
【#2 越境シリーズ】Pipeline のここが分からん!カラースウォッチが正しく表示されないときの対処法
こんにちは、ハナです!
今回はPipelineを使用してるときの、「日本語のサイトだとカラースウォッチが表示されない!」という、とても具体的なお悩みを解決する記事になります。
基本設定
まずは基本的な設定からみていきましょう。
Pipeline 公式ドキュメントにある、色見本をダンロードしましょう。
まず最初に知っておかなれけばいけないのが、「Pipelineが指定している色の名前を入力すること」です。この色見本にないものに関してはあとで説明しますが、一度こちらからマッチした色があるかを確認しましょう。
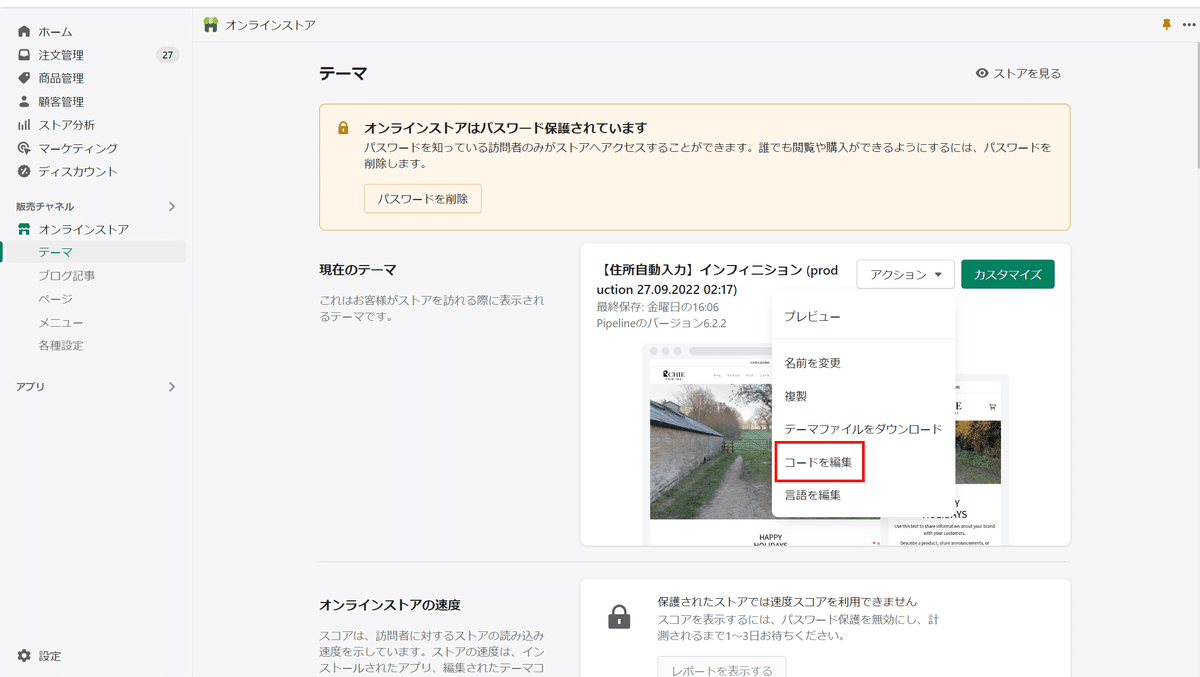
では日本語サイトでのカラースウォッチの表示方法をみていきましょう。まずストア管理画面でオンラインストア>テーマ>アクション>コードを編集の順番でクリックします。左側に各フォルダが表示されているので、ここからアセット "swatches.json" の順に開きます。

するとカラーコードの表がでてくるので、表示させたいカラーコードを見つけたら、これをコピーして、色を日本語で追加していきます。例えば下の画像をみてみると、"red" : "#d13b38" という英語表記の上に、カラーコードは全く同じで "レッド" : "#d13b38" と日本語で入力します。
こうすることで、サイトの言語が日本語でもカラースウォッチが正しく表示されます。

色見本にない場合
商品の中には色見本にない色があるかと思います。この場合はこちらのサイトを参考にして、最適な色のカラーコードを選びましょう。選んだら、あとは上記とまったく同じ作業を行えばスウォッチカラーが正しく表示されます。
柄の場合
特殊な柄や複数の色を組み合わせた商品の場合は、色見本や上記のサイトでも該当するものが探せないことがあります。この際は商品の画像の一部を切り取り、Shopify上にアップロードするやり方がおすすめです。では実際のやり方をみていきましょう。
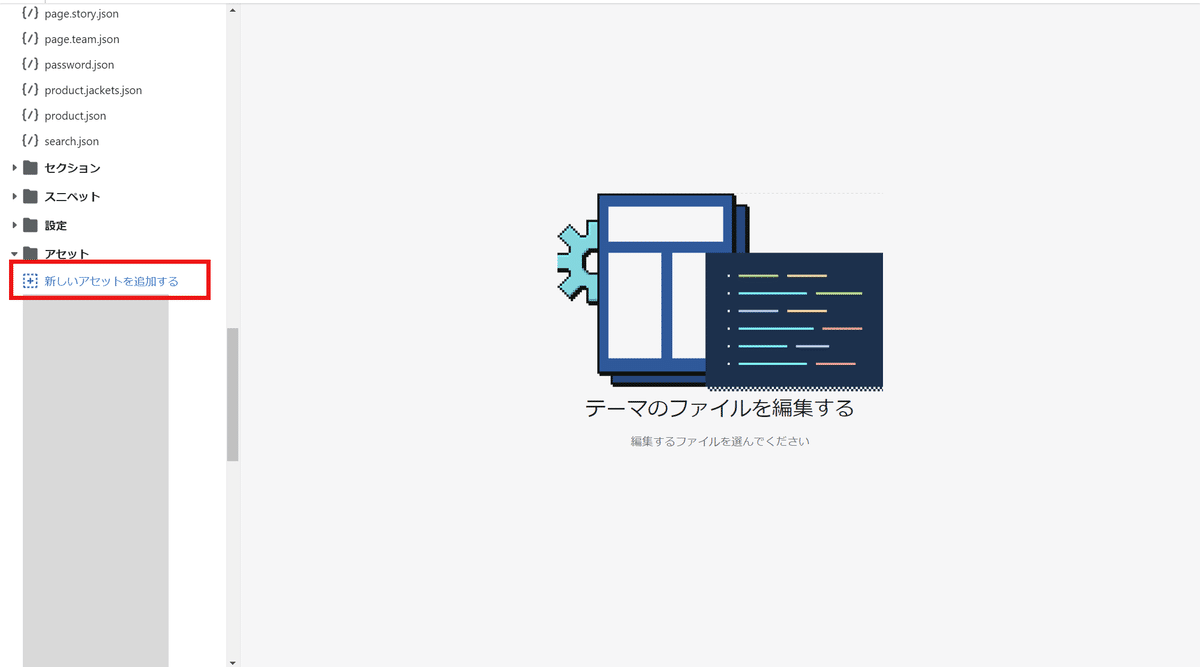
さきほどの "swatch.json" があるアセットを見つけましょう。
アセットを開くとその下に「新しいアセットを追加する」というのがあるので、こちらをクリックしましょう。

するとファイルをアップロードする画面がでてくるので、こちらにさきほど切り取った画像をアップロードしましょう。

アップロードすると画像がアセット内に追加されました。ここに書いてある "〇〇.jpg"の名前をそのままコピーし、カラーコードの部分に追加します。つまり柄の場合はカラーコードの代わりに、画像名を入力するということです。

「文章の説明だけじゃ分からないぜ!」という人は、公式サイトのチュートリアル動画も参考にしてみてください。

トリガーワードの設定
ここまでテーマのコード内に色を追加してきましたが、これだけではあなたのストアにカラースウォッチは表示されません。表示させるためにはストア管理画面でトリガーワードを追加する必要があります。トリガーワードとはPipelineのテーマ側がスウォッチを表示させるための目印みたいなものです。これで最後なので、あともう少し頑張りましょう。
ストア管理画面でオンラインストア>テーマ>アクション>言語の編集の順番でクリックします。

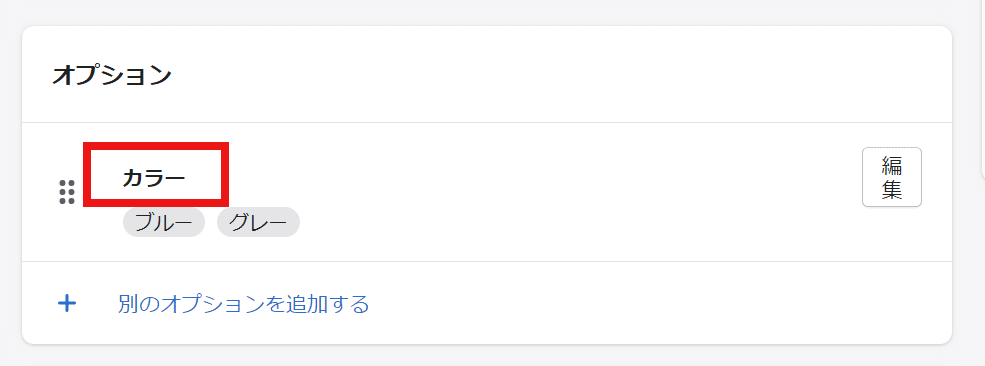
それぞれ "Color" と "Label" の部分に、「色」「Color」「カラー」を追加していきましょう。今回のように1つ以上のトリガーワードを追加する場合は、半角コンマ "," を使って区切りましょう。トリガーワードは商品管理画面のラベル名を読み取っているので、ここに表記してるものを使いましょう。

【越境向け】もし英語のサイトを持っているなら
サイトのデフォルト言語が日本語で、英語のサイトも構築している場合、前回紹介したLangifyなどの翻訳アプリを使用して、バリエーション、オプションネームを英訳しましょう。こうすることで英語のページでもスウォッチが表示されます。

Langifyの基本操作については、こちらの記事をご参考に。
弊社について
「テーマが英語だから、設定が難しい!」
「多言語の場合は何から設定すれば良い?」
「そもそもどのテーマが最適なの?」
そんな越境ECに関するあなたのお悩み、弊社が解決します!
インフィニション株式会社では、構築~運用サポート、デザイン、アプリ開発などを承っています。少しでもご興味を持たれましたら、お気軽に下記のフォームからお問い合わせください。
【実績※一部】
Shopifyサイト構築において経済産業省の「IT導入補助金2022」支援事業者として採択
株式会社モスフードサービス運営のECサイト「モス オンラインショップ 〜Life with MOS〜」の構築、プロジェクト・マネジャーを担当
大手北欧家具メーカーのShopifyサイトの構築、プロジェクトマネージャーを担当
スマートウォッチのShopifyサイト構築
この記事が気に入ったらサポートをしてみませんか?
