
【3月3週目】チュートリアル祭り
こんにちは、いいさかです。
先週できなかったYouTubeにアップされているAfterEffectsのチュートリアルを実践してまいりました。
ここでは参考にした動画をご紹介するとして、
詳しいチュートリアルの内容については各動画を確認していただければ。
ちなみに、Twitterであげた動画のオープニングは某YouTubeチャンネル風リスペクトです。
ご存知ですか??
1.mooographさん
mooographさんという可愛らしいアニメーションを作っていらっしゃる方のチュートリアルから始めていきます。
まずはオープニングの謎の魚が歩いているアニメーションを作っていきます。

まずはお魚の絵を描いてあげるところから。
だいたい似ていればいいかなと思い、3分ぐらいで雑に描きあげます。
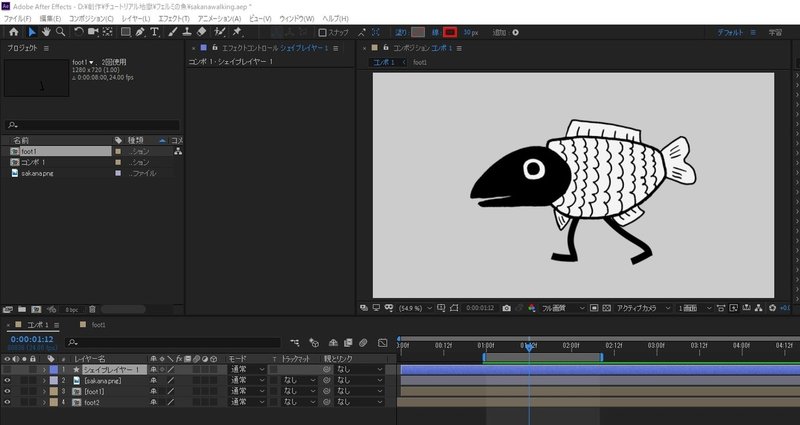
そしてAfterEffectsに移り、チュートリアルを参考に、ウォークサイクルを作っていきます。
内容はAfterEffects上でシェイプを動かすというシンプルなもの。
歩く動作の基本(体の動かし方、足の動かし方)を丁寧に解説していただきました。
途中"Create Nulls From Paths Extended"というスクリプトを使ってました。
実はスクリプトを使うのははじめてだったので、めちゃ勉強になりました。

動画を見ながら作って1時間ぐらいかかりました。
慣れたらもっと早くできそうだけれどね。
あと今回気が付いたんですが、
Adobe Media EncorderってGIF書き出しができるんですね。
やっぱAdobeって神やなって思いました。
めっちゃ楽。今までの苦労は何だったんだ。

魚に足生えててキモい。
って今まで思っていましたが、いざ自分で作ってみるとかわいく思える。
不思議だな。
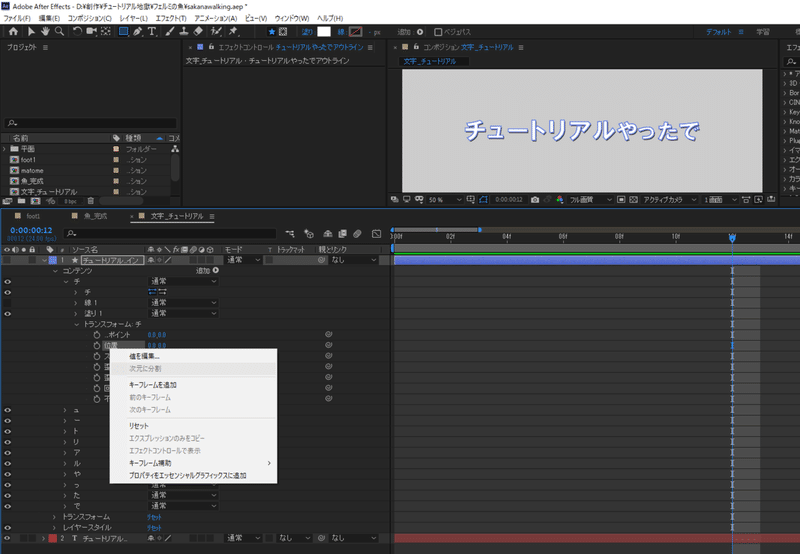
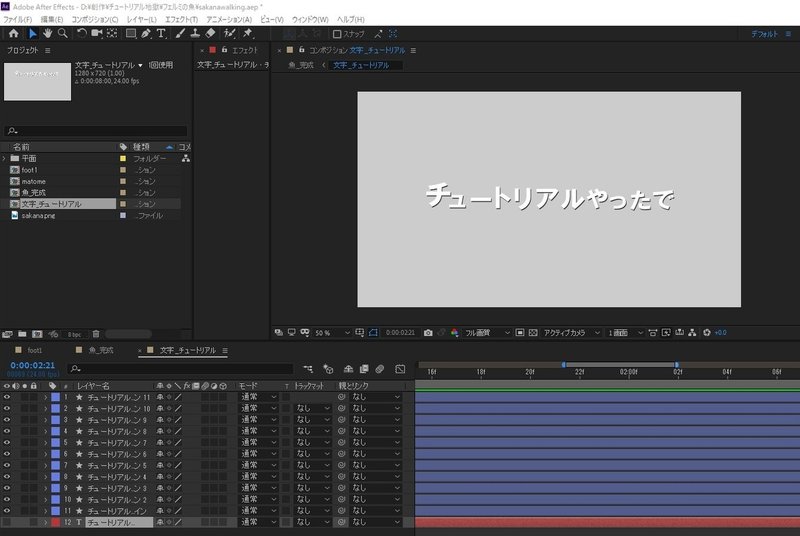
そしてどうせならテキストアニメーションも作ろうと。
簡単にできるかと思っていたら、割と時間をくってしまった。
だるかった。

テキストからシェイプを作成して、各文字のシェイプをトランスフォームで動かそうと思ったのですが、位置の次元分割がグレーアウトしてしまっており、グラフエディタで細かな緩急の調整ができない…(以前も同じような問題が発生していた気もする)。
よく分からなかったので、漢のレイヤー複製&1文字ずつ調整で乗り切りました。

こうしたらレイヤーのほうの位置をxy次元分割することができたので、一見落着。
他にもっと簡単な方法があるはず、と思い、探してみたんですが、芳しいものは見つけられず。
何か良い方法ご存知の方いらっしゃいましたら、ぜひ教えてほしいです。
2.ECAbramsさん
次はAfterEffectsの講師をなさっている?ECAbramsさんのチュートリアル。
次はチュートリアルに忠実に作っていこうと思います。
トライするのはこちら。
海外(カナダ)の方なので、もちろん解説も英語ですが、だいたい操作をみてたらなんとなく分かるもんです。
YouTubeには自動翻訳機能もあるので、それを使えば、ほぼ障害なく理解できます。
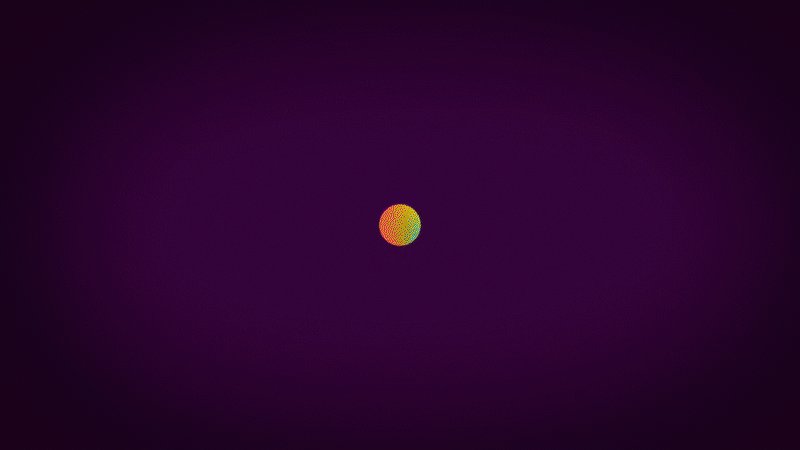
こういう感じのモーショングラフィック、かっこいいし作ってみたいなぁと思っていたので、いざトライ。

かぁっこいいぜ~~~!!!
難易度もそんなに高くなかった。
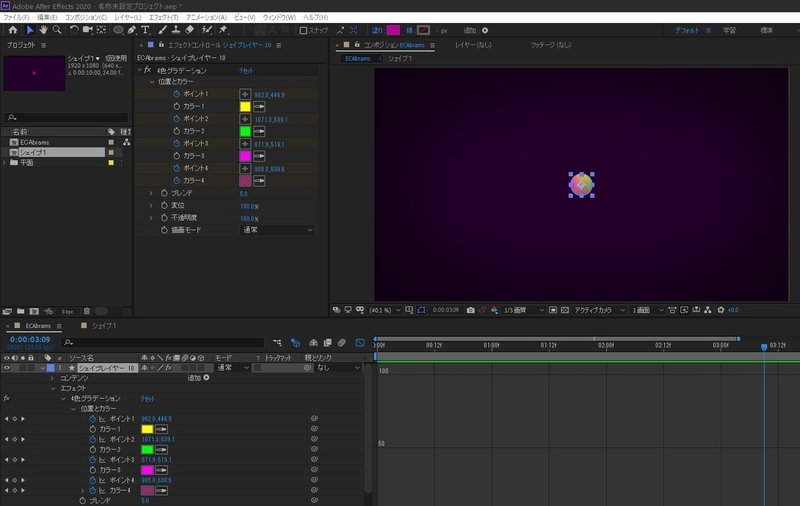
チュートリアル動画には触れられてませんが、待機中?のシェイプに4色グラデーションを足して、混ざっている感を演出したりとか、背景を周辺減光してみました。

こんな感じでね。
3.サンゼさん
みんな大好き、映像系YouTuberのサンゼさん。
サンゼさんのチュートリアルをやってみるのは初めてです。
先ほどのECAbramsさんのチュートリアルが楽しかったので、サンゼさんのフラットデザイン系のものを選びました。
楽しそう~~~。
パッと見、無数の星が浮かんでいるのでParticularとか必要なのかなと思っておりましたが、標準機能だけで完結しておりました。やさしい。
所要時間1時間程度。

これもかっこいいぜ~~~!!!
カメラの動かし方、慣れてきました。
なかなかいい動きじゃない…?
強いて言えば、CC ball actionというエフェクトを使用していたんだけれど、平面なのに立体化できてるの、よく理解できなかったかな。
あとがきと次回予告
フラットデザインのアニメーション、鬼ほど楽しかった。
こういうの今後も作っていきたいなあと思いましたね。
チュートリアルを忠実に真似ていったら簡単にかっこいい映像作れるので、After Effects触れる方は遊びでやってみることおススメです。
次回はなんと最終回なんですね。
まあ最終回といっても何作るか全く思いつかないんですけれどね。
いつも通り何かしら作っていきます。
お楽しみに~~~。
この記事が気に入ったらサポートをしてみませんか?
