
求人サイトの管理画面をオブジェクト指向UIデザインで設計する
こんにちは。UIデザイナーのマスダです。
OOUIデザイン(オブジェクト指向UIデザイン)で要件から画面遷移図を作成するということを最近行いました。
なんとなーく流れがわかってきたので、自分が実践しているOOUIデザインのやりかたを書いていきたいと思います。
🖥 作るもの:求人サイトの管理画面
👩 使う人:求人を掲載する企業の採用担当者
1. タスクの書き出し
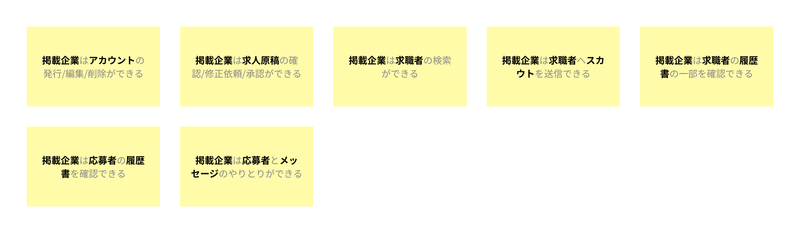
ユーザーのやりたいことを付箋に書き出します。
しっかりとユーザーの業務フローを理解して、どれだけ具体的に行動をイメージできているかが鍵になってきます。
具体的にイメージできていないと、あとで設計を見直すことになり二度手間になってしまいます…。

2. オブジェクトの抽出
付箋に書いたテキストから、名詞を見つけます。
ここでは何も考えずに、名詞を探すでOKです。

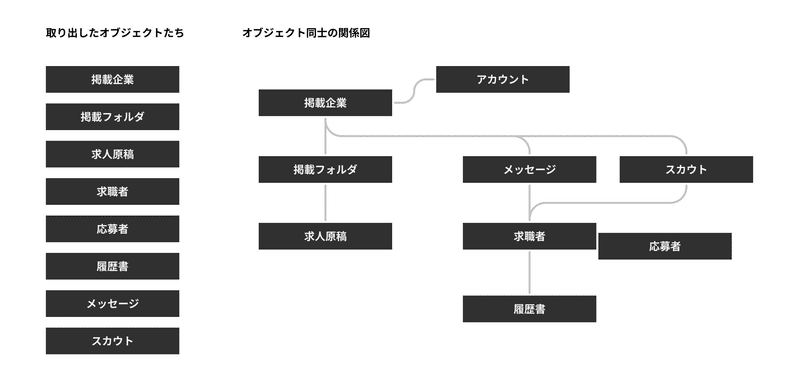
3. オブジェクトの整理
取り出したオブジェクトの関係を整理します。

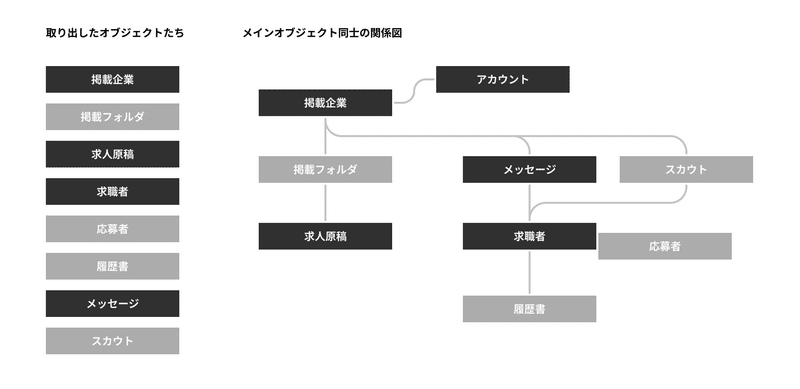
次にメインオブジェクトを決定します。
ユーザーがよく操作を行うものがメインのオブジェクトです。
ここでは、スカウトはメッセージ種類のひとつだなとか、応募者は求職者の状態が変わったものだななどのようなことも考えて、メインのオブジェクトを決定しました。

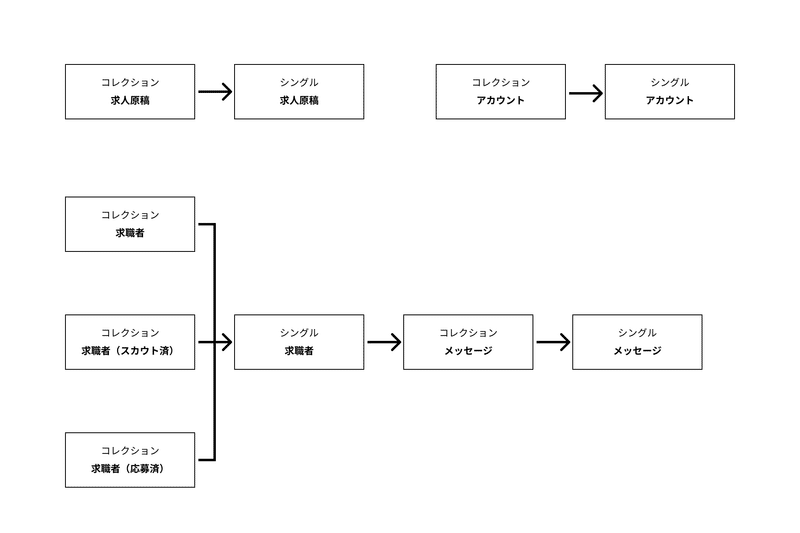
4. ビューの設計
まずは、オブジェクトのコレクション(一覧)とシングル(詳細)の呼び出し関係を考えて、矢印を引っぱります。

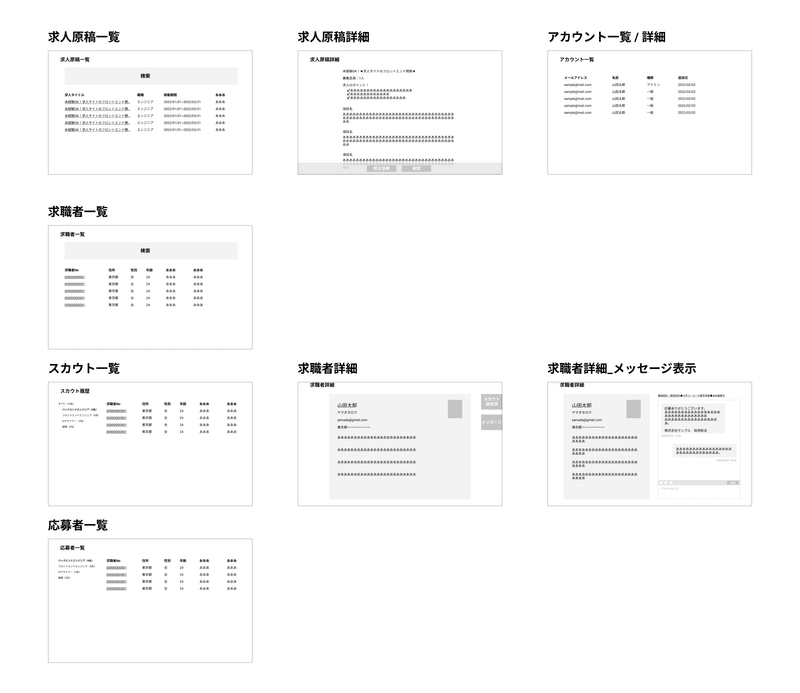
呼び出し関係がわかれば、ひとつの画面にどのくらいの情報量をどのような見せ方で入れるのが良いかを考えます。
画面のラフをざっくりと描いて考えるのが良いと思います。

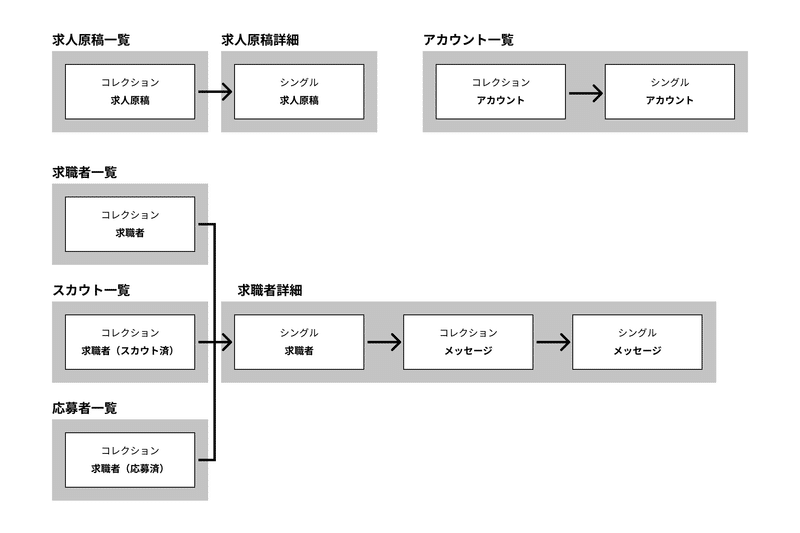
画面単位が決まれば、それを先程のオブジェクトの関係図に追記します。
これで、どの画面にどのオブジェクトがどのようなまとまりで表示されるべきかが把握できるようになります。

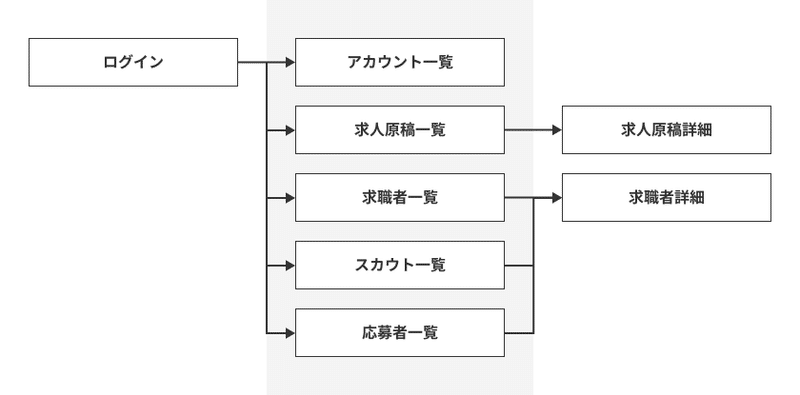
5. 画面遷移図の作成
ビューの設計が完了すれば、あとは画面遷移図として画面名と遷移
がわかるように図としてまとめます。

以上、OOUIデザインの手法で画面遷移図を書いてみるフローでした。
この後は、ワイヤーフレームを作成して機能の詳細を詰めていったりするフェーズです。
画面遷移図がすでに決まっている場合でも、自分でオブジェクトの整理〜ビューの設計をやってみると、理解が深まるので良いんじゃないかな〜と思います。
この記事が気に入ったらサポートをしてみませんか?
