
デザイン鍛錬16
今日もUI/UXの練習をしています。
過去の作品はこちらのマガジンに掲載していますので、ご覧ください。
デザインお題
今回は「Daily Cocoda」の45レッスン目に取り組んでいきます。

1. デザインする上でのポイント
ポイント
・ターゲットは、すでにデザインに対しある程度知識を持っている人
・Cocodaの強みは、プロを目指すデザイナー候補の人たちの学びの場/アウトプットできる場だと思っています。→それを推していければいいのかなと。
・PCかモバイルか→デザインする人たちはPCの方がやりやすいのでは。
PC画面でデザインしてみます。
参考サイト
・Cocoda
・Progate
・note
使用ツール
Adobe Xd
2. 骨格をデザインする
プログラミング初心者のための学習サイト「Progate」の場合、ログインする前の画面はご覧の通りです。
キャッチーなことばと、スクロールするとチュートリアルやプロの方々の口コミを載せています。
必要な項目しか載せておらず、背景色・文字の太さで強調。
私が大好きなデザインの1つです。
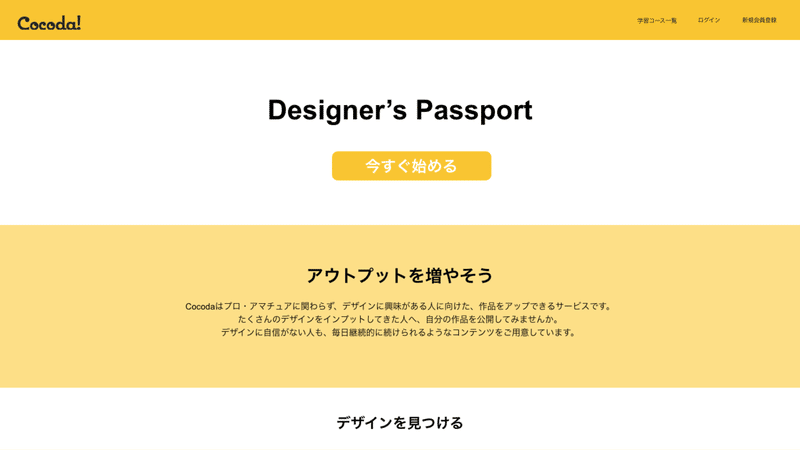
まずは、Cocodaのサービスのテーマカラーをベースにデザイン。
Progateの構成を参考に、
1. 「今すぐ始める」(会員登録ボタン)
2. Cocodaのサービス概要
3. 使い方・機能の説明
の順で配置していきます。

3. 詳細をデザインする
「Designer's Passport」の背景が寂しい感じなので、写真かイラストを入れてみました。
カッコ良すぎる写真にしてしまうと、デザインに対する敷居が高く感じてしまうので、カジュアルな写真を選択。その雰囲気にともない、見出しのフォントを「メイリオ」にし、やわらかさを出しました。

4. 反省点・議論点
1画面でどこまで説明をしてユーザーを会員登録に導くか、考えるのがとても難しかったです。
読んで下さった皆様の背中を押せるようなコンテンツを発信し続けます。ありがとうございます。
