
文系独学エンジニアがオススメするプログラミング言語[2020年]
2020年は最初から例年にないことが起こりまさに改革の年になりそうですね。リモートワークを呼びかけていることからエンジニアの注目が更に高まったことを感じ、これを機にプログラミングを始める人が益々増えてくるのではないかと思いました。
今回の記事は題名で釣っている感はありますがプログラミングを初めて2年、プログラミングを教える機会も頂くようになったので私の経験も交えながら完全に触ったことの無い人にすすめる言語を一つに絞り紹介したいと思います。
オススメするプログラミング言語一選
いきなり答えからいきます。
ズバリJavaScriptです。
筆者の紹介をした後になぜおすすめするのかを説明したいと思いますのでお付き合いください。

筆者の紹介
現在経済学部に通っている大学3年生です。
1年生の4月からプログラミングを初め半年で1社目の受託開発メインのインターン、2社目はプログラミングスクールのメンター、3社目は自社開発メインのインターンに通い1年半で3社のインターンを経験しました。
勤務年数は1社目は1年間、2社目は半年間、3社目は半年間です。1社目と2社目は同時に通っており、3社目は今回のウイルスによりなくなってしまいました。
現在はオリジナルアプリの開発をしています。
WEBアプリケーションに使われる言語
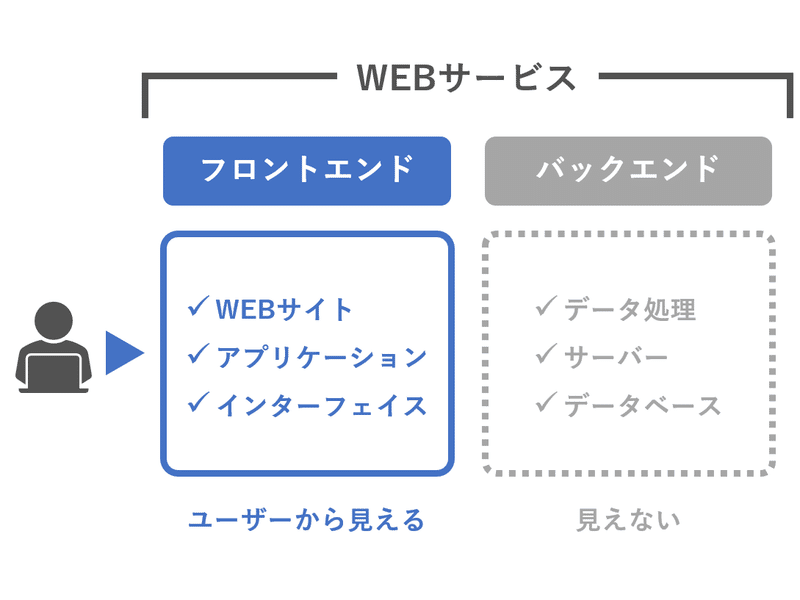
私たちが普段インターネットを通して使っているWEBアプリケーションを構成しているものはフロントエンドとバックエンドの2つに別れています。
フロントエンドは使っている人から見える部分になり、使用されているのはHTML,CSS,JavaScriptになります。youtubeを例にあげるとデザインやロゴマークなどです。
バックエンドは使っている人から見えない部分になり、使用されているのはRuby,Python,PHPなどになります。こちらもyoutubeを例にあげるとおすすめ動画が自動で表示されるための仕組みの部分になります。
こちらの図がとてもわかりやすいです。

なぜJavaScriptをおすすめするか?
筆者がプログラミング言語の中でJavaScriptを押す理由は
フロントエンドとバックエンドの垣根を超えたからです
「WEBアプリケーションに使われる言語」ではJavaScriptはフロントエンドの位置にありました。しかし近年Node.jsの登場によりJavaScriptがどちらでも使用できる言語に変わり、これは学習効率に直結することだと思います。
具体例を出すと、多言語の場合はフロントエンド(見た目)を作るためにHTML,CSS,JavaScriptを学び、バックエンド(仕組み)を作るためにRuby,Python,PHPなどから一つを学び作ります。
しかしバックエンドでもJavaScriptを使えることによって同じ文法をそのまま使えるので一つ言語を学ぶ必要がなくなるので学習効率に繋がります。
どうやって学ぶか?
学ぶ言語が決まれば次に気になるのは学び方ではないかと思います。
私がオススメする学び方は「手を動かして学ぶ」です。
更に言及するのであれば「作りながら学ぶ」です。これは無闇に学ぶのではなく目的意識を持って取り組もうということです。
しかし、いきなりシステムをイメージしながら学習しろというのも酷な話ですので、私がオススメする学習サイトを紹介します。
またこちらは私が作成したJavaScriptのフレームワークを使用して作ったチュートリアルになります。
おすすめ学習サイト
progate : パソコンの設定なしで直ぐに実践できるのでおすすめです。
ドットインストール : 動画で学べるのが特徴で1本あたり5分以下なので空いた時間に見るのがおすすめです。
paiza : paiza無いのスキルチャレンジがおすすめです。
まとめ
今回は私がおすすめするプログラミング 言語のJavaScriptと学習サイトを紹介させていただきました。
プログラミングを始めた時はウェブページや本の解説が呪文のようだったのを覚えています。(今も読み取れない時がありますが)しかし新しいことに挑戦するのは素晴らしいことです。そのためこの記事が新しいことに挑戦する人の力に少しでもなってくれることを願います。
ここまで読んで下さりありがとうございました。
美味しいご飯に使わせてもらいますmm
