
上下にうごくクラゲをつくる(備忘録 その5)
スクリプトアイテムを実装時につまづいたポイントを備忘録として記録しております。今回は上下に往復運動するオブジェクトをつくっていきます。
やり方は公式の下記URLをご参照ください。
上下に動くオブジェクトをつくる
使用するオブジェクト
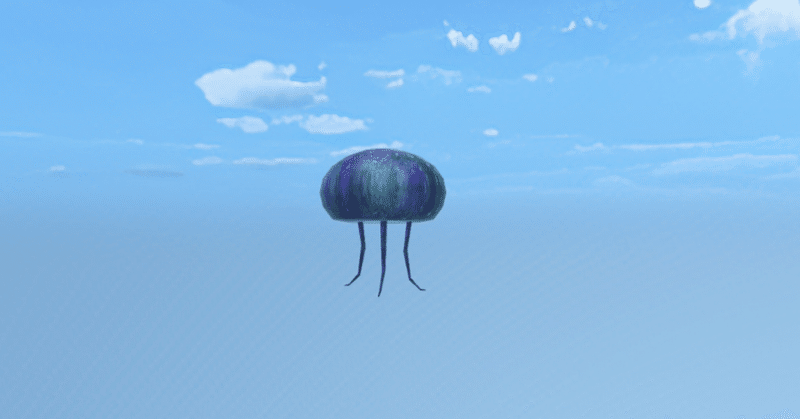
今回はせっかくなので、clusterお題企画で制作したクラゲのオブジェクトをゆらゆら揺らしたいと思います。
サンプルプロジェクトやテクスチャの変更方法は下記の記事に記載があります!
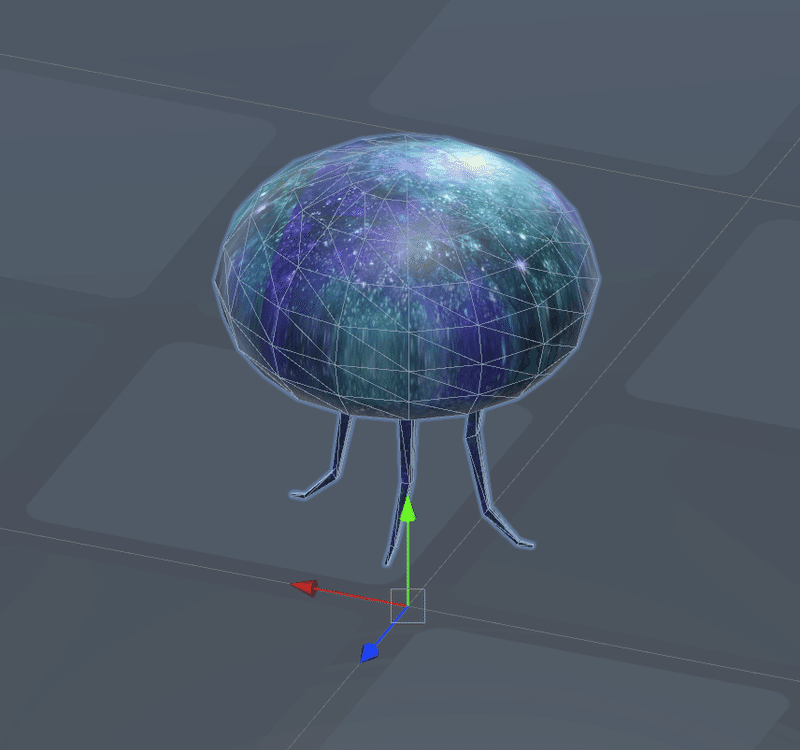
本日はこちらのあらかじめ用意したクラゲのオブジェクトを使用します。

初期位置の調整
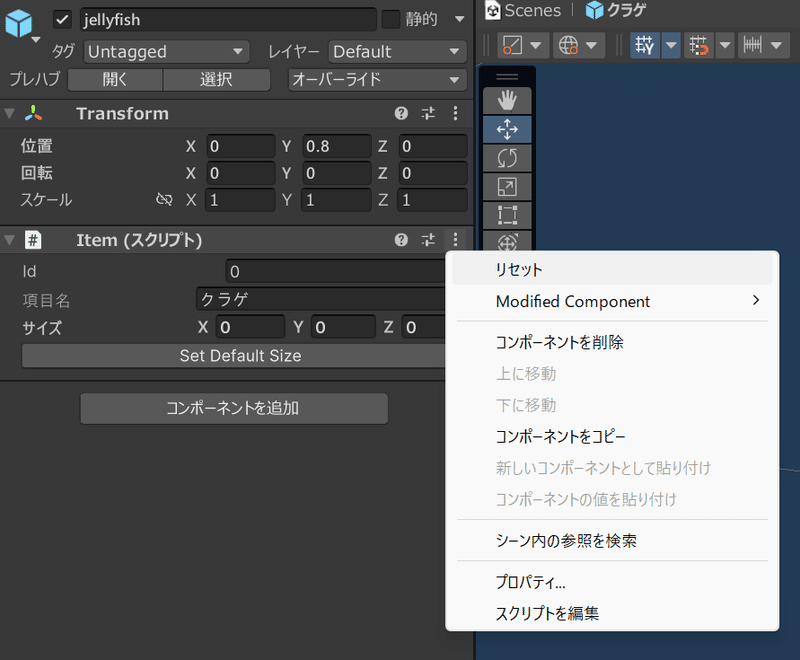
今回は少し高い位置い配置したいのであらかじめ空のオブジェクト(名称クラゲ)に少し高めの位置となるように、jellyfishのオブジェクトを配置します。
また、clusterお題企画でダウンロードできるデータには、あらかじめItemのコンポーネントがついています。Itemのコンポーネントを持つオブジェクトは子や孫に設定してあるとエラーがでるので、この時点で削除しておきます。


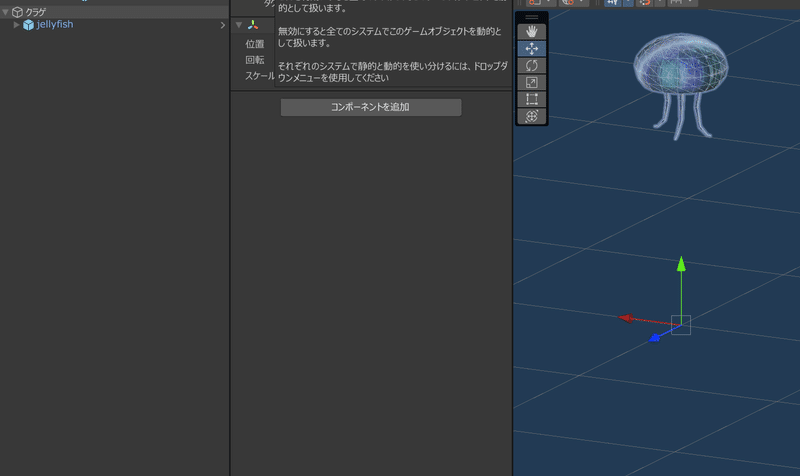
空のオブジェクトの子オブジェクトに追加
Scriptabile ItemとMovable Itemをつけた空のオブジェクトの子オブジェクトとして配置します。

clusterへアップロード
ワールドに配置してF12でスクリプトを編集していきます。

const speed = 1.0;
const range = 0.5;
const direction = new Vector3(0.0, 1.0, 0.0).normalize();
$.onUpdate(deltaTime => {
if (!$.state.initialized) {
$.state.initialized = true;
$.state.pivot = $.getPosition();
$.state.time = 0.0;
}
$.state.time += deltaTime;
$.setPosition($.state.pivot.clone().add(direction.clone().multiplyScalar(Math.sin($.state.time * speed) * range).applyQuaternion($.getRotation())));
});const range=移動距離を少し調整しています。

改変してみる
同じ記事で紹介されていたY軸方向に回転するスクリプトと融合させて、回転しながら上下運動をするクラゲを作りたいと思います。
const speed = 72.0;
const axis = new Vector3(0.0, 1.0, 0.0);
const speed2 = 1.0;
const range = 0.5;
const direction = new Vector3(0.0, 1.0, 0.0).normalize();
$.onUpdate(deltaTime => {
$.setRotation($.getRotation().multiply(new Quaternion().setFromAxisAngle(axis, speed * deltaTime)));
if (!$.state.initialized) {
$.state.initialized = true;
$.state.pivot = $.getPosition();
$.state.time = 0.0;
}
$.state.time += deltaTime;
$.setPosition($.state.pivot.clone().add(direction.clone().multiplyScalar(Math.sin($.state.time * speed2) * range).applyQuaternion($.getRotation())));
}); 回転するスピードを指定する[speed]と上下運動のスピードを指定する[speed2]とに分けて、$.onUpdate(deltaTime => { 以降に適当にスクリプトをぶち込んでみました。
昨日作った動くクラゲが予想よりいい感じにできた。#cluster pic.twitter.com/kNrn1DA5lg
— inaba(イナバ) (@Inabarabit) November 7, 2022
スクリプトの中身は正直よくわからないのですが、なんとなく組み合わせることでいろいろな動きがついて面白いです。
今回制作したアイテムはこちら!
よかったらお試しください!
次回は左右にオブジェクトを動かします!
この記事が気に入ったらサポートをしてみませんか?
