
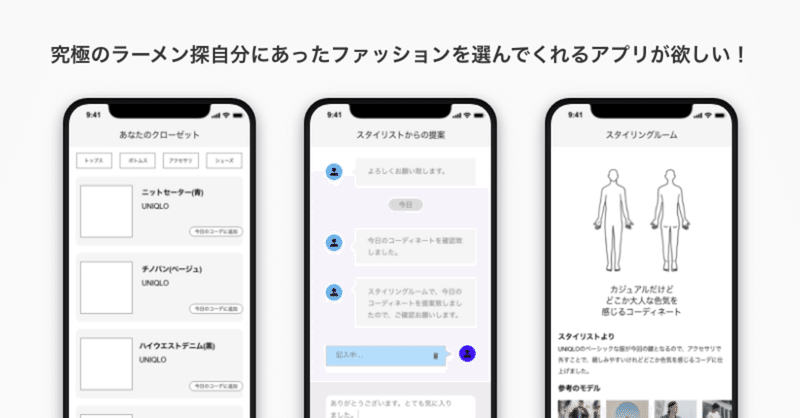
デザイン鍛錬24〜スタイリング提案アプリ〜
Cocoda!というサービスを通して、魅せるデザイン・UI/UXについて考えつつ勉強しています。
過去の作品はこちらのマガジンにまとめていますので、ぜひご覧ください。
*
デザインお題
今回のお題は、「自分にあったファッションを選んでくれるアプリが欲しい!」
詳細は、こちらのリンクにある通りですが、簡単にまとめておきます。
【ターゲット】
・ベンチャー企業に勤める男性(27)
・毎日コーディネートを考えるのが苦手だが、社内の環境的にお洒落せざるを得ない
・「クローゼットの中にある服とか把握できて、勝手に色合いとか、種類を自動で選定して服装のアドバイスしてくれると助かる」
*
1. 骨格をデザインする
【デザインする上でのポイント】
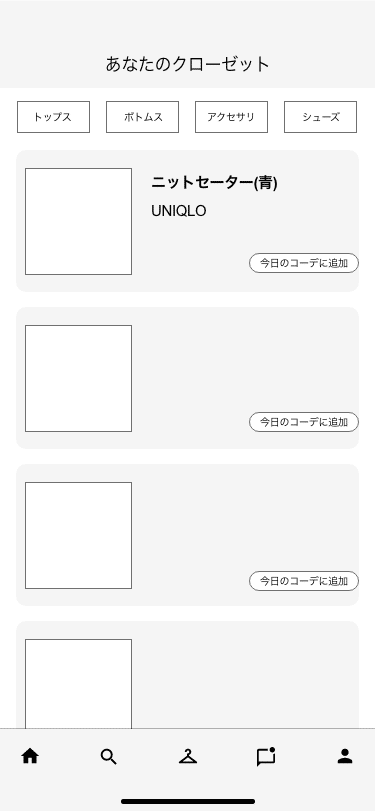
・自分のクローゼットの服の中から、スタイルを提案してくれるニーズ
→「ヒルナンデス!」の植松晃士さんのコーナーにある、植松さんのような存在がアプリ上で完結したらとてもいいのでは?
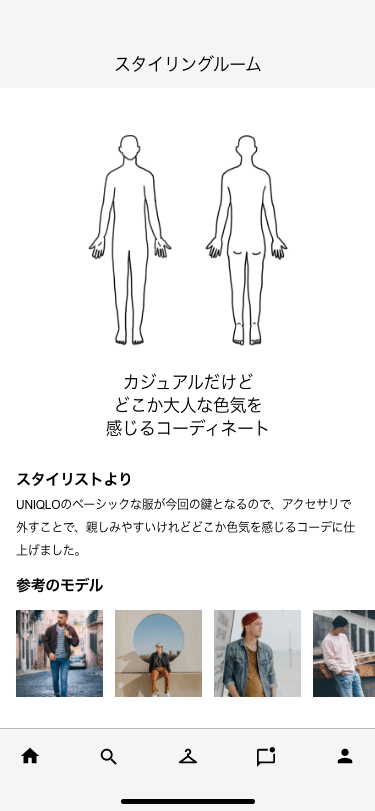
つまり、自分のクローゼットの中を把握してもらい、イケてるスタイルの提案を行うサービスにします。
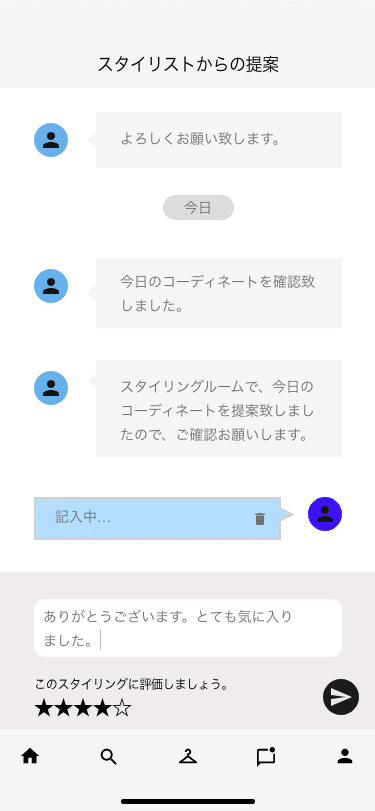
それに付随して、提案されたスタイルに自分で評価をつけることができる(これは自分の好みではない、逆にすごい好みだ、など)双方向のスタイル提案型アプリにします。
【参考サイト】
airCloset Fitting
【使用ツール】
Adobe Xd
*
2. 詳細をデザインする
【ユーザーのアクション】
1. ユーザーが自分の持っている服を撮影し、情報(ブランド名、カラー)も投稿
2. スタイリストが提案
3. ユーザーが提案されたコーディネートに対して評価をつける
ここでポイントなのは、「コーディネートに対して評価をする」ということ。スタイリストに評価すると、炎上やサクラの問題になり兼ねないと考えたからです。
ある程度ユーザー好みのスタイリングが固まってくることで、AIが提案をしてくれるようになる機能にします。
*
骨組みとしては、画像の感じにデザインしました。
・フッター箇所は、「ホーム」「スタイリング検索」「スタイリングルーム」「スタイリストからのチャット」「アカウント設定」にしました。
・このアプリの目玉は「スタイリングルーム」「スタイリストからのチャット」で、ここを行き来することで、双方向のコミュニケーションの場を創ります。



綺麗に整えたデザイン案はここからプレゼン資料形式で閲覧できます。
3. 反省点・議論点
スタイリストとユーザー側の、相互コミュニケーションツールとして使った方が、お互いに気持ちよく提案できるのかなと思い、その仕組みを作ってみました。
読んで下さった皆様の背中を押せるようなコンテンツを発信し続けます。ありがとうございます。
