
Daily Cocoda!やってみた。 001 プロフィール画面
こんにちは〜。マスダです。春ですね〜。家の近くの桜も満開で、心が癒されます。さて、この春で入社して1年が経とうとしていますが…UIの引き出しが全然足りていない!もっともっと増やさないと…!ということでDaily Cocoda!はじめます。(唐突)
いやずっとずっと、なにか自分から始めないといけないなと思っていたんです。ここ半年くらい(笑)でもなかなか腰が重くて…動けませんでした。でも!ついに始めます!いや、始めました!
なぜDaily Cocoda!を選択したのかというと、こちらのサービスはDailyとついていますが、毎日課題が振られるわけではなく、課題をクリアするごとに次の課題に取り組むことができるのです。つまり、毎日じゃなくても自分の好きな時にサクッとできるのがいいなと思いました。毎日課題があるとちょっとしんどいじゃないですか…。
では、まずは一つ目の課題です。
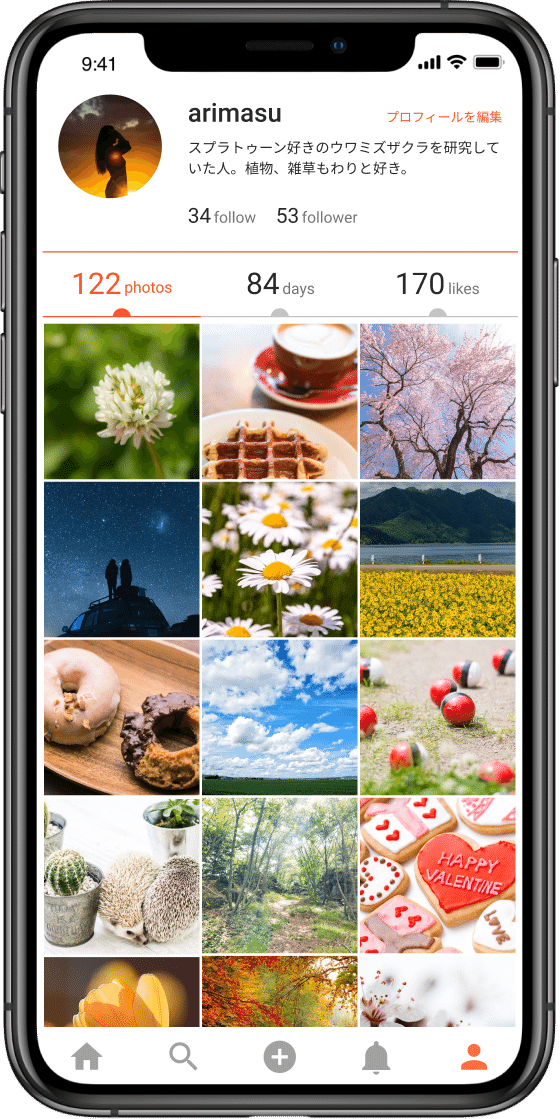
001 プロフィール画面

お題内容
誰向け:20代前半女性
コンセプト:日常の写真をおしゃれにUPできるSNS
雰囲気:POP、可愛い
参考にしたのはInstagramです。恥ずかしながら、Instagram使っていなくてインストールからしました。アイコンは知っていたので、中のデザインも同じような色が使われているのかなと思っていたのですが、違いました。色はモノトーンでボタンなどのアクションの伴う場所には水色が使われているんですね。第一印象はすっきりしているなという感じです。たしかにユーザーのアップした写真がメインでそこにいろんな色が含まれているので、UIはこれくらいシンプルな方が写真が映えてちょうどいいのかなとも思いました。
気をつけたところ
・色はできるだけ少なく、アクセントカラーはオレンジよりの赤色で。
写真を見ることがアプリの目的なので、Instagram同様に色はできるだけ少なくしました。また、女性向けのアプリで可愛い雰囲気ということだったので、アクセントカラーには少しオレンジよりの赤を使いました。
POPな感じというのをどう表現すればいいのかわからなかったので、タブのなかに半円を入れることで少しアクセントをつけました。
・写真の表示モードのタブには具体的な数字を使用。
自分のUPした写真の数や投稿日数がわかるようにしました。そうした理由はどんどん蓄積されていっている感じが、写真をUPするモチベーションにもなるかなと思ったからです。
反省点
デザインツールにはFigmaを使ったのですが、初めて使うツールだったので時間がかかりました…。Figmaが使いづらいという意味ではなく、アイコンとか、iOSのUIKitとかあるのかな?や、iPhoneのアプリで確認するのどうしたらいいんだっけ?など、その辺のことを調べるのに時間かかりました。結局、iPhone Xのフレーム込みで全部作ったり調べたりする時間含めて4時間くらいかかった気がします…。
UIに関しては、写真の表示モードを切り替えるタブとフォロー / フォロワーが近いので、タップミスをする可能性がありますね…。もう少しフォロー / フォロワーの下に余白とってもよかったかもしれません。フォロー / フォロワーもぱっと見ではタップして一覧が見ることができるとわかりづらいかもしれません。
などなどが改善の余地はあるでしょうか。
ひとつめのお題、プロフィール画面。シンプルなようでいて、意外と要素の大きさや配置が難しかったような気がします。次は新規登録画面です〜。では!
この記事が気に入ったらサポートをしてみませんか?
