
カラーの選び方とパレットのつくりかた
この記事は「フルリモートデザインチーム Goodpatch Anywhere Advent Calendar 2022」の16日目の記事です。
フリーランス&Goodpatch AnywhereでUIデザイナーをやっておりますnomuraですー。_(:3 ⌒゙)_
GpAには2019年のはじめにjoinしました。日々忙しくも楽しく仕事させてもらってます感謝です。٩( ᐛ )و
さてみなさん。デザインしながらデザインシステムつくっていくとき、カラーの整理ってけっこう大変だったりしませんか?
カラーをじっくり選定してルール整理してる時間がなーいから、とりあえずここはこの色にしとこ、って決めてったら無秩序に色が増えてしまった…!
なんてこともあると思います。
特にチームでデザインしてたら、それぞれがライブラリに思い思いの色を追加してしまうと収集がつかなくなりますよね。( ³ω³ )
今回はそんなカラーのおはなし。
カラーパレットの整理のしかたや、コントラスト基準に準拠させる方法、バリアントカラーの一気生成、カラーの選定・調整のための便利なやりかたを紹介します。
長いので暇なときに読んでください。
カラーパレットをつくる
さっそくパレットをつくっていきましょう。
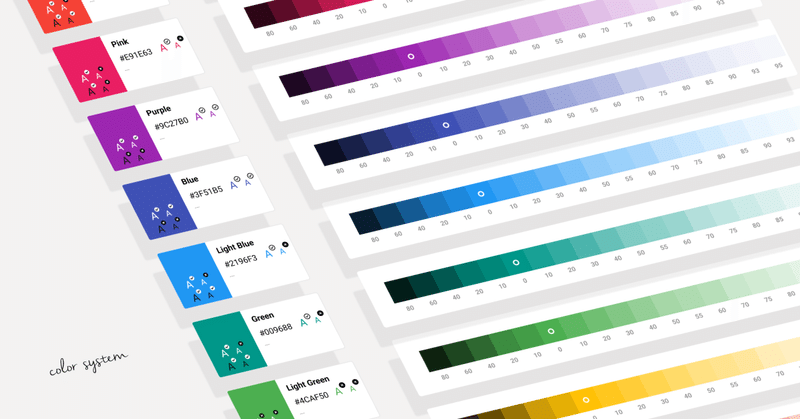
カラーの分類方法はさまざまなので一例ですが、自分的に理解しやすいのはこんな感じです。
Brand Color
ブランドを表す色。基本はプロダクトのブランドカラーやロゴのカラー + セカンダリカラー など。Functional Color
機能的な役割を持つ色。ステイタスカラー、リンクカラーなど。Neutral Color
中間色。無彩色の黒・グレー・白がベース。テキストカラーやバックグラウンドカラーなどに用いられることが多い。Extended, Accent, Decorative..etc. Color
1〜3はUIつくるのに基本必要な色で、4はそれ以外の色。
呼び方は用途に合わせてつければおけ。イラストや装飾にしか使わないことを示すならDecorativeとか。ラベルとかにも使うなら汎用的なExtendedにしとくとか。
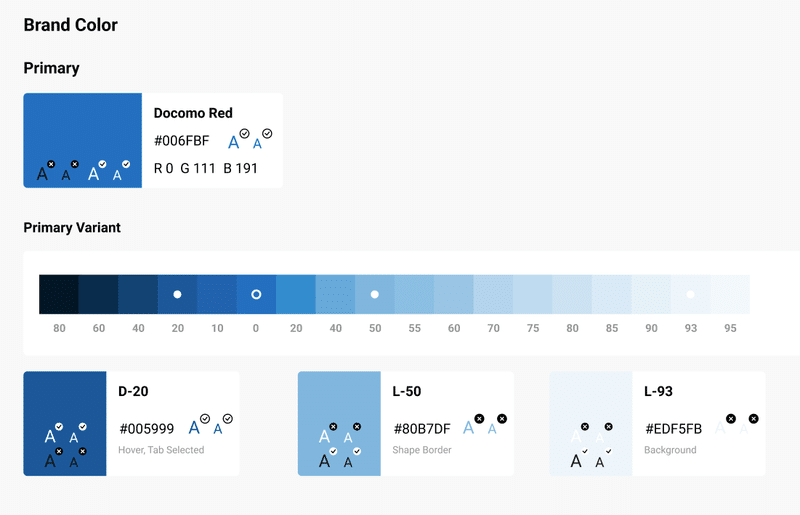
1.Brand Color
ブランドを表す色。基本は企業のブランドカラーやロゴのカラー + セカンダリカラー など。

ブランドカラーにはトーン違いのバリアントを用意しておいた方が使い勝手がよいです。
例ではプライマリカラーのみだけど、セカンダリやターシャリがある場合にはプライマリと同じ形で追加しておいてます。
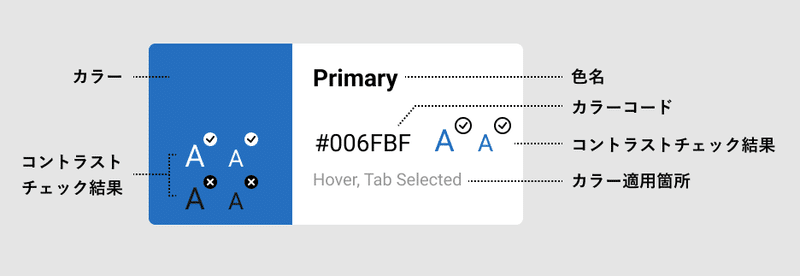
※画像内のカラーチップとカラースケールについての説明は、このあと詳しく書きます。
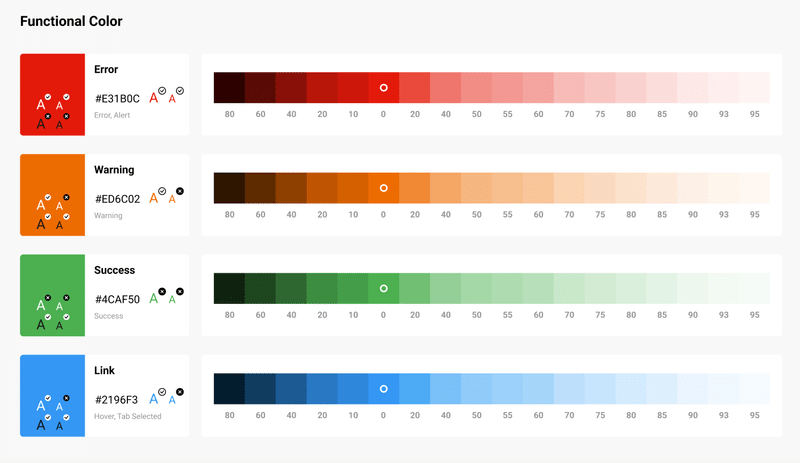
2. Functional Color
機能的な役割を持つ色。ステイタスカラー、リンクカラーなど。

こちらはバリアント必要ない場合もありますが、スケールを用意しておいたらデザインするときに試しやすくなります。
バックグラウンドやテキストで使う場合にはトーン違いが必要になったりもありますよね。
参考として、MUIでは下記のようにステイタスカラーのVariantがつくられています。
※MUI…GoogleのMaterial DesignをベースにReact 実装用として開発されたUIコンポーネントライブラリ。

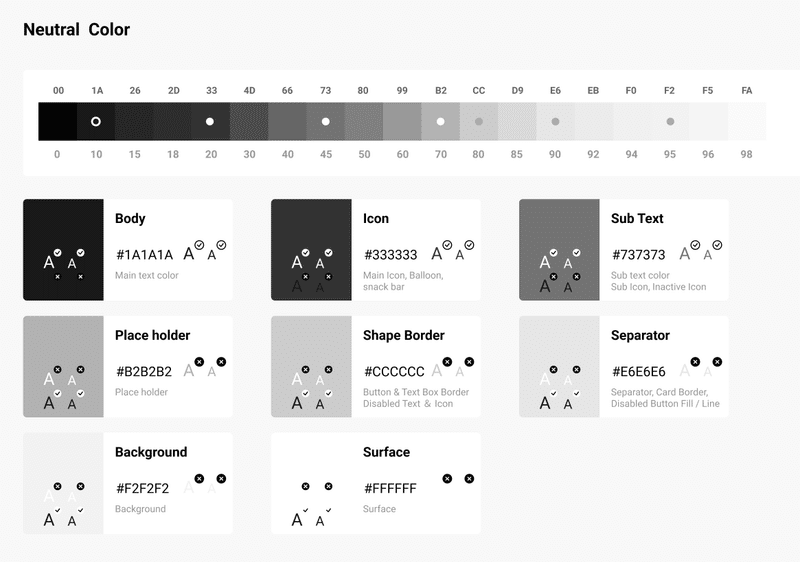
3.Neutral Color
中間色。無彩色の黒・グレー・白がベース。テキストカラーやバックグラウンドカラーなどに用いられることが多い。

上の画像内のカラーチップ名を見たら、どういう箇所に使用されているかが分かると思います。
グレーは増えがちなんだけど、多すぎたら統一しづらくなるのでできるだけ絞りたいところ。 案件いくつかやる中で検証して、今のところこの8種類くらいで大体網羅できる感じな感触です。
ちなみにNeutral colorについては、完全な無彩色ではなく、少しだけ有彩色をまぜてニュアンスを出すケースもあります。
よくあるのはBackgroundの薄いグレーにブランドのプライマリカラーを少し混ぜたり、青を混ぜてちょっとシャープな印象にしたりとか。 背景色以外でも、メインテキストカラー(Body)が黒じゃなくてよく見ると紺、とかも。トンマナに合わせて調整するよしです。
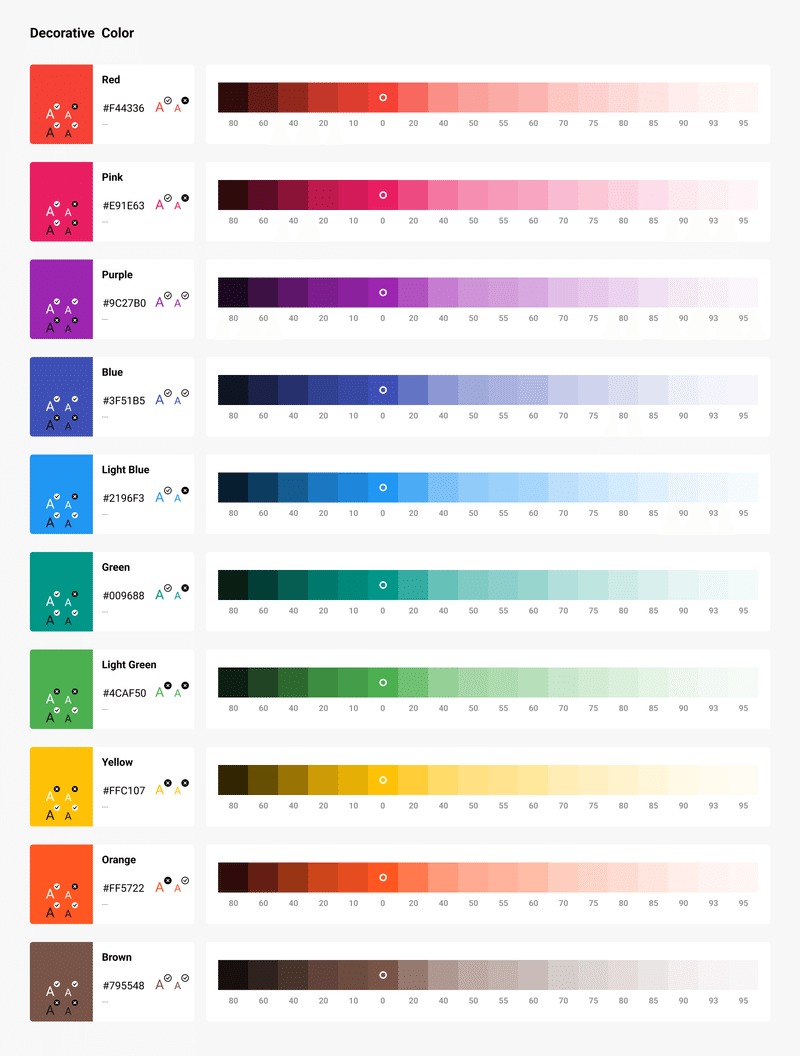
4.Extrended, Accent, Dectrative Color
1〜3以外の色。イラスト、装飾、ラベルなどなどに使われる。

※色の選び方についてはのちほど詳しく書きます。
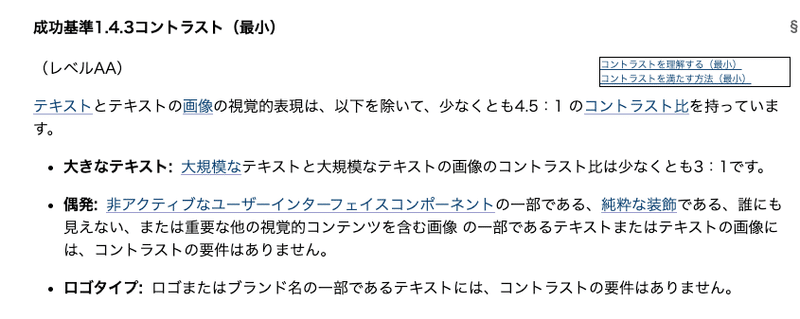
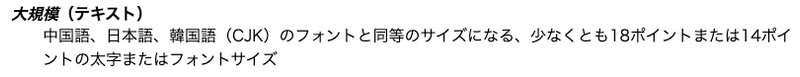
コントラスト基準に準拠したカラーにする
基準となるのはこれ
WCAG 2.1
を読んで基準を理解します。


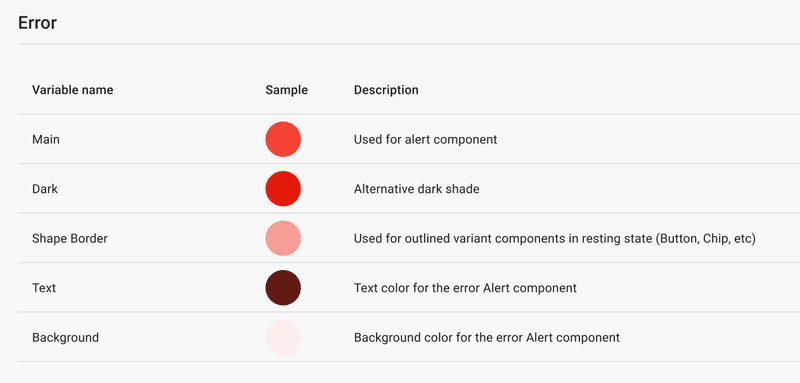
カラーチップをつくる
コントラストチェックをして、カラーチップに明記しておくといつでもチェック結果が確認できて、UI上での使用用途に気をつけられるので便利です。
私は下のチップをFigmaで自作してコンポネ化して使ってます。

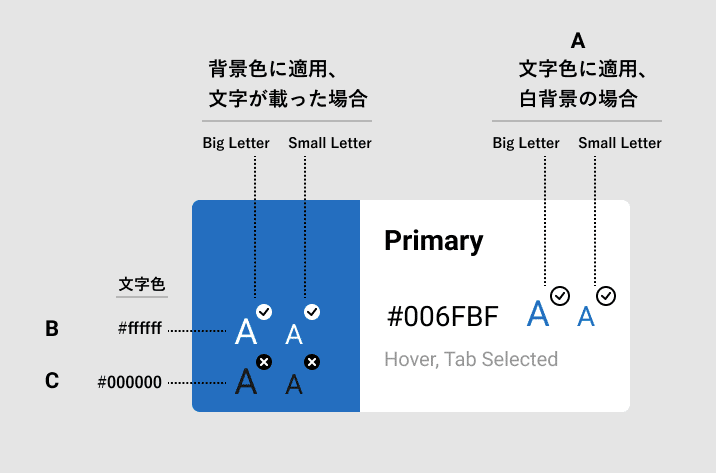
コントラストをチェックしてチップに記載する
Figmaに下記プラグインを入れてコントラストをチェックします。
stark
下の画像のABC各所のテキストと背景部分をそれぞれ選択し、starkでコントラストをチェックして、結果をチップに反映させます。

トーン違いのバリアントカラーを一気生成
カラーのバリアントはデザインを作成しながら決めていくことが多いと思いますが、最初からトーン違いのバリアントカラーを用意しておくと、デザインするときにカラーの決定が早くかつ正確になるのでおすすめです。
特にチームでデザインするときには、各デザイナーでバラバラな基準のバリアントカラーをつくってしまうと後で合わせるのが大変。
その対策としても、基準となるプリセットを予め準備しておくと統一しやすくなります。
カラースケールをつくる
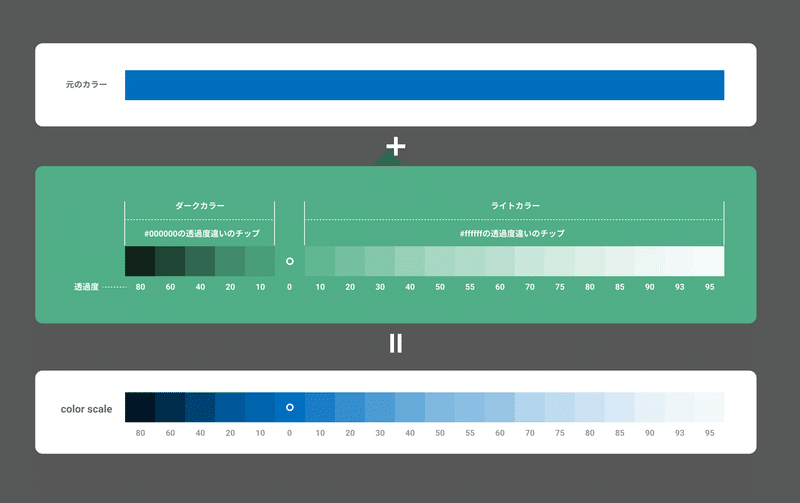
下のような構造のカラースケールをFigmaで自作し、コンポネ化して使ってます。
元のカラーに白と黒の透過度違いのチップを重ねて置くことで、明度と彩度が等間隔で調整されたカラーを生成する仕組みになっています。

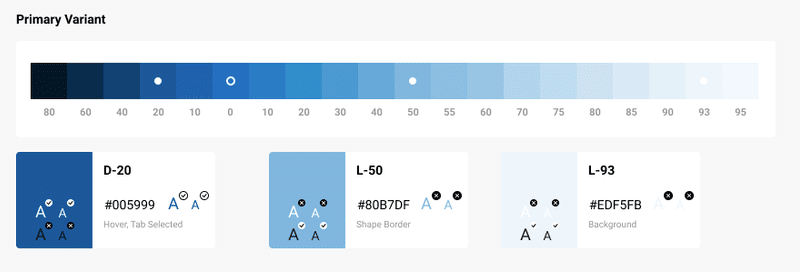
カラースケールを使う
デザイン時にカラースケールから色を取ってきて、どのあたりの色がいいかな〜と試せます。
使うカラーが決まったら、下のように該当箇所の丸ぽちを表示させ(コンポネ内でデフォルトでは非表示にしています)、カラーチップ作成します。

カラーを選定・調整する
選定の基準になりうるものはたくさんあると思いますが、代表的なものをいくつか書きます。
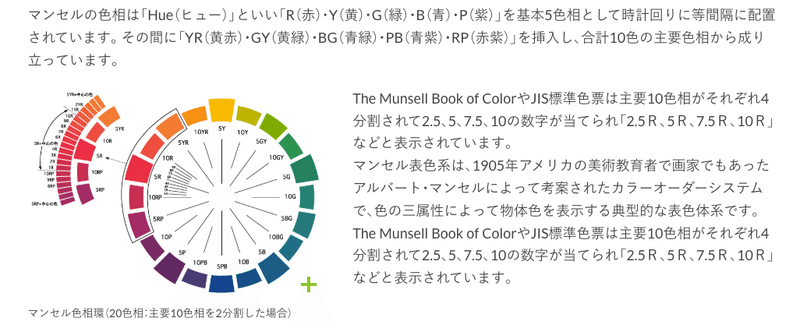
マンセル色相環
色相環も種類ありますが、国際的によく使用される代表的な基準としてマンセル色相環があります。

PCCS色相環
日本色研配色体系。色相だけでなくトーンを加えた二属性で整理された日本のカラーシステム。1964年に(一財)日本色彩研究所によって開発。

参考:日本の色鉛筆の色(JIS規格)
日本における、いわゆる「代表的な色」って何色なんだ?を考えるときの参考になるかもです。48色あり、マンセル値との対応表もあります。
▼参考サイト:マンセル値との対応表あり
http://www.natubunko.net/color/toola01.html
https://art-lab.style16.net/jis_colourpencil/
▼JIS本文(有料でしか見れません)
https://webdesk.jsa.or.jp/books/W11M0090/index/?bunsyo_id=JIS+S+6006%3A2020
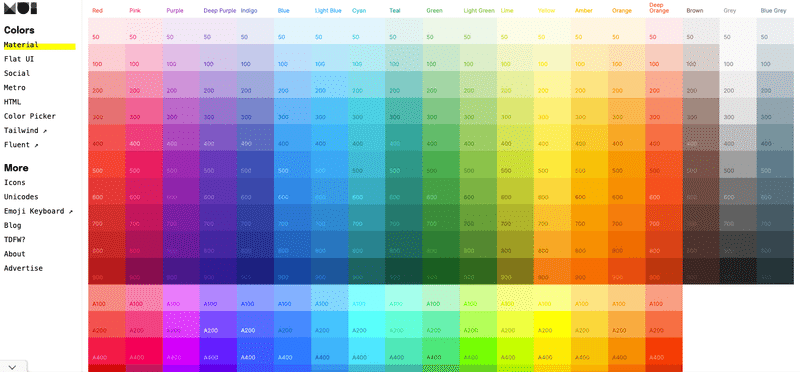
Material Design Color Palette
Material design のカラーパレットです。本家サイトはこちらですが、下のツールが便利です。クリックでカラーコードをコピーできます。

色の決め方
Material design のカラーパレットはディスプレイで見たときに映える色・見やすい色に調整されています。
なので、自分は下記の順で色を決めることが多いです。
色相環でピックアップする色相を決める
Material design カラーパレットで、①で決めた色相に相当するカラーコードを取ってくる
デザインにマッチするように色を微調整する(下記)
色の調整方法
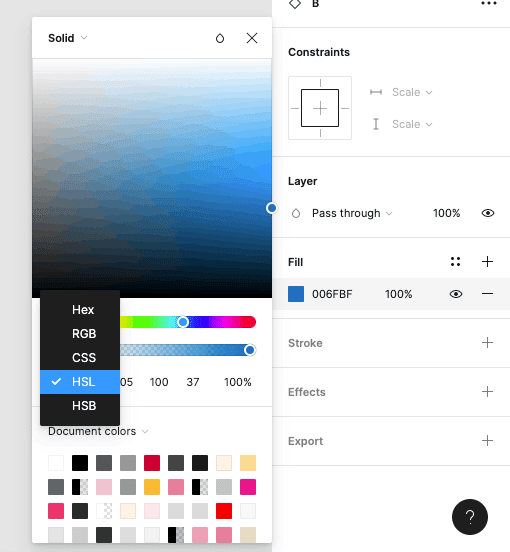
Figmaの色選択パネルでモードをHSLにすると数値での調整がしやすくなります。

💡
H…Hue 色相
S…Saturation 彩度
L…Lightness 明度
おすすめのやり方
最初から3つの値を同時に変更するといきなり全然違う色になっちゃうので、 まずはHを固定した状態でSやLの数値を調整し、それでもちょうどいい色にならなければHを微調整します。そうすれば少しずつ色を変化させてベストな色を探りやすいです。
長くなりましたが以上です!
みなさん楽しいカラーライフを〜!٩( ᐕ)و
この記事が気に入ったらサポートをしてみませんか?
