
クックパッドのVisionをイラストにするまでにやったことステップ10
こんにちは、クックパッドデザイン戦略部の市原(@ichihii3/Insta)です。
クックパッドといえば「レシピ」ですが、実は「毎日の料理を楽しみにする」というMissionを掲げて日々サービスを開発しています!今回、そのことを多くの方に伝えるためのプロジェクト(Visionのイラスト化)の話をしたいと思います。企業のVisionを伝えやすくする方法の参考になればと思います。
Cookpad Visionって何?
地球温暖化の原因として、食品関連(輸送費・家畜飼育・開墾のための森林伐採)の業界が第2位といわれてるのをご存知でしょうか?私たちが何気なくしている「毎日の食事に対する選択」が、めぐりめぐって地球環境に大きな影響を与えているのです。だからこそ「料理すること」を通じてもっと世界を良くしたい。「Cookpad Vision」は、私たちクックパッド株式会社が信じている・大事にしていることを示した文書です。
なんで、イラストにするの?
「Cookpad Vision」は、全編英語の30ページ程度の社内文書です。その中で綴られている目指す世界について、より簡潔に、より直感的に伝えるためのツールとして、今回はイラストという表現を選択しました。

では、さっそくステップに沿ってすすめていきましょう!
イラスト完成までのステップ10
<まず下準備:1−5>
1 Cookpad Visionを理解する
2 岩田さんにフィードバックをもらう
3 メンバーの解釈を加え文章をまとめる
4 ストーリーをつくってシーンで分ける
5 イラスト化のキーワードを選出する
(※Visionのまとめ方を知りたい方向けの内容です)
<いよいよ制作:6−10>
6 イラストの構成を検討する
7 トンマナを決めて、下書きする
8 着色・色味の検証する
9 多様性を考慮する
10 最終調整する
(※イラストの描き方を知りたい人向けの内容です)
下準備
1 Cookpad Visionを理解する
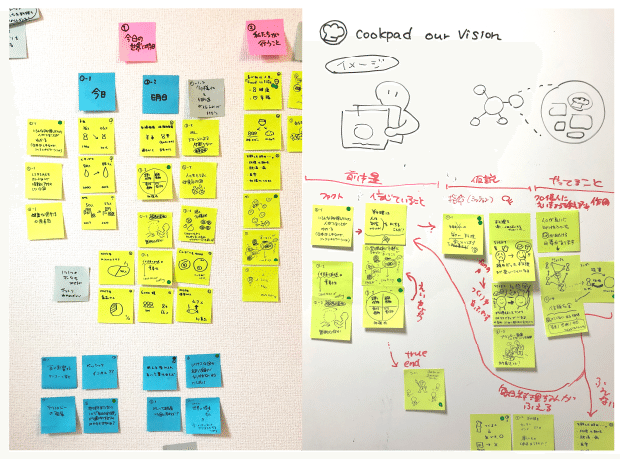
まずは、自分が内容をしっかり把握する必要があります。渋谷のレンタルスペースを半日借りて、内容を噛み砕くプチ合宿が行われました(with miwa kuramitu/ risakorian)。会社からスプリントボックス(*付箋・太ペン・タイムタイマー等・がまとめて入ってる社内に常備されているもの)を持参しました↓

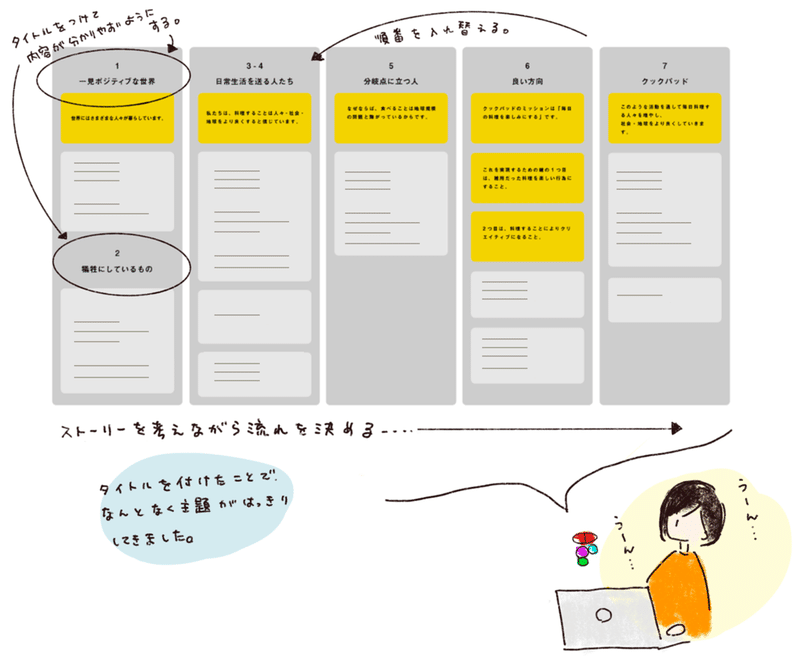
各自でCookpad Visionを読んだ上で、章ごとに大事だと思う内容を付箋に出していきます。その後、投票して絞り、順番を入れ替えながら、30ページの内容を最終的に10行の文章にまとめていきました。ポイントは、まとめた文章を何回も声に出して読むこと。録音してみんなで聞きながら作業しました。

(左図)大事だと思うところを書き出して投票・(右図)流れに沿って何度も入れ替えるているところ。
まだ粗い状態ですが、半日を通して、内容をしっかりと理解することができました。
2 岩田さん(※CEO)にフィードバックをもらう
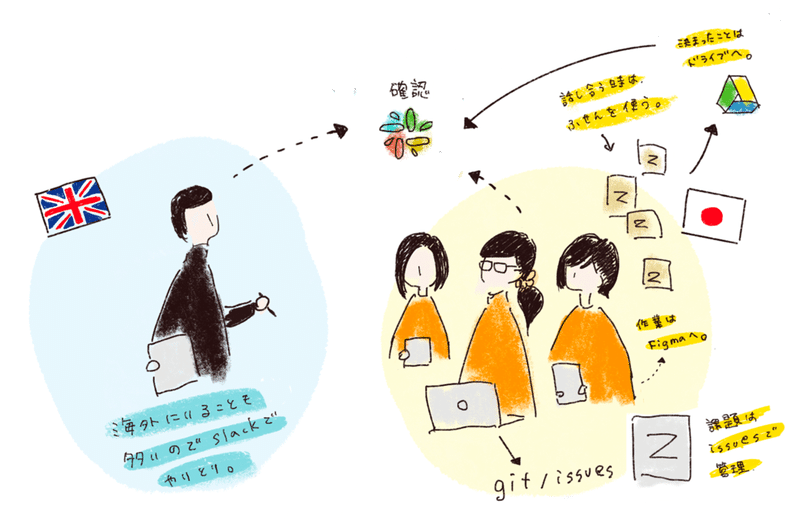
合宿で完成した文章の内容が、会社として表現したいことができるか?を、岩田さんに確認しました。ここでまた文章が広がりましたが、Visionの中でもより大事なポイント、伝えるべきことが徐々に明確になっていきました。(※社員はCEOのことを「岩田さん」と呼んでいるので、現場の雰囲気が伝わるようにこの記事内ではそのままで書かせて頂きます)

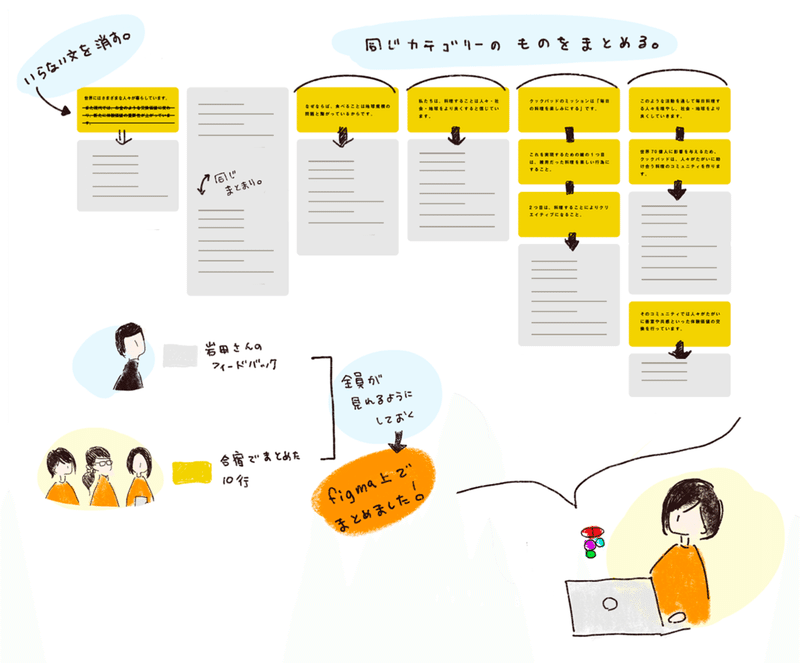
3 メンバーの解釈を加え文章をまとめる
ステップ1の合宿3人でまとめた内容と岩田さんの文章を照らし合わせ、必要のないところを削りました(合宿で大事だと絞ったものが、実はいらなかったり…)。更に、似た内容のものは一つにまとめていきます。みんなが確認できるようにFigmaで過程を残しました。

4 ストーリーをつくってシーンで分ける
ここから、他人に説明する際にきちんとストーリーになるように、文章の順番を入れ替えていきます。まわりくどくなりそうな「でも、しかし…」のような逆説で文章がつながるところは、すべて前半にまとめました。タイトルをつけることで、イラスト化に必要なシーンも徐々にわかってきました。

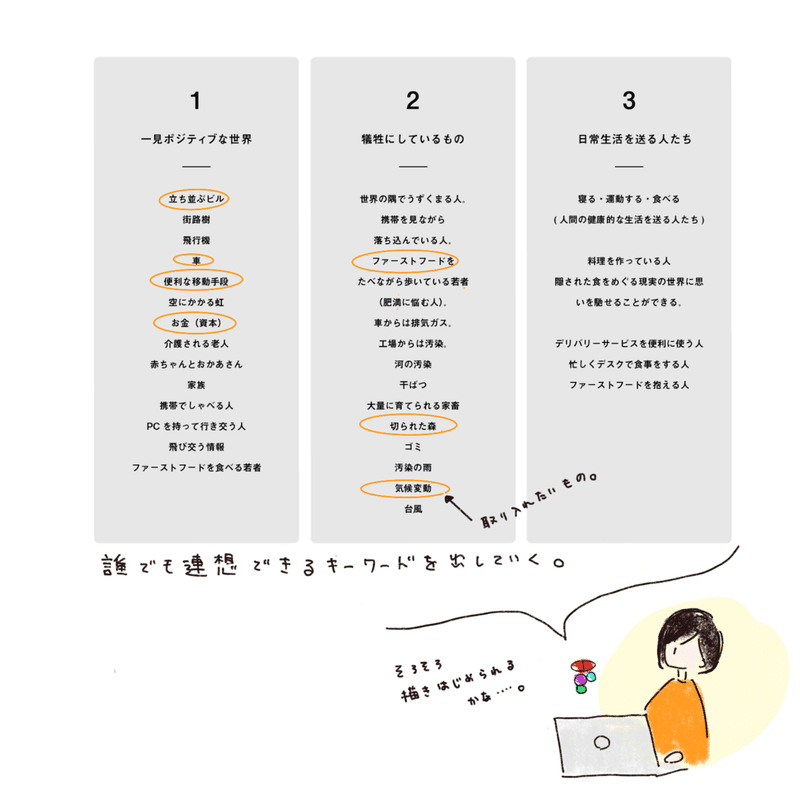
5 イラスト化のキーワードを選出する
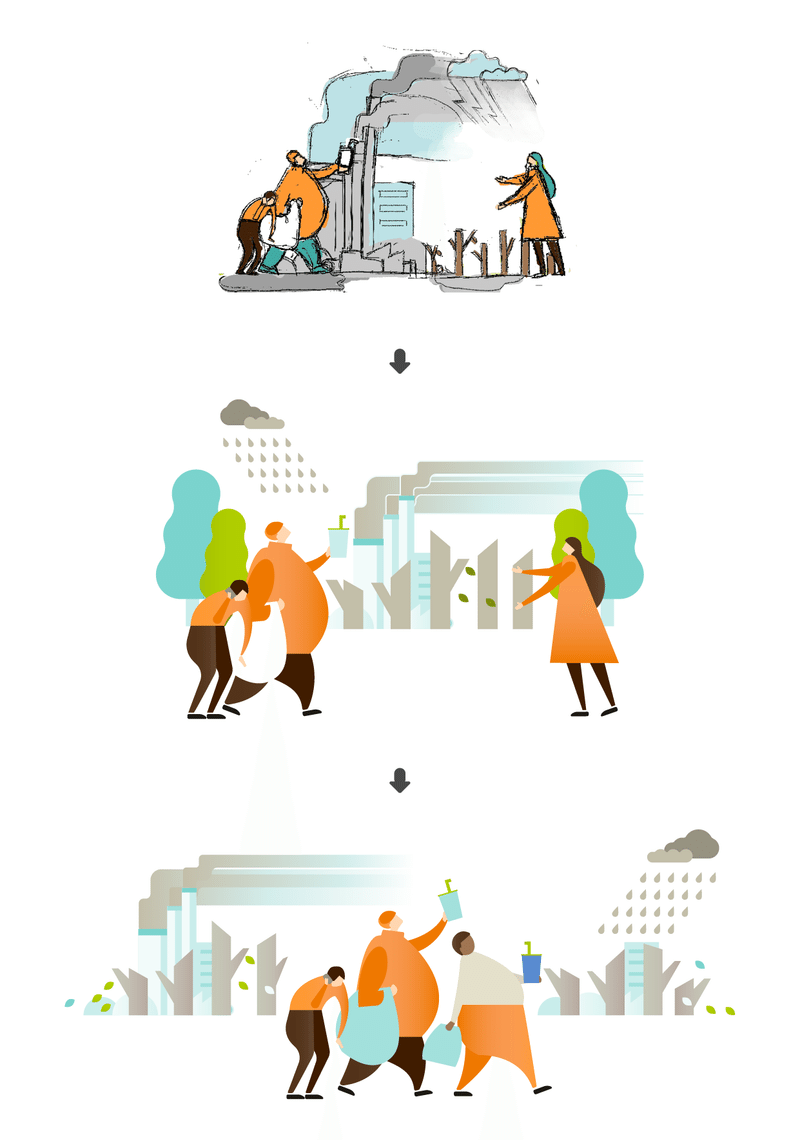
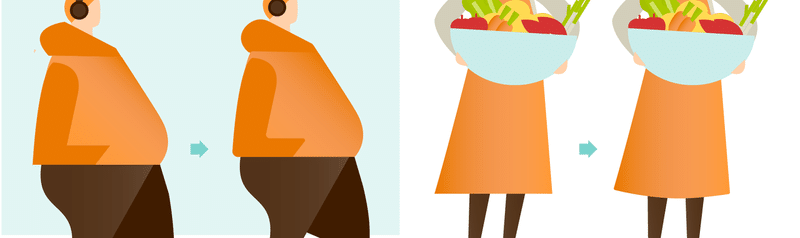
シーンごと、イラスト化するためのキーワードを書き出していきます。例えば、今の私たちが住む現代社会を表現するキーワードは「立ち並ぶビル・便利な移動手段・お金」。今、私たちが犠牲にしているものは「切られた森・水質汚染・ゴミの問題」などです。これを、7シーン分書き出しました。これでやっとイラストを作成する準備が整いました!次からいよいよ制作へ!

制作
6 イラストの構成を検討する
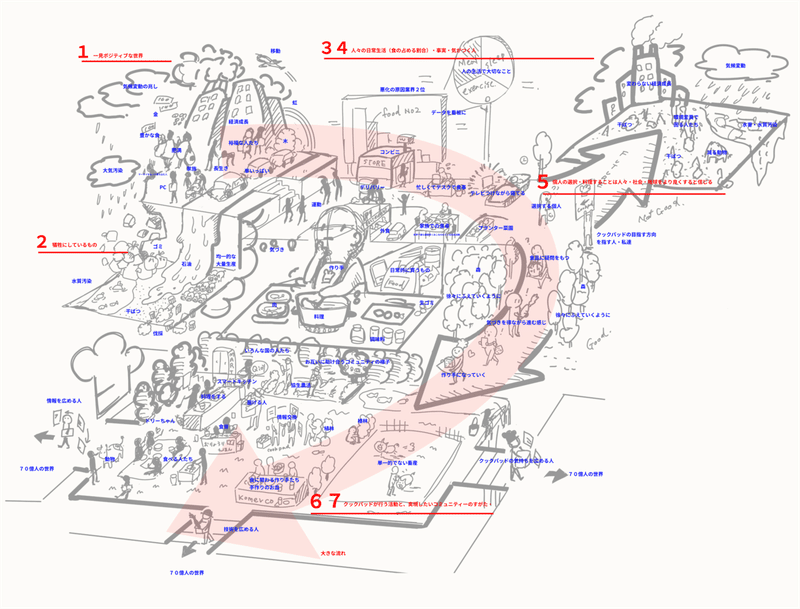
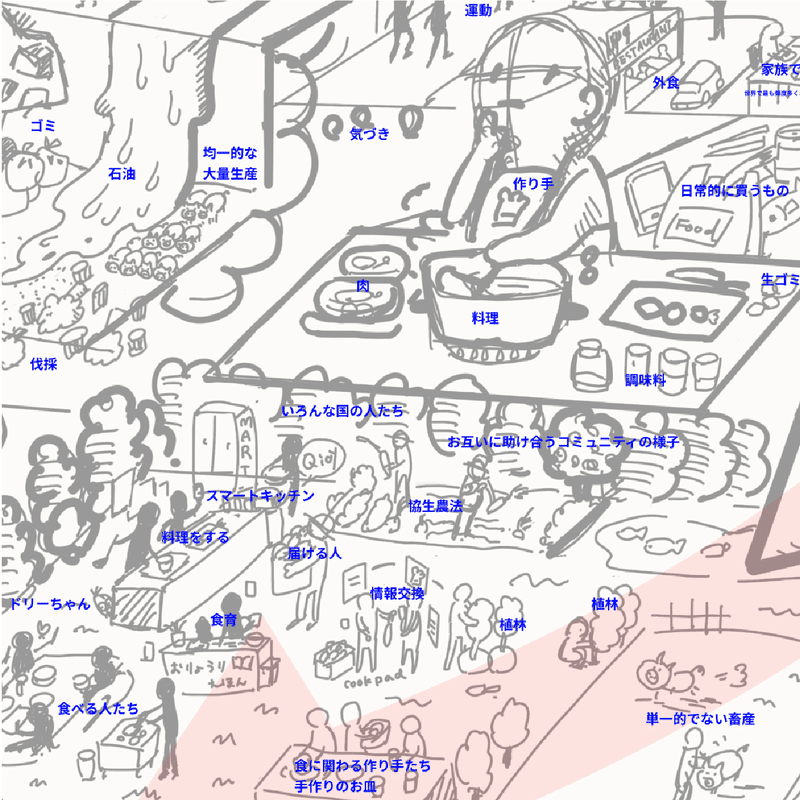
ラフ画で構成をきめます。Cookpad Visionのストーリーが自然な流れで見れるような構図を2パターン考えてみました。
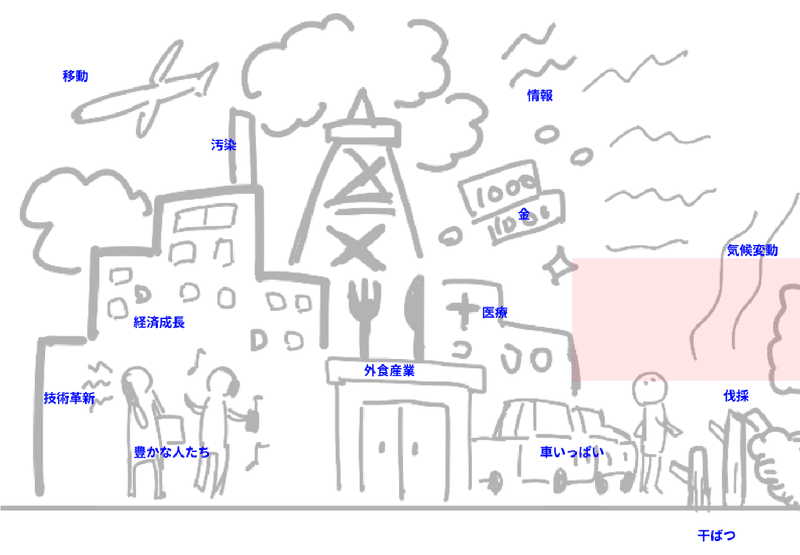
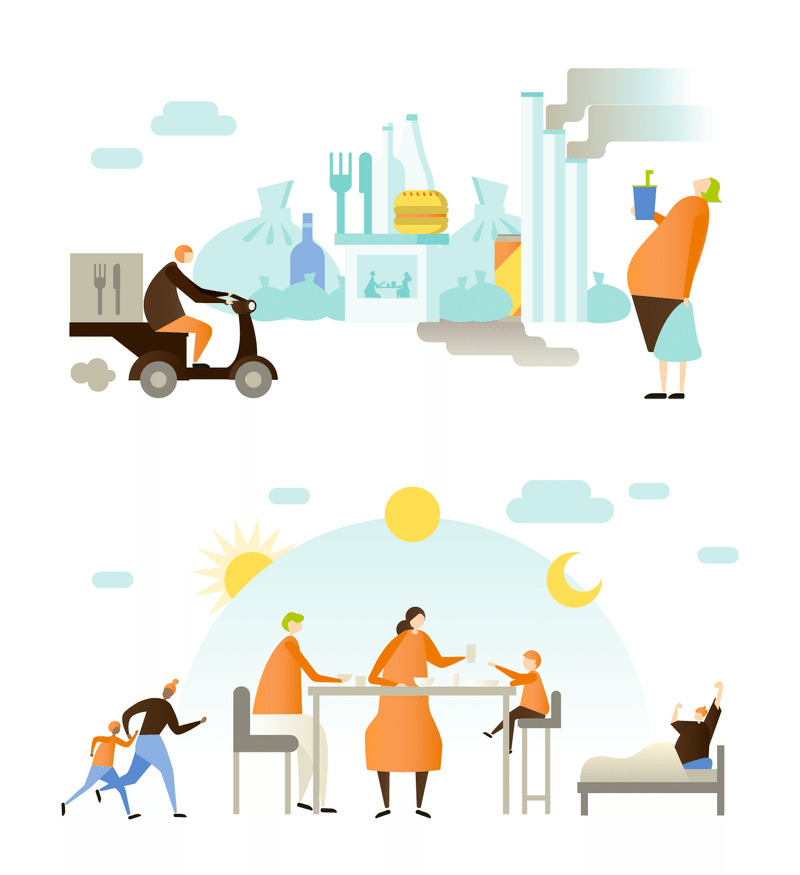
その1 - 鳥瞰図


メリット - 中央にいる「作り手」が大事だとわかる・俯瞰できる。
デメリット - 流れが複雑で、シーンごと使うときに不便。
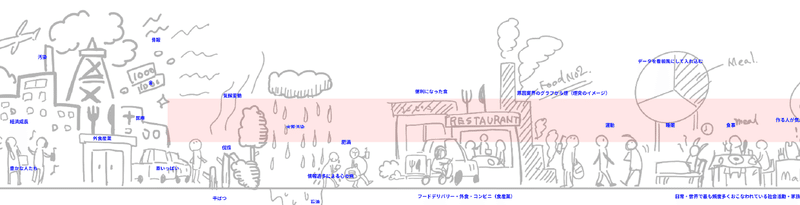
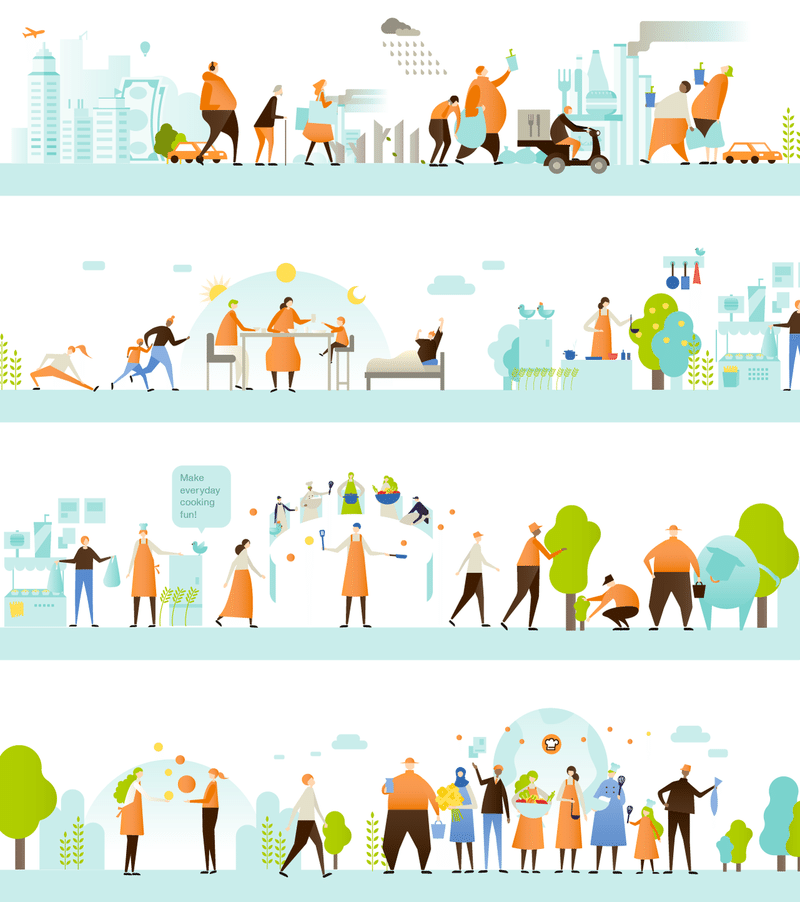
その2 - 絵巻図


メリット - シーンごとに切り分けられて今後の使い勝手がよい。
デメリット - 強調したいところが、並列に見える。

鳥瞰図には見た目の楽しさがありつつも、いろいろな媒体に使うときに切り分けにくいという懸念があり、今回は絵巻図パターンで行くことになりました!今後、映像にも展開しやすそうです。
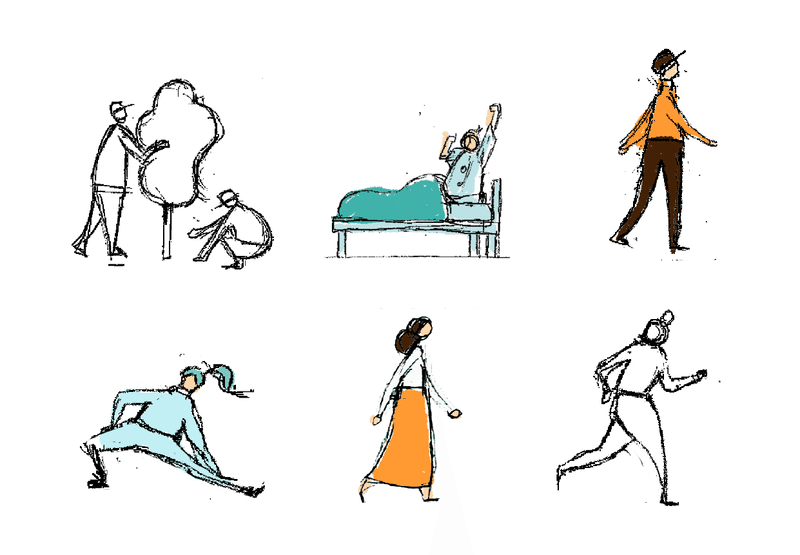
7 トンマナを決めて、下書きする
イラストのトンマナを決める段階です。クックパッドのブランドパーソナリティから「信頼感・創造的・前向き」をキーワードにして設計しました。(今後CIの中で、さらに言語化できればと思います)

会社として発表するイラストになるので、レシピサービスのイメージに引っ張られないようにすること。また、海外でも通用するものにすることをポイントにしました。
<制作のポイント・守ること>
・クックパッドに関わる全ての人に信頼感を与えるトーンであること。
・レシピサービスのイメージに引っ張られないようにすること。
・社内のカラー規定に準拠すること。
・ブランドのオレンジをキーカラーにすること。
・海外でも通用するクリエイティブであること。
日本人のみにイメージを限定しないよう、等身を大きめに。多様な人種を混ぜて、太陽の色は黄色にしました。
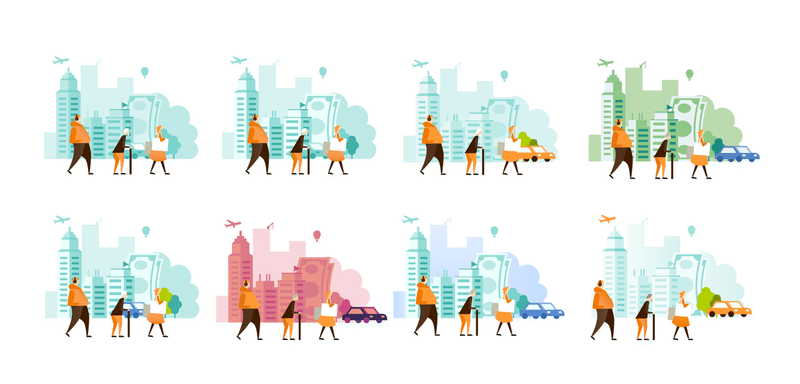
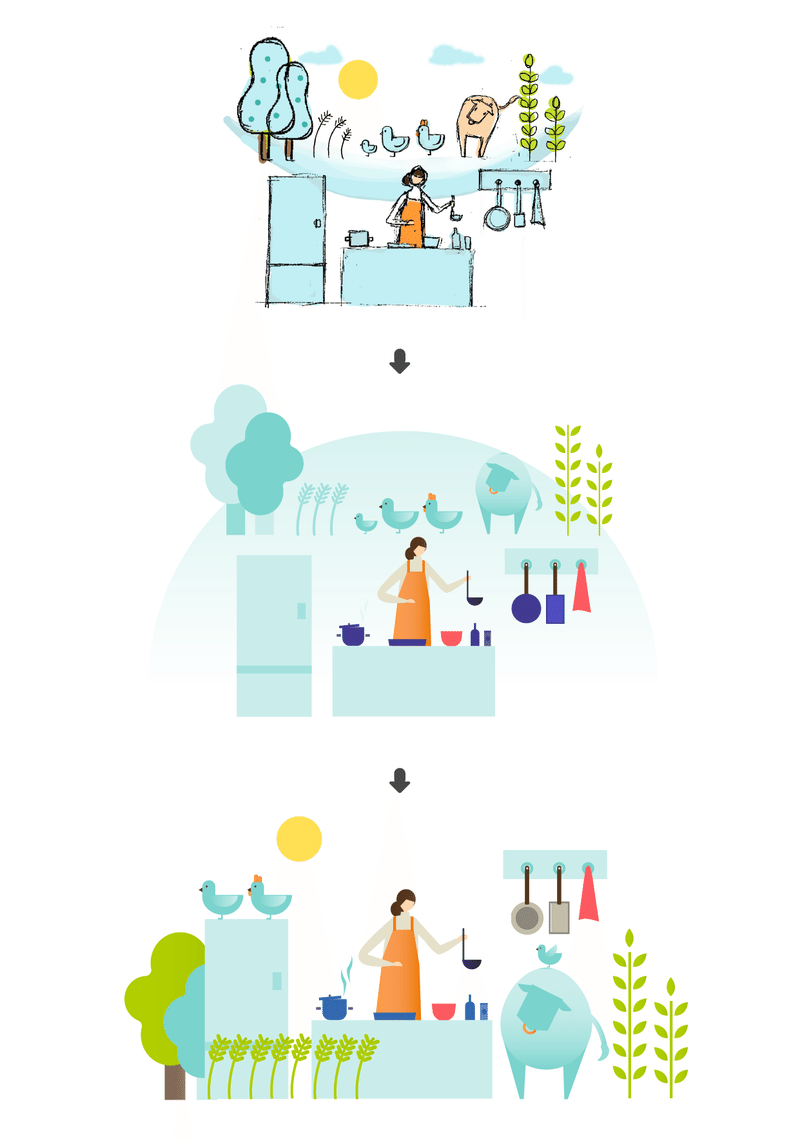
8 着色・色味の検証する
人物に使っているブランドカラーにあわせて、背景の色味を検証します。並べてみると、背景はブルーでかなり薄い方が人物が引き立ちそうです。グラデーションを所々に使い、全体がのっぺりしないように工夫しました。

下書きからパスに起こして、完成までの間にどんどん構成も再検討し、変更していきました。

例えば「犠牲にしているもの」のシーンでは、メッセージが伝わるように背景を変更。女性はお気入りでしたが、最終盤では削除。自分でつくった素材は、すべて使いたくなってしまいますが、客観的に必要なければ捨てることが大事。

「料理の作り手」のシーンでは、想像している世界を、人物の上部に配置していましたが、全体の一体感を作るように構図を変更。
9 多様性を考慮する
できるかぎり多様性に配慮したいと思い(すべてをカバーするのは難しいですが)UKのメンバーからも意見をもらいました。

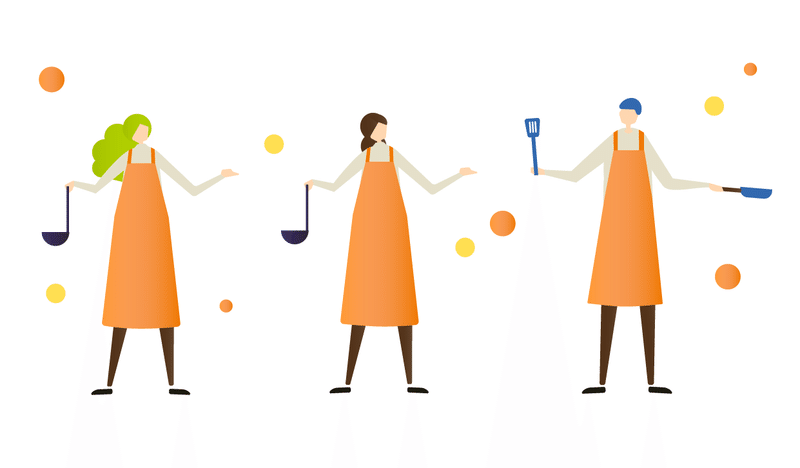
ラフ段階では、料理の作り手が日本人女性しかいませんでしたが、それでは多様性が感じられないため、男性・外国人パターンも追加しました。

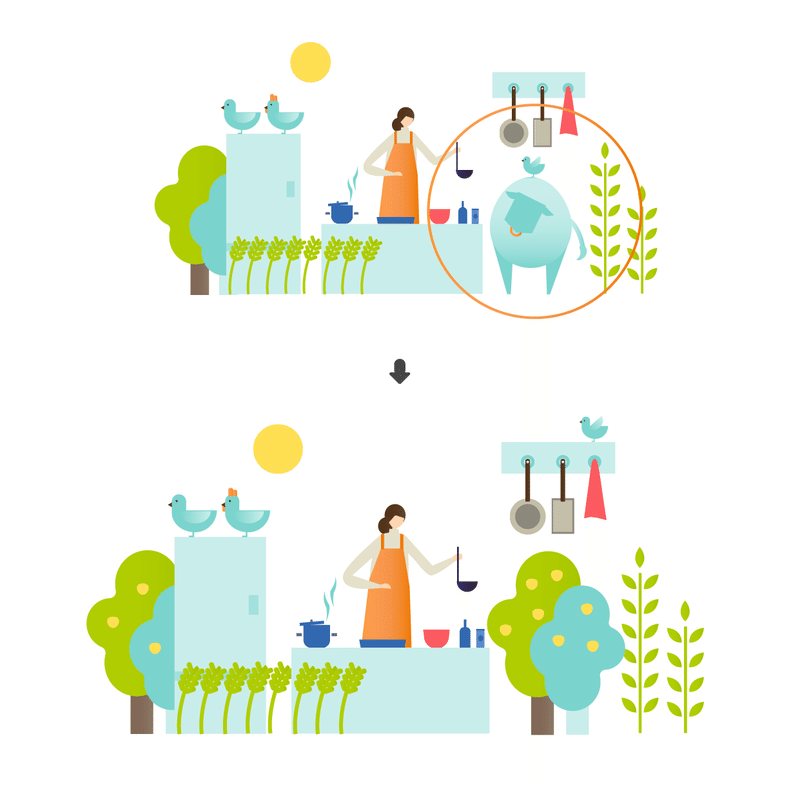
キッチンのイラストには、環境問題のメタファーとして牛を入れていましたが、宗教の多様性・食の多様性を考慮し、果実の木に変更しました。
10 最終調整する
最終段階。ニュアンスを整えていきます。身体の角をとって丸くしていきました。シーンが多いので微調整だけで丸1日ほどかかりました...。

完成!
やっと完成…。長かった。一旦は完了しましたが、しかしまだ完璧とは言えない状態です。Cookpad Visionの文章と一緒にここから繰り返し調整していくことで、より強いメッセージへと精度をあげて行くことになるとおもいます。

並べると一枚に繋がります↓(長いので折り返してます)

おまけ-描いてみた感想
Visionのイラスト化は、ストーリーが肝。描き進めたい気持ちを堪えて、何度も何度も、Visionの内容を読み返しました。そうすれば、自然と必要なアウトプットができると思います。あとは、関係者への確認を怠らないことが大事と思いました!

今後は、会社説明資料や株主総会のスライドなど、クックパッド株式会社のツールとして利用されていきます。
クックパッドでは、UI/UXデザイナーだけではなく、アートディレクター、グラフィックデザイナーも募集しています!
この記事が気に入ったらサポートをしてみませんか?
