
おたま研ミーティング初ゲスト回: piglyph を使わせていただきました
おたまじゃくし研究所では、ハーモニーのあるコミュニケーションを実現するために、人間同士の話し合いデータを研究しています! note では、話し合いの研究成果や分析方法を公開しています。なお、話し合いの計測には、分析機能付きのWeb会議システム Hylable を使っています。
※ 普段、研究論文ばかり書いているので気を抜くと文章が堅くなりますが、頑張って柔らかくしています!
スキやコメントなどお待ちしています!
初ゲスト回: piglyph の渡辺さん、内藤さん
今回は、毎月のミーティングに初めてのゲストが来てくれました! piglyph を開発している(株)リコーの渡辺恵里さんと、内藤拓朗さんです。
piglyph は、音声をテキスト化し、それに合ったイラストをリアルタイムに表示してくれるツールで、イラストを選ぶだけで共同で画像を作れるので、アイデアが表現しやすくなり、コミュニケーションが充実するようです。
僕たちおたまじゃくし研究所も、対面やオンラインのコミュニケーションを可視化することで「ハーモニーのあるコミュニケーションの実現」を目指しています。同じコミュニケーションに興味を持っているということで、 渡辺さん、内藤さんと、研究員のみんなで piglyph を使わせていただきました。
まずは piglyph の機能を試してみよう
piglyph が立ち上がっている状態で、会話をしてみました。図の右下にあるように、会話がテキスト化され、そのテキストにまつわるイラストがどんどん出てきます。

渡辺さんが、グラフィックレコーディング的な感じで、図の左側に会話のイラストを作ってくれています。
図の左上には、カエル、おたまじゃくし、piglyph の話をしたのでイラストが置かれています。音声認識されたテキストも配置できるので「ハーモニー」という語も入っていますね。これは、おたま研が「ハーモニーのあるコミュニケーションを実現する」ことを目指していると説明したところから取ってこられています。
そのすぐ下のあたりには、探求学習の話題をしたので、それに関連する語やイラストが配置されています。
こんな風に、会話に関する語やイラストをすぐ配置できるので、視覚的な記録がすぐにできました。
どんどんいろんなイラストを置いてみよう
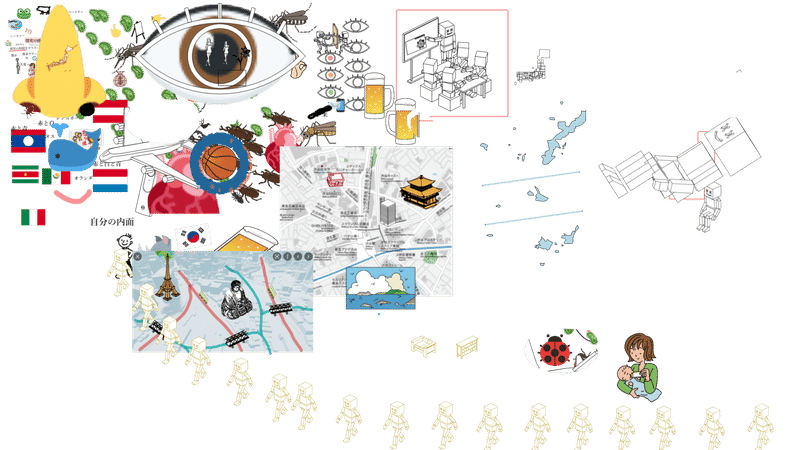
さて、研究員達は探究心にあふれているので、どんどん piglyph の機能を使って自由にイラストを置いていきました。結果的には「大量の画像を置いたときに piglylph はどう動くのか?」という実験になりました。
たとえば、地図の画像を置いてその上にアイテムを配置することでみんなで地図を作ってみたり、コピー機能で同じものを並べたり、イラストのサイズ変更機能で目や鼻を大きくしたりしました。また、3D モデルを配置する機能もあり、それは配置するときに角度を調整することができました。
収拾のつかない状況にしてみた結果がこちらです。

かなりの数のイラストを配置しましたが、それでも piglyph は動きが遅くなったりせず問題なく動いたので、負荷にも強そうです。
piglyph で昔話を作ってみよう
次に piglyph を使って何か遊んでみよう!ということで、長尾研究員が「昔話を作ろう」というゲームを提案しました。ルールはこうです。
・1人が1文で昔話を作る。
・最初の人は「昔々あるところに」から始めて、2人目以降は前の人の文に続けて昔話を作る。3人目以降は前の人の文に続けて昔話を作り、最後の人は「めでたしめでたし」で締める。
・話した人は、自分のお話で 出てきた piglyph のイラストを箱の中に置いていく
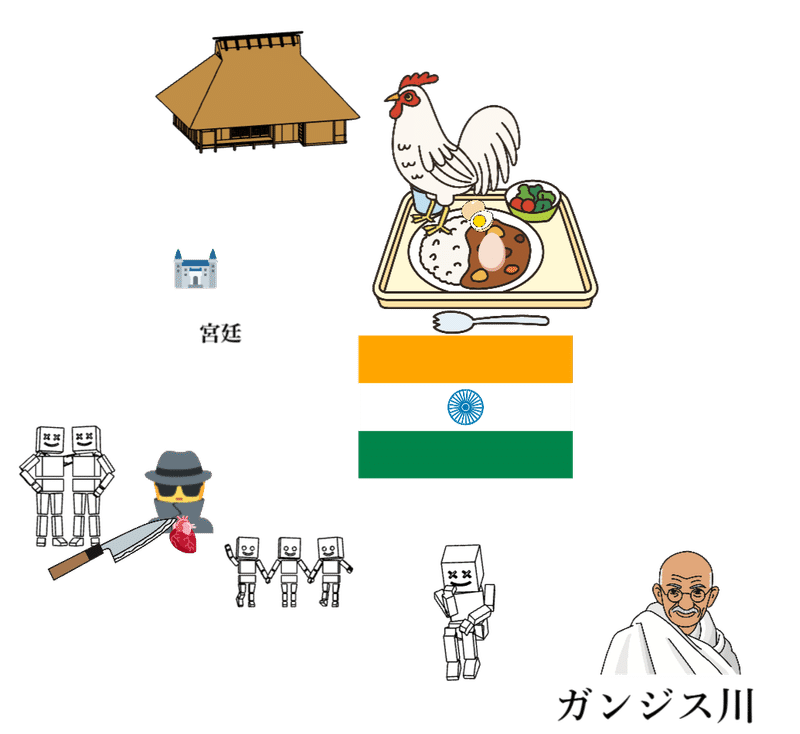
うまくいけば、架空の昔話ができて、さらにその昔話のストーリーを表す絵ができるはずです。
結果はこのとおりです。

どんな物語を想像されるでしょうか。図で表されているので、これだけでもいろんな想像ができそうですね。
まとめ
今回は、渡辺さん、内藤さんにゲストに来ていただいて、piglyph を使わせていただきました。今回は piglyph で遊んだパートを紹介しましたが、ミーティングでは piglyph をどんなシーンに使うとと良いか?にまで話題は広がり、とても白熱した回でした!
piglyph は、話しながらどんどんイラスト候補が出てくるので楽しい体験でした。音声認識の誤りが原因で時々意図しないイラストも出るのですが、実はそういう誤りもアイデアの発散には良いのかもしれません。
音声の会話だけになりがちなオンラインのコミュニケーションにおいては、こういったビジュアルの伝達は大事で、音声に特化している Hylable と親和性高そうだなという印象を持ちました。
渡辺さん、内藤さん、ありがとうございました!
執筆:おたまじゃくし研究所所長 水本武志
この記事が気に入ったらサポートをしてみませんか?
