
シンプルな操作画面は変わらず、機能はパワーアップ!みなさんの記事編集画面が新しくなります
作品を発表するだけでなく、ちょっとしたメモや、顧客へのプレゼンツールなど、考えたことを最初にアウトプットする記事編集画面(= エディタ)は、クリエイターのみなさんにとって「創作のスタート地点」になる場所です。
約9ヶ月のベータ版期間にいただいた1,000件以上の利用者フィードバックをもとにアップデートを重ね、このたび、新バージョンの編集画面(= 新エディタ)の正式版をリリースしました。
本日より、全クリエイターの記事編集画面が、新バージョンへと切り替わります!(※)
今後もアップデートを続けていくため、要望やフィードバックは引き続き募集中です!この記事では、新しい編集画面で可能になった表現方法や、操作の変更点などをお伝えします。
(※) noteでは、テキスト、画像、つぶやき、音声、動画の5種類からクリエイターが好きな手法を選んで投稿できます。今回、テキスト投稿時の記事編集機能を大型リニューアルしています。なお、今後しばらくの間は、旧バージョンに切り替えて利用することも可能です。
パワーアップした編集機能
極限までシンプルな操作画面は変わらず、幅広い表現に対応できるよう、機能をパワーアップ。アプリを含むすべてのデバイスで使うことができます。
Webブラウザ(PC)
Webブラウザ(スマホ)
iOSアプリ(バージョン5.19.0以降)
Androidアプリ(バージョン2.5.0以降)
記事の書きやすさに加え、将来的に実現したい機能も見据えて、1から設計・実装しなおしました。19ある新機能の中からピックアップして紹介します。
すべての新機能はこちら
① 小見出し
これまでの見出しが大見出しになり、新たに小見出しが追加されました。話題を変えるとき、文章を強調したいときなど、表現の幅が広がります。

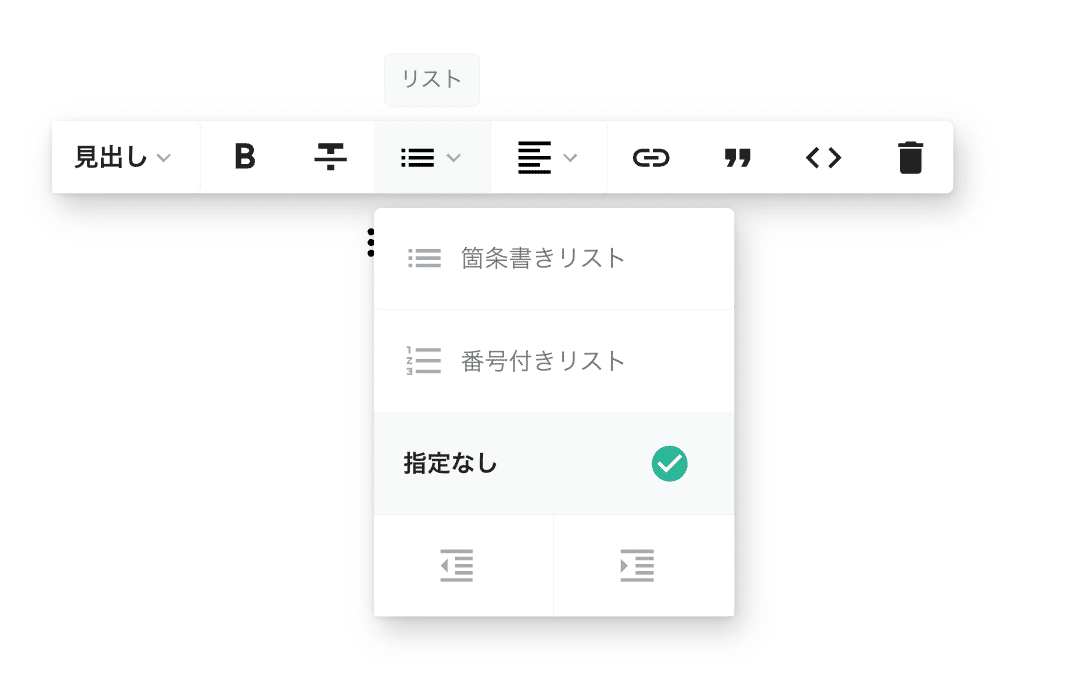
② 箇条書き/番号付きリスト
「-」+ 半角スペース で箇条書きリストに、「1.」+ 半角スペースで番号付きリストになります。また、左側の + ボタン内にある「箇条書きリスト」or「番号付きリスト」から設定したり、変更したい箇所をドラッグしても設定できます。話を整理したいときや、手順を説明したいときに便利です。

③ 出典元の記載
小説の一節や映画のセリフ、他のクリエイターが書いた記事から気に入った文章を引用するときにも使えます。出典元にURLを記載することで、情報の信頼性が上がるのでぜひ利用してみてください。
だれもが創作をはじめ、続けられるようにする。
④ 区切り線
記事内容に区切りをつけたい場合、区切り線を利用できるようになりました。左側の+ボタン内にある「区切り線」から設定します。また、Markdown記法(---)にも対応しています。
こんなふうに、記事の内容を区切りたいときに使えます。
⑤ 画像の説明文(キャプション)
画像に内容を補足する説明文を記入できるようになりました。説明文を入力すると、下記のように表示されます。

締め切り前日の20時に書き足されたそう。
↳このように、画像の補足情報を入れることができます。
改行も好きな
場所でできます
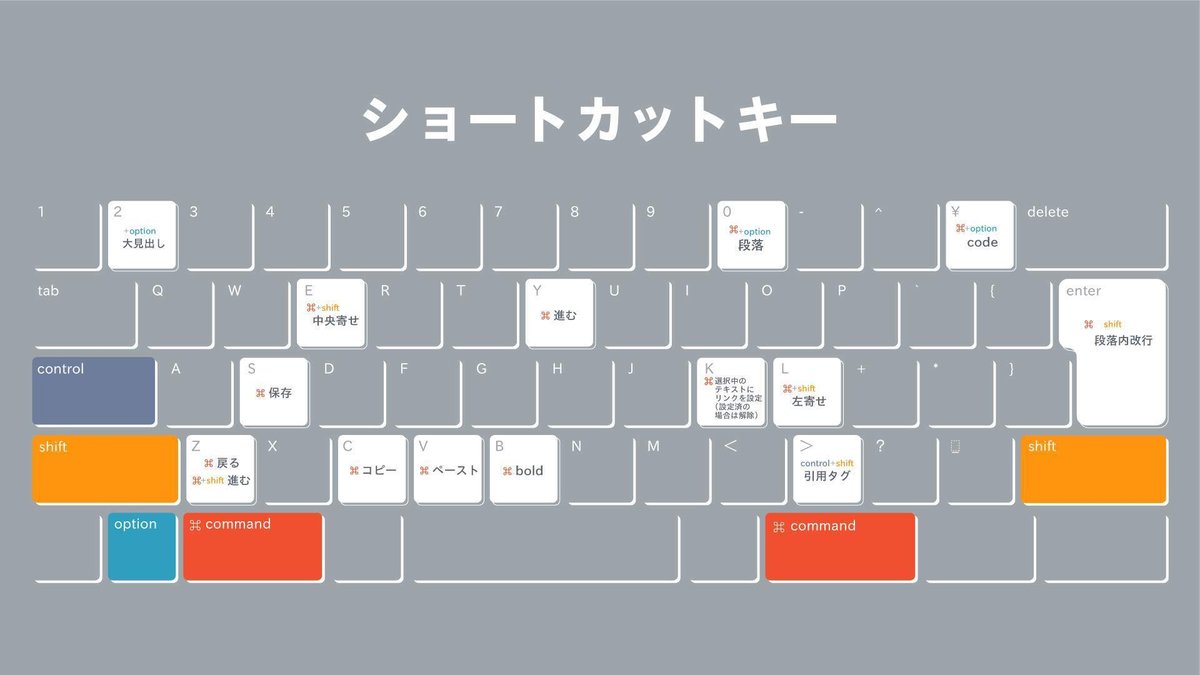
⑥ Markdownショートカット・キーボードショートカット
Markdownショートカットによって、見出し(## )、引用(> )などが、キーボードショートカットによって、戻る(Ctrl + Z)、進む(Ctrl + Y)などの操作がしやすくなります。
すべてのショートカットはこちら


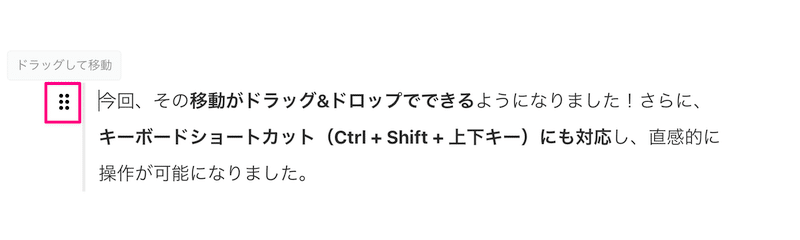
⑦ 直感的にテキストや画像などを移動
文中の要素を移動させるとき、ドラッグ&ドロップでできるようになりました。テキストの場合、キーボードショートカット(Ctrl + Shift + 上下キー)にも対応し、直感的な操作が可能になります。

旧バージョンからの変更点
① 改行・段落替えの操作方法
改行するときにEnter以外のキー入力が必要になるため、新バージョンではEnterのみの入力で改行ができるように変更しました。
旧バージョン : Enter を1回押すと段落替え / Shift + Enter を押すと改行
新バージョン : Enter を1回押すと改行 / Enter を2回押すと段落替え
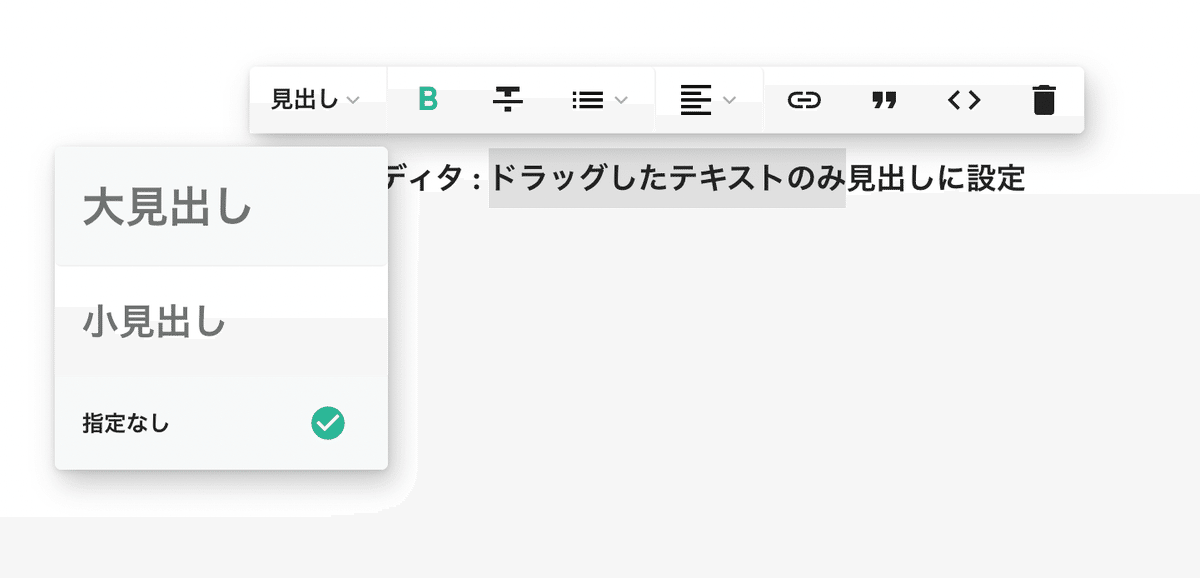
② 見出しの設定方法
「一部のテキストのみ見出しにしたい」というフィードバックをいただき、選択したテキストのみを見出しに設定できるよう変更しました。
旧バージョン : 選択した段落のテキストすべてを見出しに設定
新バージョン : 選択したテキスト部分のみ見出しに設定

今後予定している新機能
記事の校正 : 誤字脱字などの修正から、編集内容の提案ができるようになります
Canvaでの記事内画像作成 : 見出し画像だけでなく、記事内で使用する画像もCanvaでデザインできるようになります
コードのシンタックスハイライト : コードを読みやすく、分かりやすくするために、コードの一部分をその分類ごとに異なる色やフォントで表示できるようになります
オフライン保存 : インターネットのつながらない場所でも記事の編集ができるようになります
下書きの履歴保存 : 下書き保存履歴から以前のバージョンを表示および復元できるようになります
開発チームからのコメント
クリエイターの皆さんのおかげでこの度新エディタをリリースすることができました。ベータ版の改善にご協力いただきありがとうございました。
不具合の修正、機能の追加など様々なフィードバックをいただき開発チームとしても大変参考にしていました。今後もより表現を拡張するための機能や校正などの創作を支援する機能も開発を検討しています。
引き続きカイゼンを続けて参りますので、よろしくお願いいたします。
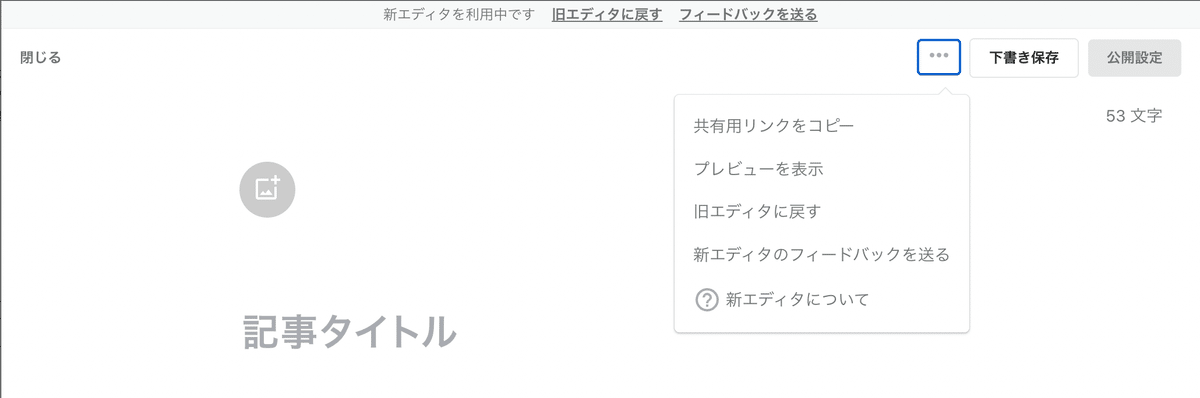
※ 新しい記事編集画面での操作に慣れない方は、画面上部にある「元に戻す」という項目から、旧バージョンに切り替えて利用することも可能です(Webブラウザ版のみ)
※ iOS、Androidアプリで新規作成・編集する場合は、旧バージョンに切り替えることはできません

新機能は、ご意見・ご要望を参考に、追加・修正していく予定です。新着情報は、この公式noteアカウントや公式Twitterでどんどん発表していきますので、ぜひチェックしてみてください!

機能に関するカイゼン・ご要望は noteフィードバック から。
その他のお問い合わせは リクエスト送信フォーム からお願いします。
