
【Blender】シンプルな視差マッピングの作り方
シンプルな視差マップの作り方メモ。<ページ後半に参考動画あり。
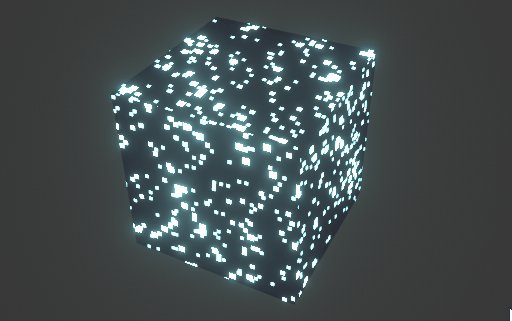
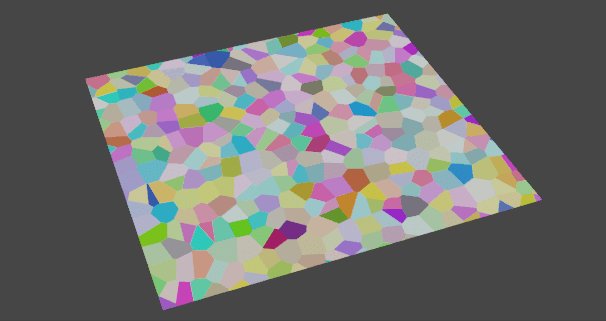
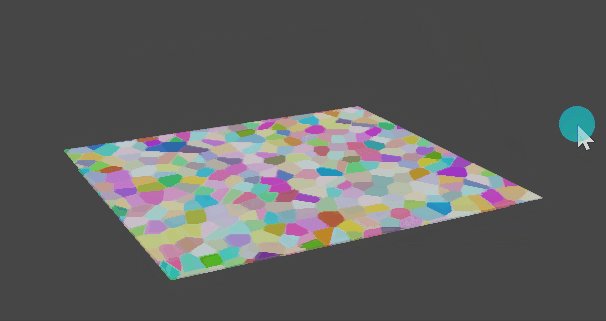
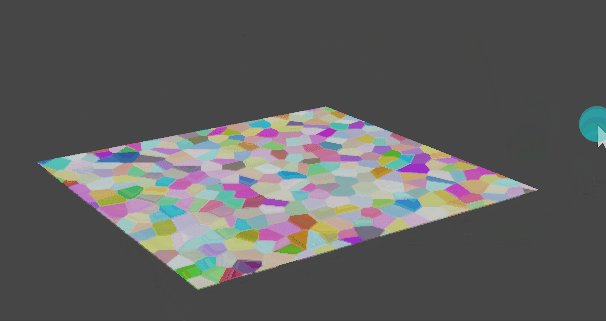
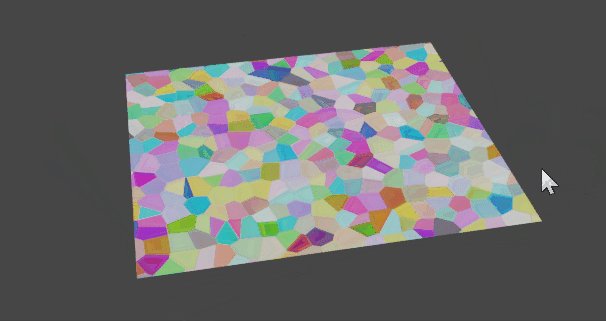
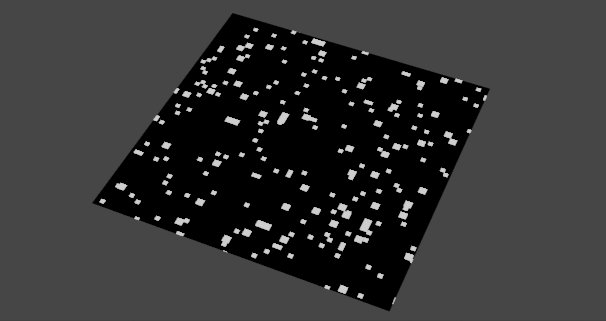
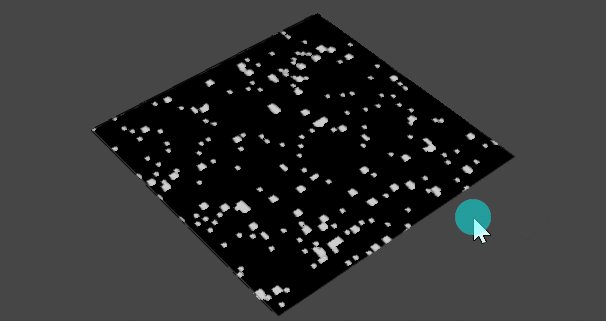
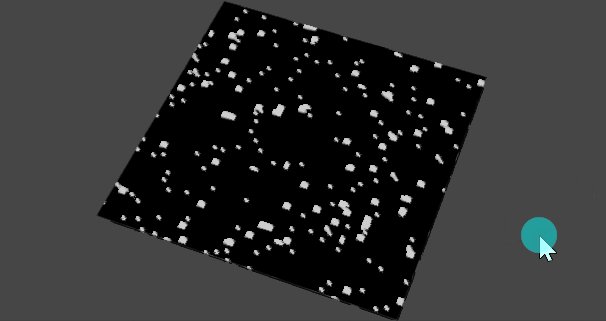
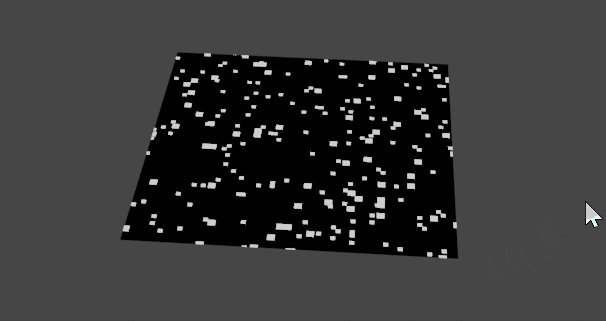
平面なのに視差(Parallax)があることで立体感を感じる不思議。
視線の方向ベクトルの xy 成分に法線マップのアルファチャンネルに入れておいた高さマップの値を乗じます.これをテクスチャ座標から引いて,ずらしたテクスチャ座標を求めます。
・・・とか、なにやら難しそうな仕組みだが、とりあえず試してみる。
<Blender 3.0.1>

■シンプル視差マッピング(A)
◇下準備
追加>平面 でオブジェクトを用意する。
◇視差マップのシェーダーノード作成

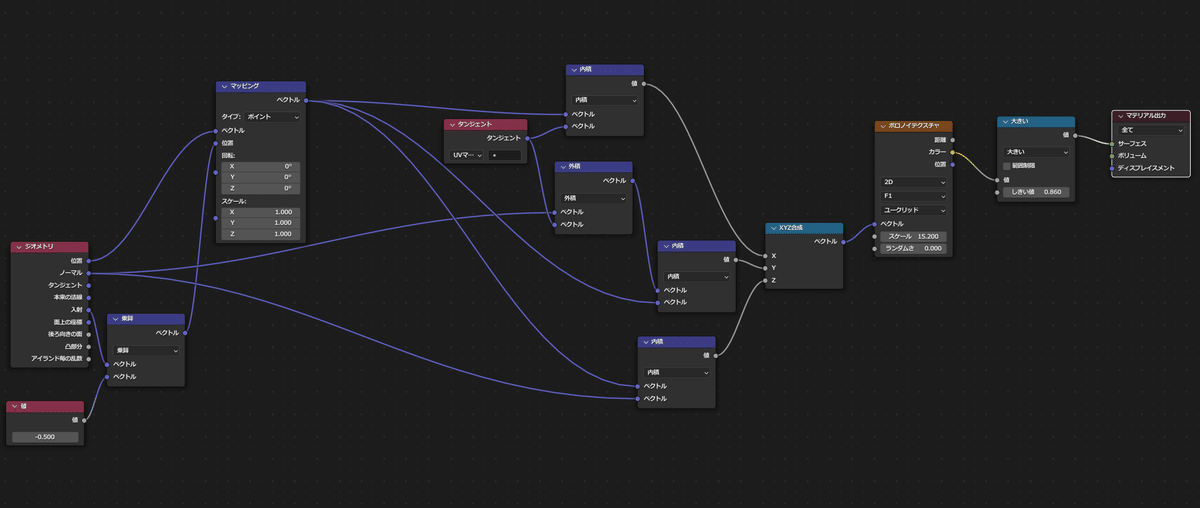
下記のようにノードを組む。
値ノードの数値を変えると奥行き感が変化する。
([-]値で奥行き感が増大)

これで完成。
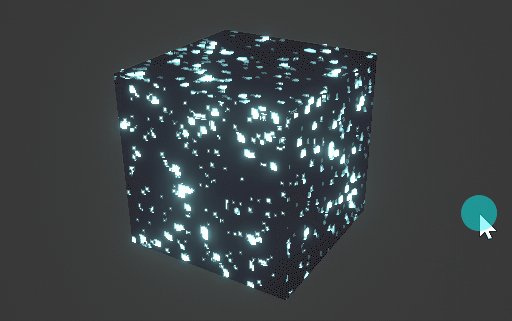
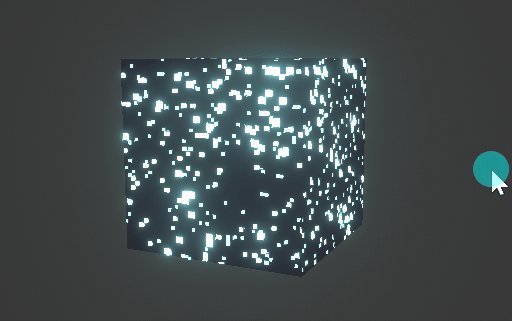
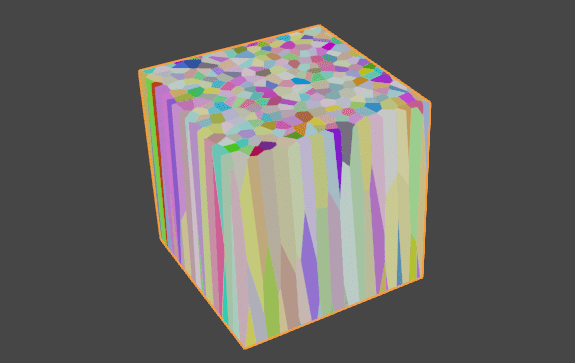
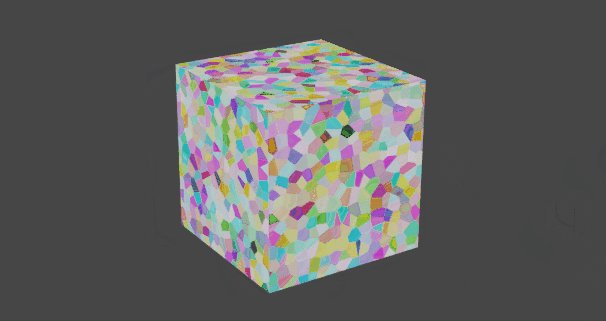
ただし、このマテリアルを立方体に適用すると下図のように側面部分がうまく表示されないので注意。

■シンプル視差マッピング(B)
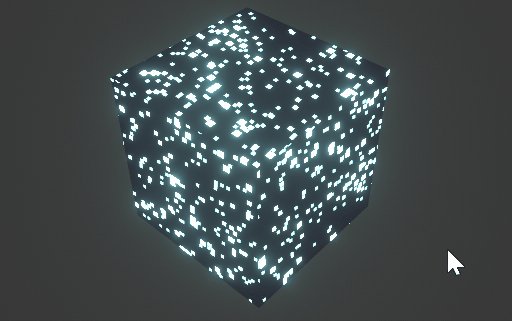
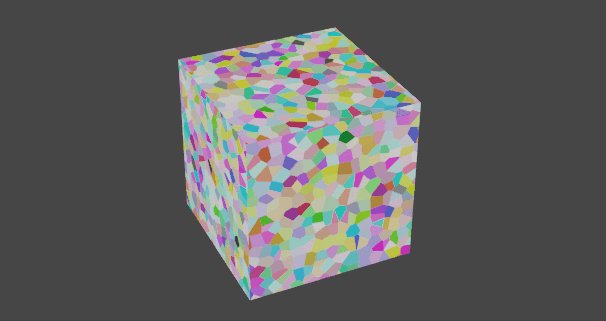
立方体にも対応した視差マップピング。


■シンプル視差マッピング(C)
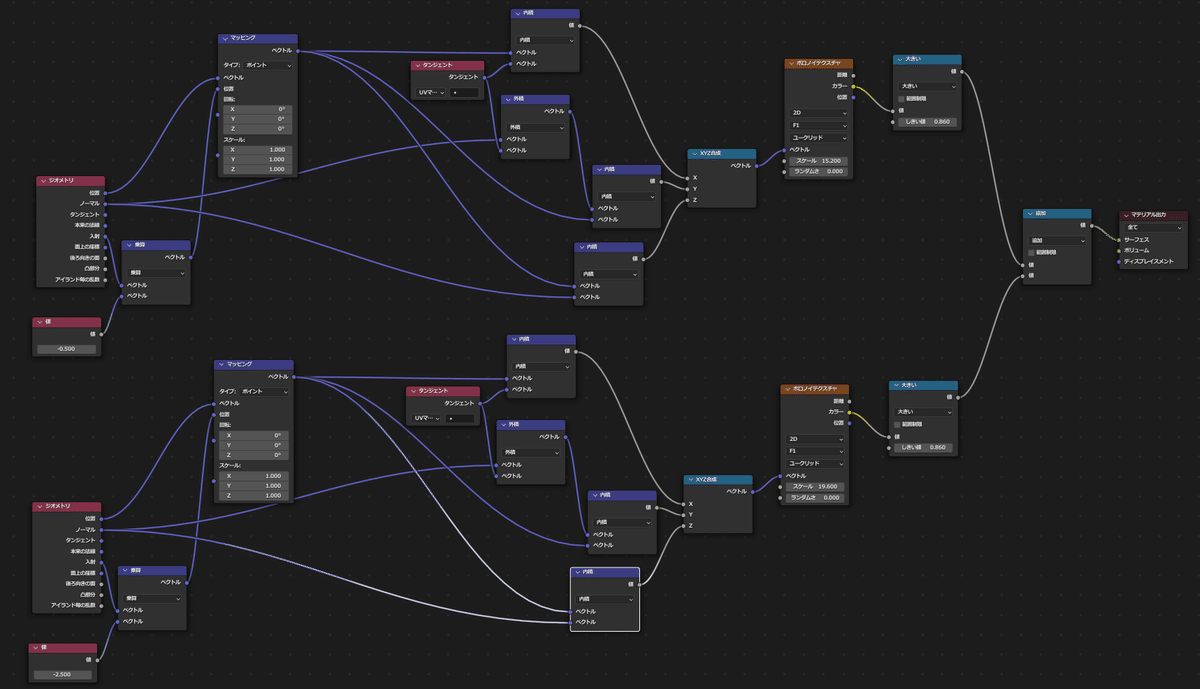
とりあえず、シンプル視差マッピング(A)を元に視差のレイヤー化。
より奥行き感が表現できる。
一連のノードを複製して合成して表示する。


■参考動画のつづき
ノード編集に手間をかける時間が無い場合は、以下の参考動画を参照の上、作者のサンプルプロジェクトをDLして参考にした方がはやいかも。
※マテリアルを立方体に対応にしたい場合は、シンプル視差マッピング(B)を元に作成すべし。





※トラブルシューティング
最後で合成するノードは、追加>コンバーター>数式 ノードを使う。のpドの設定項目により、ノードのタイトル名が変化するので、わかりにくい仕様である。
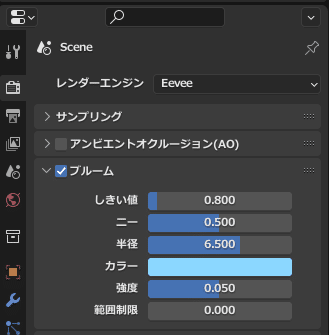
あと、動画には、光らせる方法の解説がなかったので、補足しておく。


とりあえず今回は、これで完成としておく。
■参考動画
※下記、動画ページのリンク先で無料DL可能
■関連動画
下記動画のやり方も、参考になると思われ。
あと、下記動画のような本格的なものも試してみたいところ。
■余談
Paralax Occlusion Mapping (POM) をEEVEEに実験実装するBlender開発スレッド。現在のEEVEEは、Displacementに対応していないので、これを代替えとしたらどうかという議論等。
2.9.2ブランチビルドを試してみたい人は、こちら。
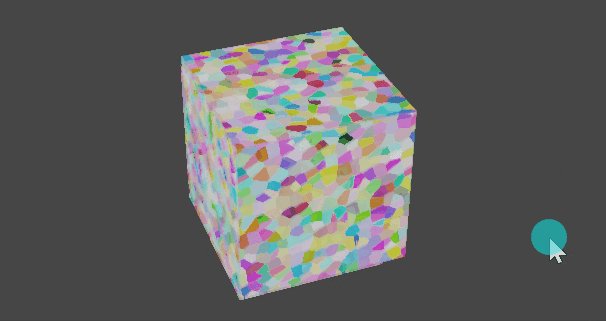
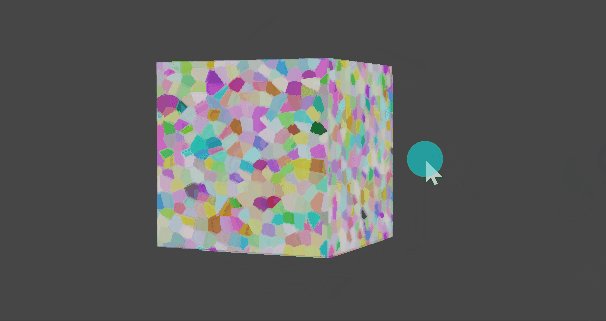
POM対応:2.9.2ブランチビルドを試した結果。
Paralax Occlusion Mapping同士が重なっている部分も遮蔽される不思議感。


■関連記事
2つの画像を使用して、視差マッピングした事例もあり。
以上。
