
【2月2週目】Lush Life!のMVを真似る
こんにちは、いいさかです。
今回はこちらです。
【2月2週目】Lush Life!のMVを真似る
— いいさか in NOLCA SOLCA (@iisakaNSE) February 12, 2020
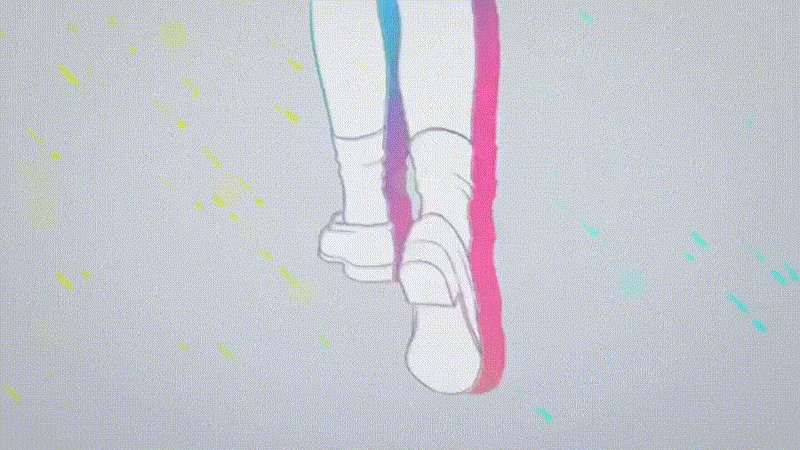
今回は大好きなクラムボン『Lush Life!』MVのシェイプアニメーションを真似してみました。
使用ソフトはAfterEffectsです。
初心者なりに工夫してみました!#創作 #創作企画 pic.twitter.com/0jGT6JwmM8
今回は作品を作るというよりも、AfterEffectsの練習です。
あんまり面白いものではないので、ご注意ください。
というか練習に付き合わせてしまい、申し訳ございません…。
前々からやりたいなと思っていたMVの真似っこです。
題材はクラムボンの『Lush Life!』で、MVのシェイプアニメーションを可能な限り真似したいと思います。
ということで、女の子👧のロトスコープはないです。
またどこかのタイミングでやりたいな。
作りの過程を載せていきますが、
僕自身、AfterEffects超初心者なので、もっと簡単な方法があるよ、とかあれば是非教えていただきたいです。
また逆に僕と同様、AfterEffects初心者の方は一緒にやっていきましょう~。
本当にAfterEffectsで作った過程だけをツラツラと書いていく、マニアックな内容なので、辛いよという方は「あとがきと次回予告」だけでも見ていってください😢
① いい感じの背景
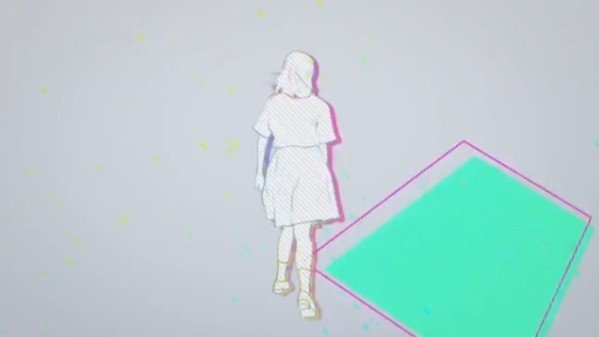
背景は東宝アニメーションのロゴのときに使われるような背景を目指します。

これです。
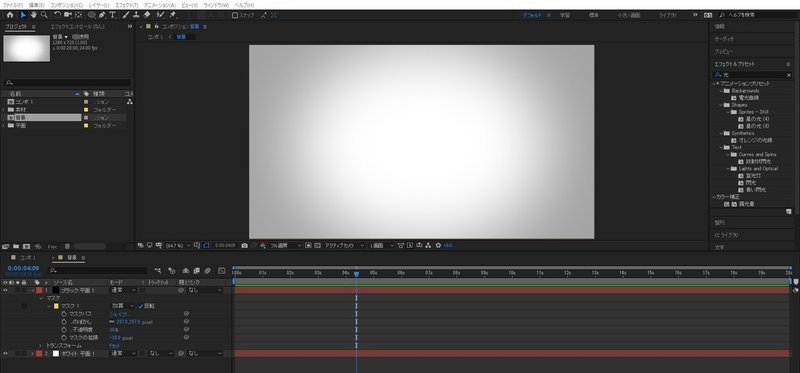
そんなに難しくもなく
単にホワイト平面に周辺減光するイメージです。

作り方はいたって簡単です。
気になる方はこちらから👇
https://ae-style.net/tutorials/t02.html
なんかリッチな感じがしますよね。しないか。
ここに他のコンポジションで作ったアニメーションを持ってきて配置していく感じなので、これを「コンポ1」と呼ぶことにします。
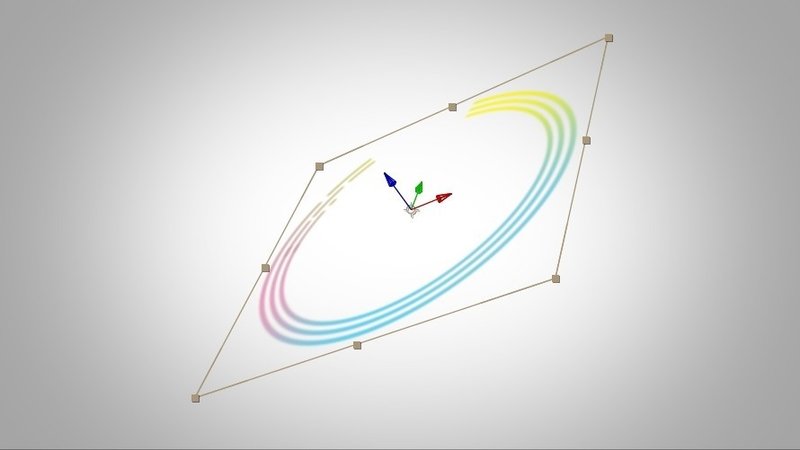
② グルンと回る輪っか
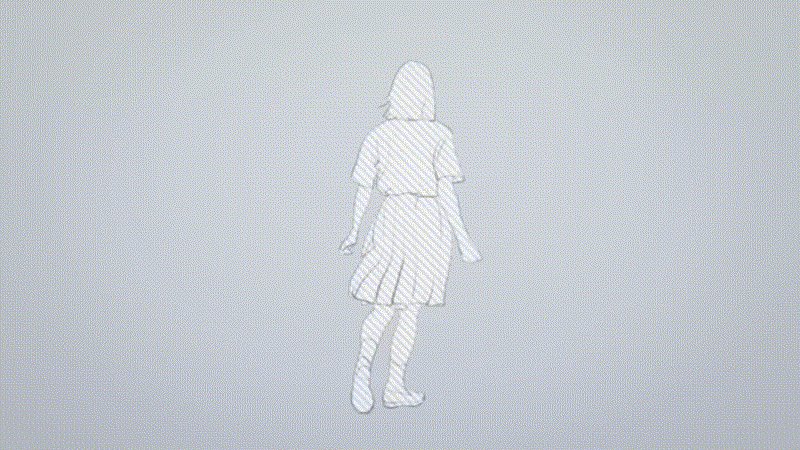
まずはこちらのアニメーションから。

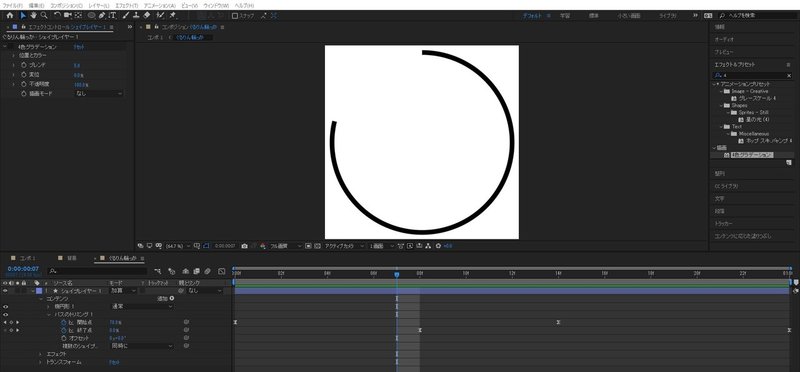
まずはぐるんと回る輪っかを作ります。
「コンポ1」とは別のコンポジションを用意して、そこで作っていきましょう。
基本的にはシェイプの正円を描いて、パスのトリミングで開始点と終了点を調整する感じです。
よく分からない方はこちらの動画をご参考に。

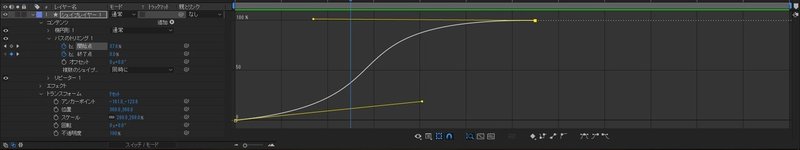
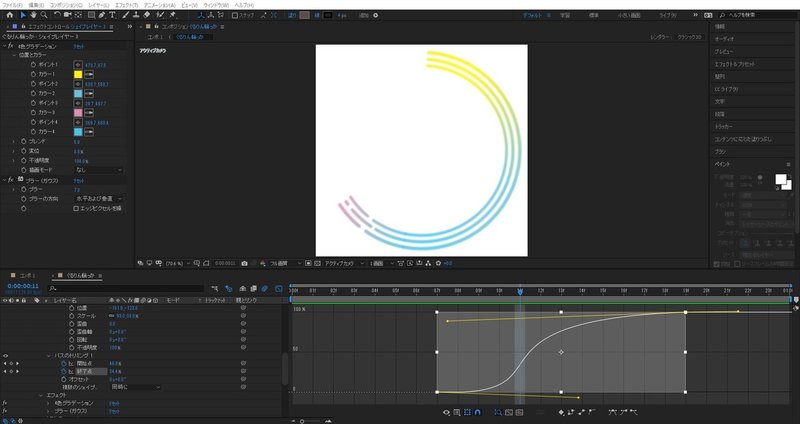
線のスピードを調整します。
まずは大雑把にイージイーズをかけて、
本編の動画と見比べながら、グラフエディタで微調整していきます。

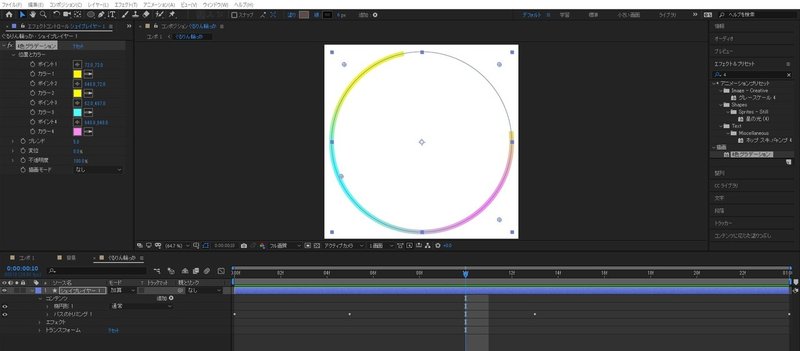
お次は線の色です。
実際の動画ではパステルな3色のカラーラインなので
ちょっと雑かもしれませんがエフェクトの4色グラデーションをシェイプに加えます。

はい。まあまあ、いいでしょう。
ポイントを動かして調整すると吉です。
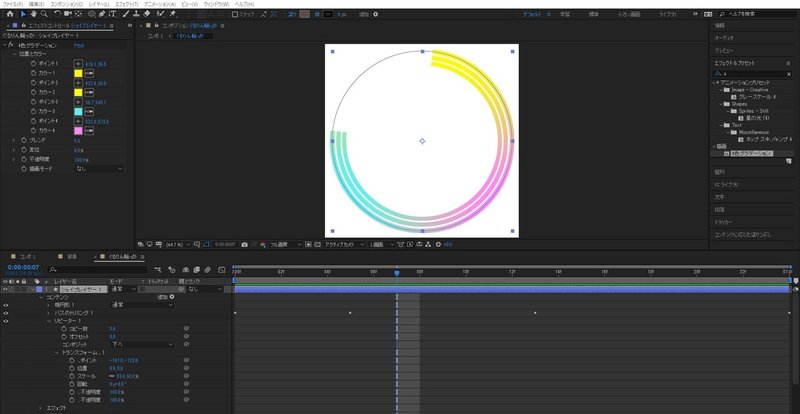
あとはラインを3本に増やすのですが、さっき参考にあげた動画だとCtrl+Dでシェイプレイヤー自体を複製していますが、今回はバラバラに動かすわけではないので、コンテンツの追加からリピーターを入れてあげました。

こうすると後々細かい修正をするときに一括で管理できるので、楽ちんです。リピーターに関してはこちらの動画が参考になるかと。
これでほぼほぼ完成ですが、微調整を加えていきました。
・不透明度を80%にする。
・楕円形パスを向きを反時計周りにする。
・線端を丸型にする。
・ブラーを加える。
・色の位置等に修正を加える。

なんとなくそれっぽくできましたね。
あとMVには輪っかに切れ目がありました。

どうやるのが正解かわからないのですが、
シェイプを複製して、線を破線にしたり、開始点や終了点を調整することで真似してみました。

多分もっとクレバーなやり方があるんやろうなぁ。
とりあえず輪っか自体はこれで完成です。
あとは3Dレイヤーに変換して、それっぽい角度で配置して完了です。

ふう。簡単にできると思ってたけれど、細かいところをどこまでやるかとかを考えていると時間がかかってしまいました。
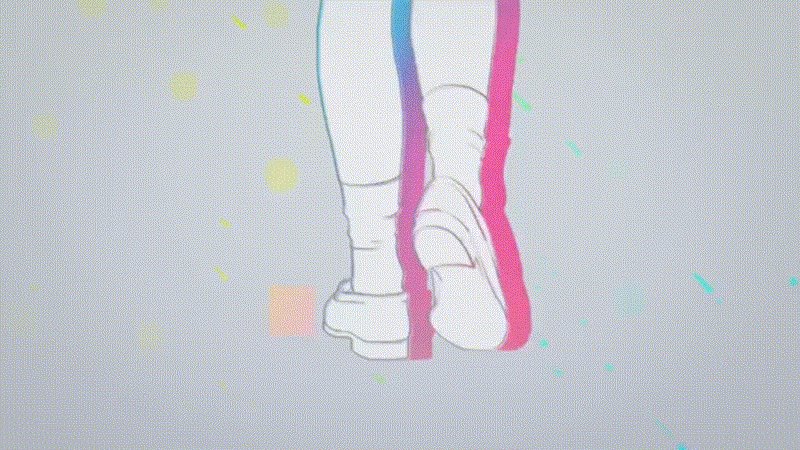
③ 動く図形
次は動く図形です。


これは見ため簡単そうですね。
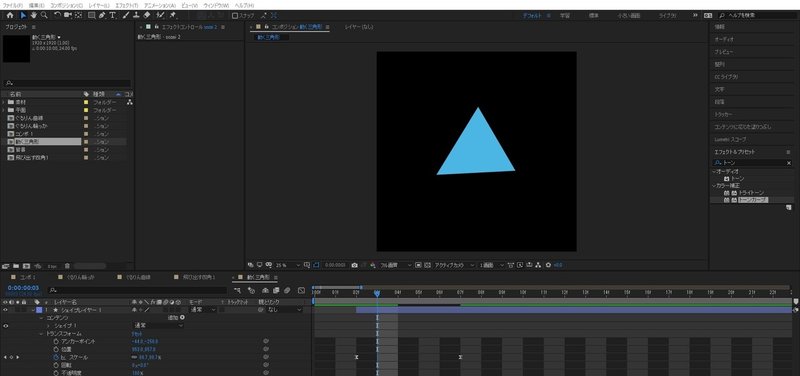
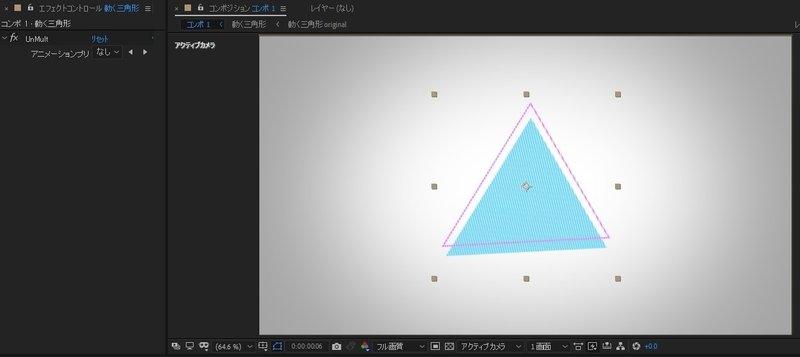
三角形から作っていきましょう。

まずはペンツールで適当な大きさの三角形を作ります。
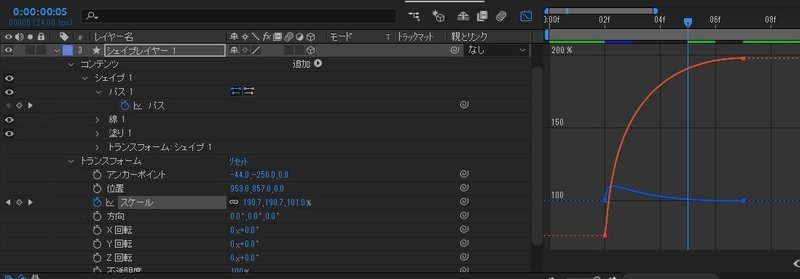
MVでは大きくなりながら登場しますので、スケールをいじりましょう。
もちろんキーフレームもいじります。


ウェーブはこんな感じにすると、遠くからギュッと寄ってきて緩やかにブレーキしてくれる感じになります。
スケールができたら次はパスを動かします。
パスもキーフレームをうてるみたいです(今回初めて知った)。

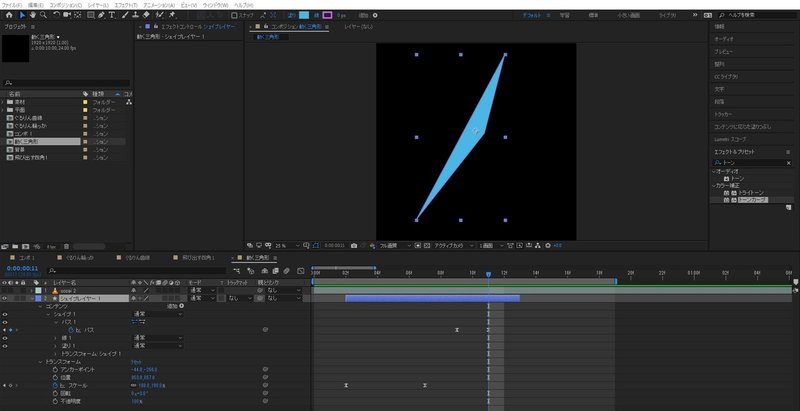
最終の形までもっていけば、完了です。
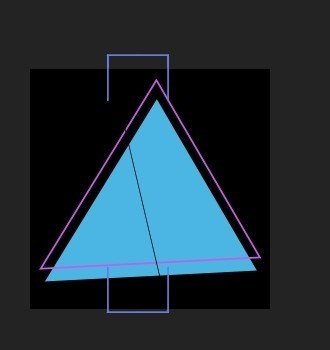
次に、青色の三角形の周りを動いている赤色の三角形を作ります。
Ctrl+Dで複製して、塗り無し & 線7pxぐらいのものをつくればOKです。

こんな感じ。
MVでは元の三角形からズレた位置にあったので、そのへんを調整しました。

うむ。予想通り簡単でした。
これで赤色の三角形も出来上がりました。
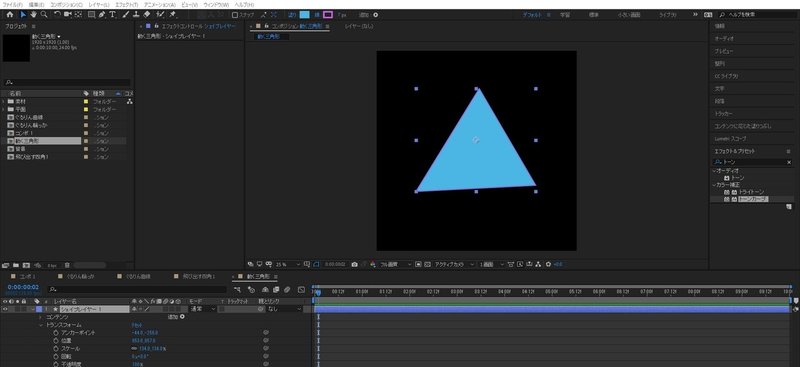
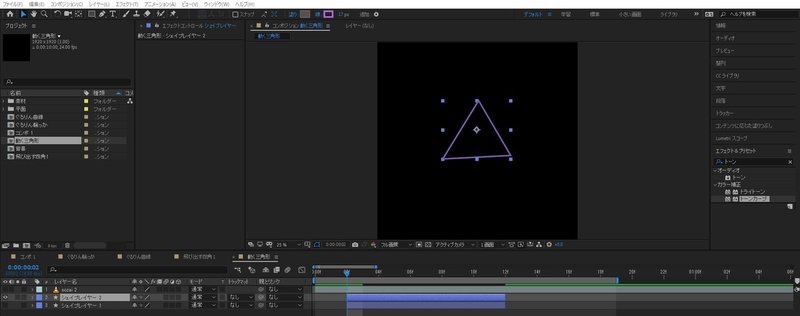
MVのほうをみてみると薄っすら斜線のトーンみたいなものも入っているので入れてみましょう。
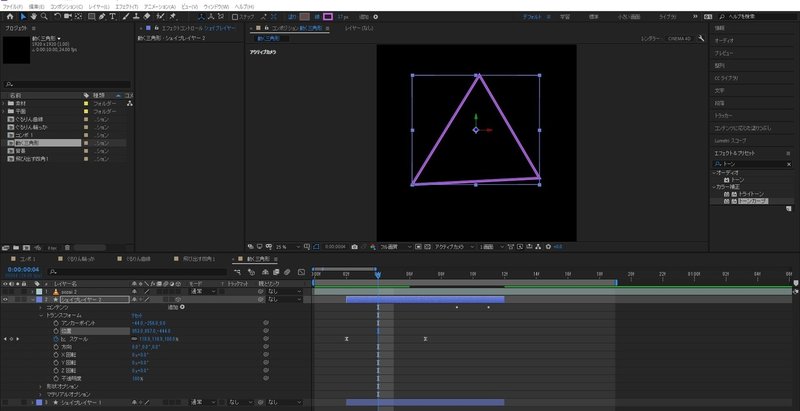
一応、3Dレイヤーで扱っていくのがだるいので、プリコンポーズしてあげておきました。
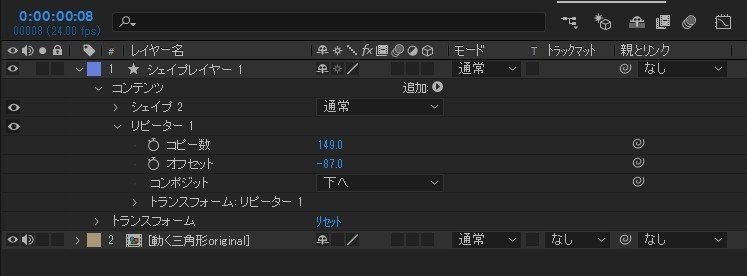
まずはシェイプで1本適当に斜めの線を入れます。

次にリピーターを追加してコピー数とオフセットをいじれば完成。


はいOK。
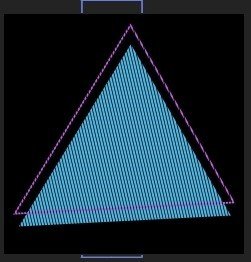
ただまあお気づきのかたもいらっしゃるかとは思いますが、このまま「コンポ1」に持っていくと、斜線がきっちり出てしまいます。

こんな感じでね。
ご存知の方もいらっしゃるかとは思いますが
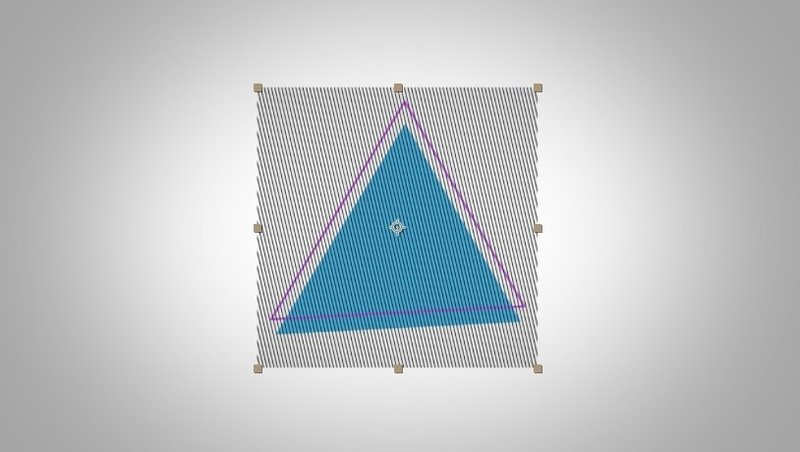
UnMultというフリーのプラグインを使って黒い部分を消すと楽です。

描画モードとか他の方法で消すとかあるんでしょうが
超簡単なので、何かと頼りがちになってしまう…。
おんなじ感じで四角形も作ってあげます。

よし。完成です。
簡単といえども時間かかりました。
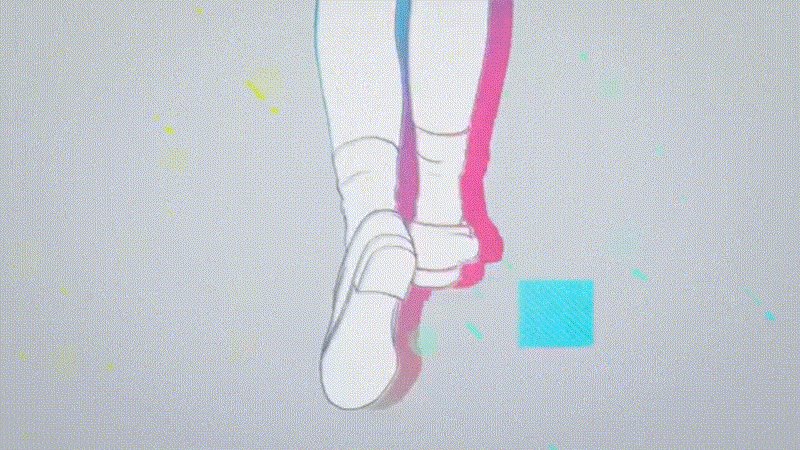
④ 動き回る四角
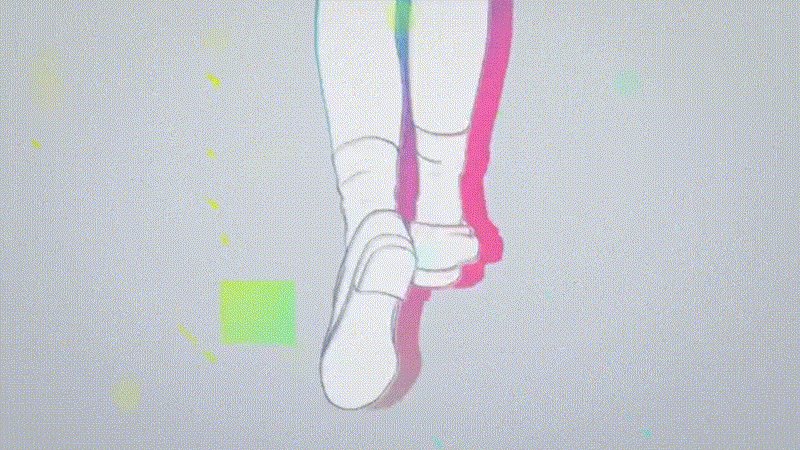
さて続きまして動き回る四角です。

まずは長方形ツールで四角形を作ります。
Shiftキーを押しながら拡大縮小すると正方形になります。
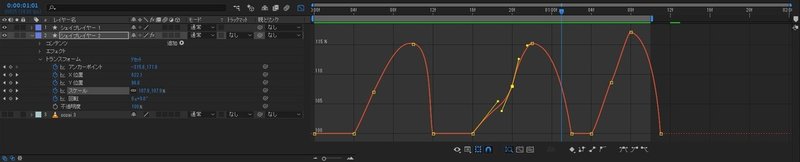
この位置にキーフレームをうってあげて四角を動かします。

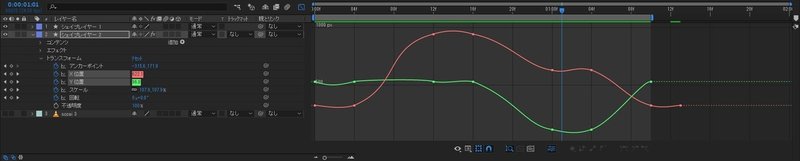
等速移動なので、グラフエディタ―で緩急をつけてあげます(のちにさらに修正しました)。

そして回転させます。
MVを確認すると 0度→ +90度 → 0度 → -90度 と回転してましたので、その通りに設定。

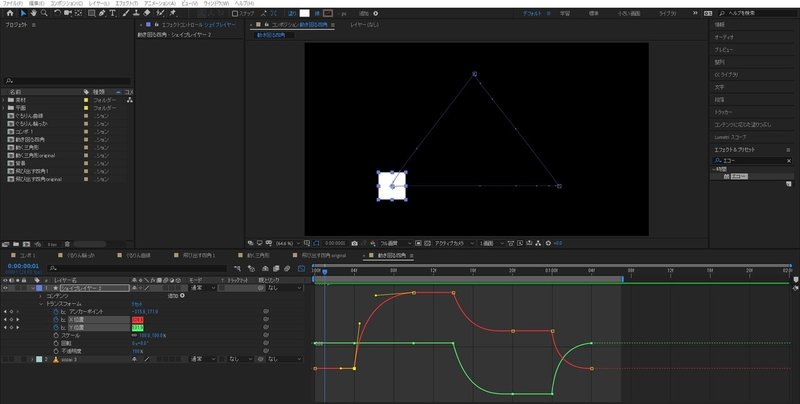
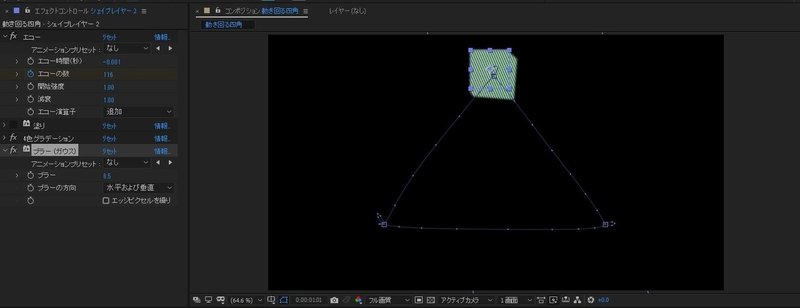
またMVを見ると残像があります。
エフェクトのエコーを使って、今回は対処しました。

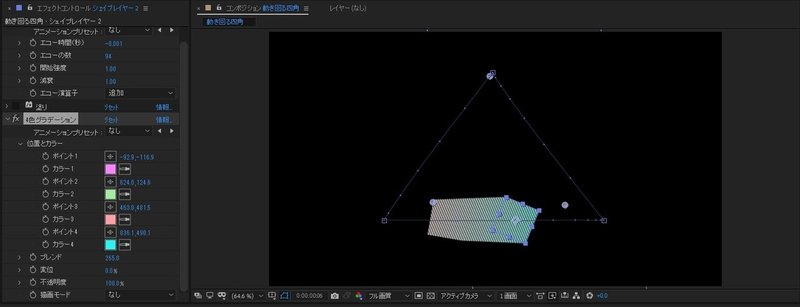
次は色が変わっていくエフェクトです。
AfterEffectsには長方形の塗りを時間にあわせて変えていくのを試したのですが、どうも色の移り変わりが気に食わなかったので、今回も4色グラデーションを使います。

こう移動中にグラデーションするほうがよいですね。
これでほぼ完成ですが、もう少し有機物的な動きにしていきましょう。
とりあえず
① スケールを移動中大きくして、コーナーに到着した時点で小さくする。

② 位置をコーナーに到着したときに揺らがせる(?)

③ ブラーを弱く入れる。

とりあえず、これで完成ということにしておきます。
お疲れ様でした!
⑤ あとがきと次回予告
初めてのシェイプアニメーションでした。
サッとできるかなあと思っていましたが、案外1日ちょいかけても3つしか完成しなかった…。
もっと勉強が必要ですね。
知識がなくて、脳がとろけそうでした。
あとnoteの書き方も微妙で、どこまで丁寧に書けばよいかというところに悩みました。
作るのと、noteを書くのを並行して進めたのですが、これがあんまりよくなかったかな…。大変だった。
ちなみに来週はまたiPadでお絵描き+アニメーションをしようかなと思っています~。
それではお楽しみに!
この記事が気に入ったらサポートをしてみませんか?
