
はじめての仕事は社内報作り
こんにちは、デザイナー1年目のマスダです。
今日はデザイン部に配属されてからのはじめての仕事、社内報の制作過程について書きたいと思います。
私が新卒で入社して研修が終わり、デザイン部に配属されたのが2018年6月。農学部の出身でデザインの「デ」の字も知らなかった私はまずはじめに、ツールになれるためにIllustratorでAppleロゴのトレースから入りました。ベジェ曲線なんだそれと思っていた頃ですね。何種類かのトレースお題をクリアすると、いよいよ仕事らしい仕事を依頼されました。
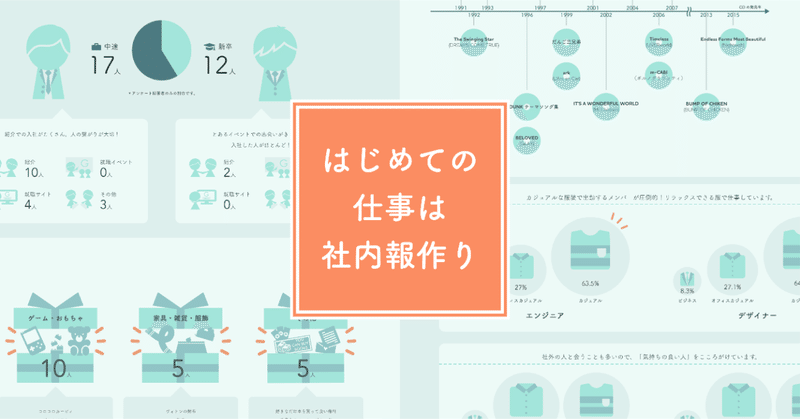
初仕事は「ゴーリストの社内報を作ろう!」です。
ゴーリストでは、メンバーが40人近くに増えてきて、部署間ではなかなかコミュニケーションをとる機会がないという課題がありました。
それを解決するための施策のひとつが、社内報です。社内報を通してメンバーのことを知り、コミュニケーションのきっかけにしてもらおうという意図です。(社内報制作のきちんとした理由があるように見えますが、もともとは人事部長の「社内報作ってみたいんだよね」という発言が発端です。)
ちなみに、社内報といいつつ社外にも公開しています。興味があればご覧ください!(社内報ってネーミングよくないよね。)
それでは、ゴーリストの社内報の制作フローをご紹介したいと思います!
▼ 社内報制作のフロー
1、社内報のコンセプトを決める
2、コンテンツ・アンケート内容を決める
3、アンケート回答を集計する
4、ラフを作る
5、デザインする
6、コーディング
1、社内報のコンセプトを決める
いざ作るとなると、考えなきゃいけないことはたくさんあります。どうして社内報を作るのか、誰に見てもらいたいのか、見た人にどうなってもらいたいのかなどをはっきりさせなくてはなりません。
ここらへんのコンセプトを曖昧にしてしまうと、デザインも決まり切らないし、コンテンツの軸もぶれぶれになってしまう気がします。
コンセプトを決めるにあたっては、人事部長がどうして社内報を作りたいと思ったのかを掘り下げるために、インタビューを実施しました。
インタビュー結果としては下記のように決定しました。
目的:コミュニケーションの活性化
コンセプト:対面しているように思えるwebページ
伝えたいこと:表面的でないゴーリストメンバーのこと
私の質問に対する人事部長の曖昧な回答を「なぜ?」と深掘りするのがとても難しかった記憶があります。
2、コンテンツ・アンケート内容を決める
社内報の目的はコミュニケーションの活性化です。どうしたらメンバー同士のコミュニケーションが増えるのかを考えてコンテンツを決めます。
会話のきっかけとなる簡単な話題は趣味に関することではないかとなり、初回は好きな漫画・映画 / はじめて買ったCDなどメンバーの好みがわかるような内容にしました。2回目以降も「メンバーの好みや考えなどがわかる」ということを意識して「おすすめの本」や「100万円あったら何に使う?」などのコンテンツを作ったりもしました。
(社内報は毎月更新だったので、毎月はじめにコンテンツ会議を行い、アンケートをとっていました。)
3、アンケート回答を集計する
コンテンツを決めてアンケートをとったら、次は集まった回答をどういった軸で集計すると面白い結果が得られるかを考えていきました。(本当は集計の軸を考えた上でアンケートを実施するのが楽でいいのかもしれません。)
例えば、好きな漫画をSFや恋愛などの細かいカテゴリーに分けて人気のカテゴリーはあるのかどうか。あるいは少年漫画・青年漫画・少女漫画の大きなカテゴリーに分けてみて、職種や年代ごとになにか傾向が見て取れるのか。など、いろいろな軸で分析しました。
4、ラフを作る
アンケートの集計方法が決まれば、それをどのようなグラフィックで表すのかをモノクロのラフで考えます。
まずは手書きで棒グラフがいいのか、あるいは円グラフなのか。メンバーのコメントを入れるのか、入れないのか。どのようにレイアウトするのか。などなど示したいことがきちんと伝わるのかを考えつつ、形にしていきます。
データの表し方とかインフォグラフィックを全然知らなかった私は、ここでひたすらググりまくり参考を探しました。
(参考を探しても、それの活用の仕方が下手なので結局いっぱいボツ案を作り出しました。。大変だった。。)
5、デザインする(色彩など)
モノクロでラフを作り終わった後は、いよいよデザインです。どんな色がいいのか、イラストやアイコンはどんなテイストがいいのかを考えます。
ここで、コンセプトなどに立ち返るわけですね。コンセプトは、対面しているようなwebページ。また、社外にも公開することが決まっていたので、ゴーリストが社外の人にどのような会社であると思われたいのかなども考えました。
はじめはゴーリストは明るくて割と元気なイメージかなと思い、オレンジをメインカラーに採用していました。ですが、なぜかしっくりこない…。配色の問題なのか、ビビッドなオレンジが自分にとってあまり見慣れない色だからなのか。はっきりとした理由はわからないのですが、なんかコレじゃない感。色を選ぶのって難しいです…。どうしても自分の好みが出てきてしまったり、好みでない色はどのように配色して良いものかわからなかったり。
最終的には、webにあるいろいろな配色を拾ってきて10パターンほど作りしっくりくるものを選びました。
ここらへん、選んだ理由をしっかり言語化できるようにならないとなぁと思います。
6、コーディング
デザインが出来上がったらいよいよ、webで公開できるようにHTML / CSSでコーディングしていきます。ときには動きをつけたくてJavaScriptを書いたりもしました。
こちらの作業は、経験もあったので割とスムーズに終わりました。特筆することはありません。ひたすらHTML / CSSを書いては確認するという作業の繰り返しです。
おわりに
以上が簡単ですが、社内報の制作過程になります。この社内報は2018年6月にコンセプト作りなどを始めて、7月〜12月でコンテンツ作りからコーディングの過程を計6回行いました。その結果、webページを作るという過程で必要な技術や考え方の基本を学べた気がします。ユーザー目線でのコンテンツ作りだとか、デザインの基本的な要素だとかですね。
長くなりましたが、最後まで読んでいただき、ありがとうございました〜!
この記事が気に入ったらサポートをしてみませんか?
