイナーになりたくて、とりあえずPhotoshopとコーディングを勉強しました、みたいな方が多いです。
しかし、最近のWebデザインはXDやFigmaで行いますし、大手や中堅の制作会社なら基本的にデザインと実装は完璧に分業されており、Webデザイナーはデザインしかしません。(もちろん実装の知識は重要ですが。)
Wantedlyなどで、行きたい会社を探してみましょう。そこに必須要件や歓迎要件などが書かれているので良く読みましょう。遠回りする必要はありません。
会社を調べたら、ポートフォリオを作る場合は順番を意識しましょう。前職でも新卒のポートフォリオで、最初にポスターやグラフィックのデザインがあり、後ろにデジタルのデザインがあるポートフォリオがありました。
でもこれだと、広告代理店が第一志望でデジタルにはあまり興味がないんだろうな,,,と思ってしまします。(まぁ実際そうなのかもしれませんが)
まとめ

以上。いいポートフォリを作るための3ポイントでした。ポートフォリオ作りで悩んでいる方、転職について悩んでいる方、デザインスキルの上げる勉強方法に悩んでいる方など、いつでもMENTAからご連絡ください!
この記事が気に入ったらサポートをしてみませんか?
