
ショートカット.appとslack APIを使ってslackをブックマークアプリ化する体験が最高
iOSアプリ開発📱をしているObjective-ひろC(@hirothings)です。元ラーメン屋店長プログラマです。
今回はショートカット.app + slack APIを使った個人Slackのブックマークアプリ化がブックマークアプリ体験自分史上最高だったので紹介します。
まずは完成品を見てください。

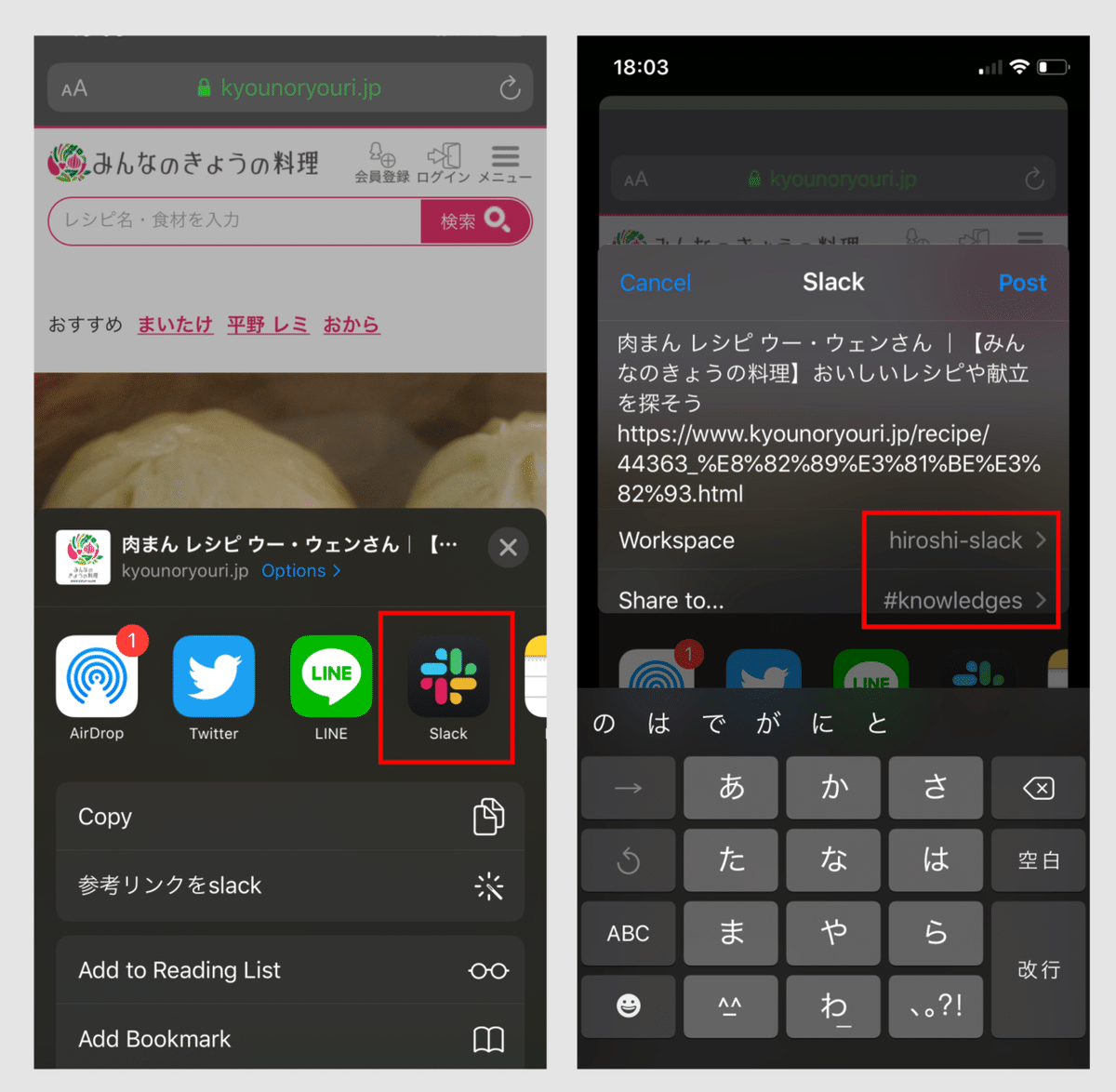
こんな感じで、iOS標準の共有メニューからアプリを切り替えることなく、自動でslackの特定のワークスペースの特定のチャンネルにリンクを送れます。(最後アプリ切り替わってるのはデモのため手でやってます)
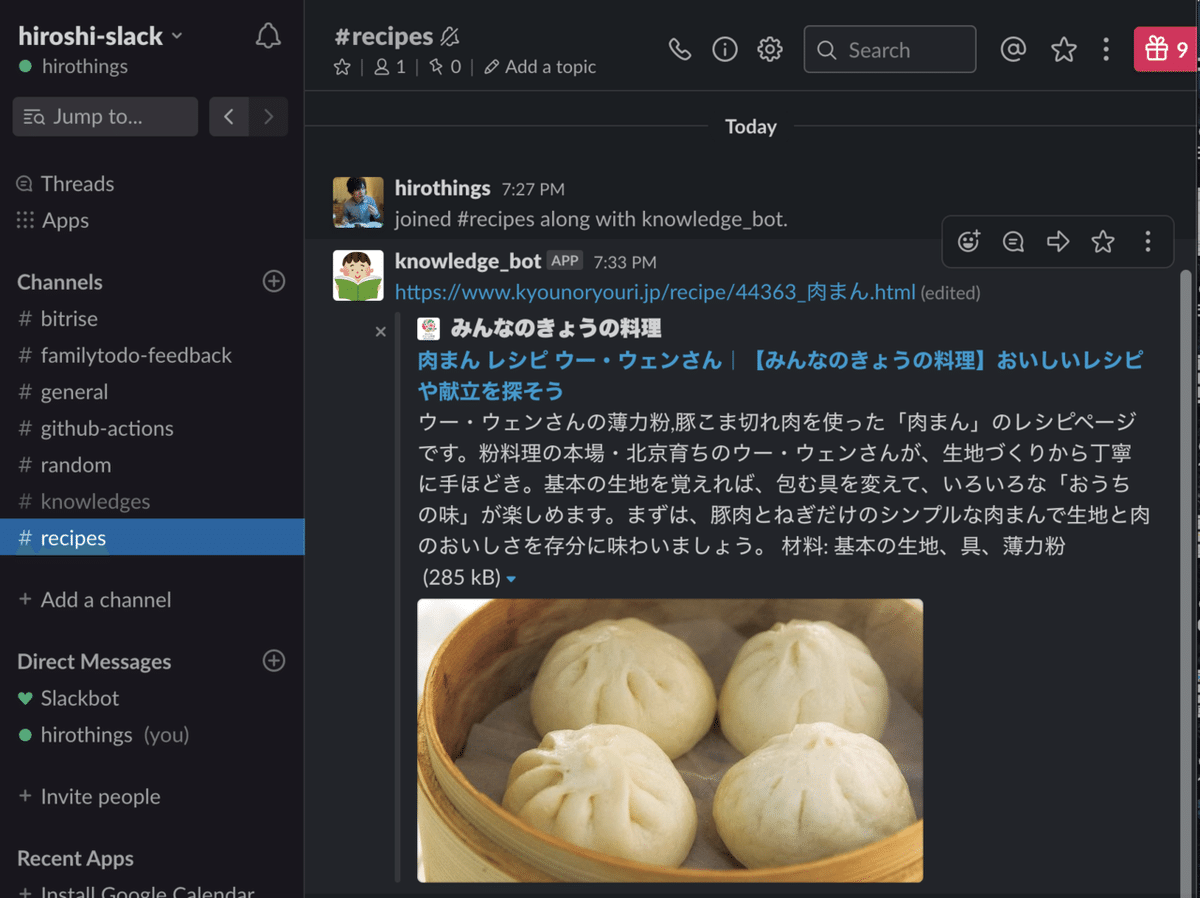
slackのリンクの表示がOGP画像付きで美しいのと検索機能が優秀なので、これが習慣化するとslackがブックマークまとめアプリ化📚します。僕は個人用のslackでこれを運用しています。メリットをまとめると、下記です。
・チャンネルごとにトピックを分けられる(技術ナレッジ / レシピ..etc)
・OGP画像付きで見やすい
・検索が優秀
・PC, モバイル, タブレットでリアルタイムクラウド同期される
・家族や仲間で共有できる
slack標準の共有メニュー使うんじゃダメなの?
ダメなんです🙅♂️..

理由は、上記の画像の通りで、僕はslackを仕事など複数ワークスペースで利用しているので、ワークスペース > チャンネル..の選択がめっちゃ面倒なうえに誤爆が恐ろしくて億劫だからです。(ここの選択は固定にできない)
夕飯の肉まんのレシピを仕事slackの#generalに投稿した日には目も当てられません(0敗)
逆に普段使いされてない方はこの標準の利用方法でも問題ないかもしれません。
自動化の準備
まず個人slackワークスペースを作ってない方は作ります。そのうえで、下記の手順で自動化ができます。
1. slack APIの準備
2. iPhoneのショートカット.appで1.のAPIを叩く設定
①slack APIの準備
リンクを特定のチャンネルにPOSTするためにslackのAPIの準備が必要です。
PCで、https://api.slack.com/apps にアクセスして、slackのワークスペース内で動くappを作成し、chat:writeのスコープに絞ったTokenを取得します。
難しく感じるかもですが、意外と簡単です。こちらの画像つきの詳細な記事が参考になるのでこちらを参照してポチポチすればいけます。
僕はこんな感じのslack内アプリを作りました。

上の手順を完走すると、メッセージを指定のチャンネルに下記URLの形式で送れます。
https://slack.com/api/chat.postMessage?token=[手順1で取得したtoken]&channel=[チャンネルID]&text=[投稿したいテキスト]
※ []の部分は適宜置き換えてください。
※ チャンネルIDはPC版slackで左メニューのチャンネル名を右クリックしてリンクをコピーした末尾の英数字を参照するか、ブラウザ版slackでチャンネルを開いたリンクの末尾です
リンクを送りたいチャンネルにappを参加させる
チャンネル名のところをタップし、Apps > 右上の+ボタンからappを追加。
(これをしないとアプリが反応しません)


② iPhoneのショートカット.appで1.のAPIを叩く設定
実はiOS12~から登場したショートカット.appはAPIが叩けます。
公式サイトにも詳しいガイドが載っています。それを今回使います。
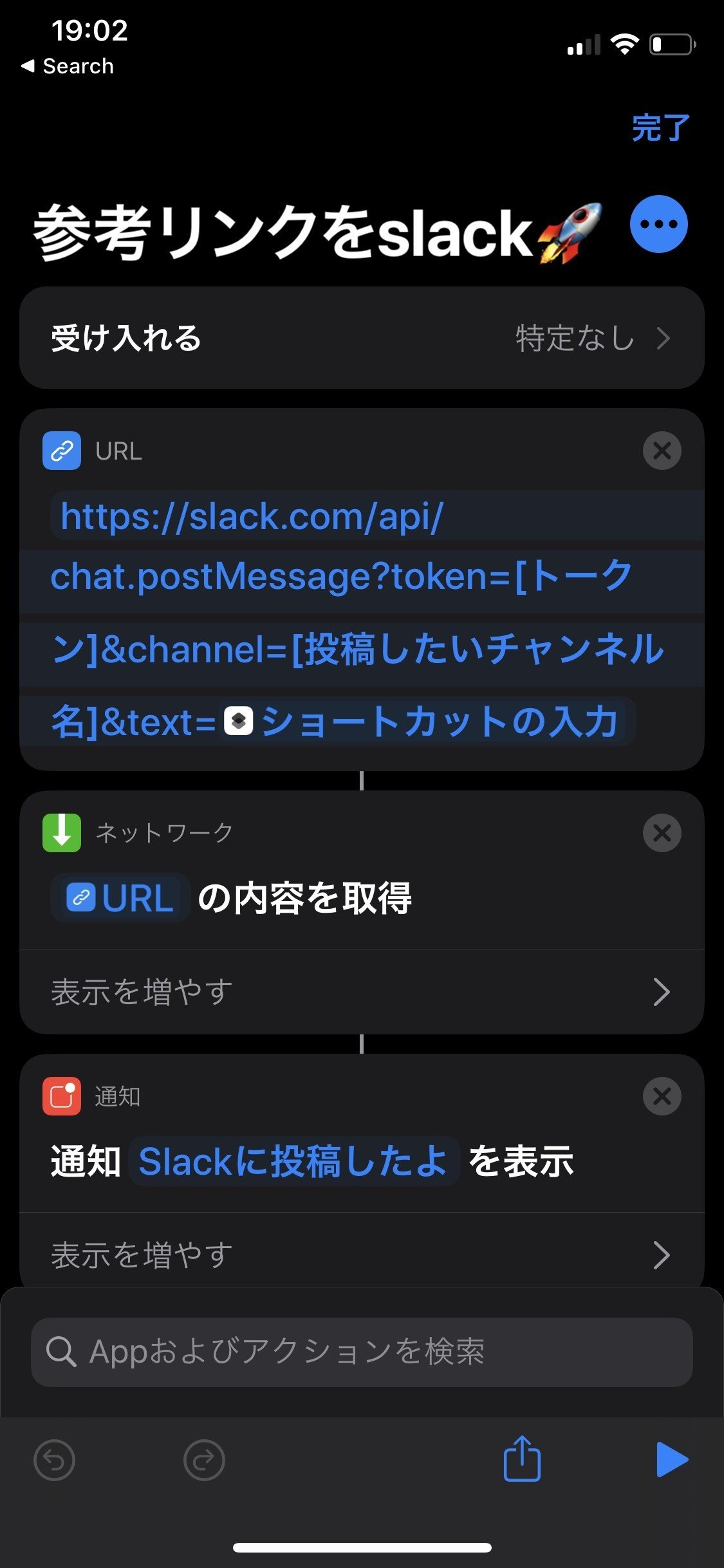
先に完成系をお見せします。
※ []の部分は適宜、手順1のものに置き換えてください。

「Appおよびアクションを検索」のメニューから上のアクションを検索して順番に繋げていけば、自動化のワークフローが出来上がります。解説すると、
URLのアクションで手順1.で準備したURLを指定します。
"ショートカットの入力"となっている部分は、共有シート経由で渡ってくるリンクを取得するための変数を指定しています。

URLの内容を取得のアクション名がなんとも分かりづらいのですが、ここで上のアクションから取得したURLへリクエストを投げています。
設定はこちらです。

共有シートにショートカットを表示する
ここまできたらあと少しです。
上の手順で作ったショートカットを共有シートに表示します。
ショートカットタイトル名の右の(・・・)のメニューから、共有シートに表示のスイッチをオン。

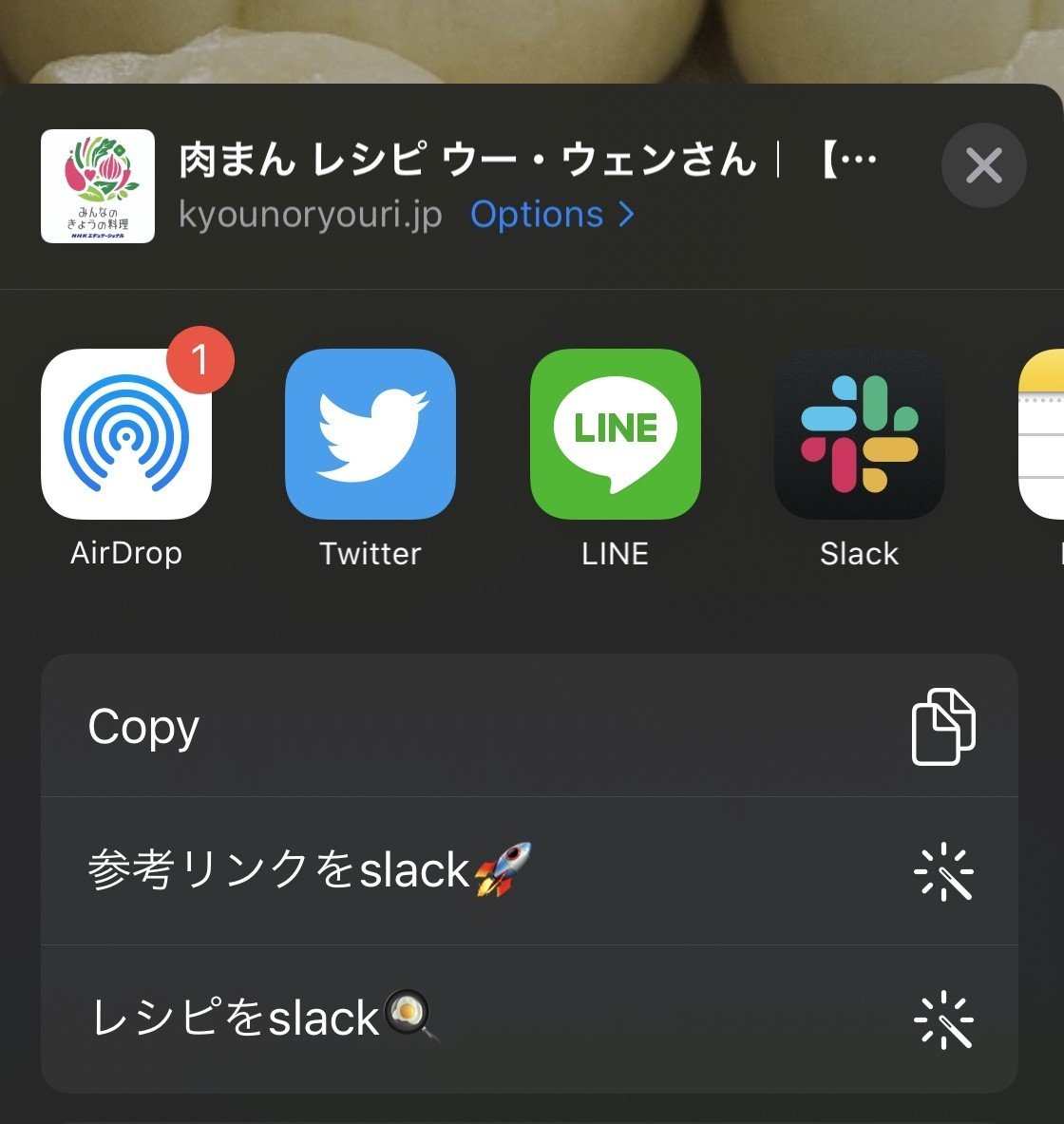
すると共有シートに作ったショートカットが表示されます。(共有シート表示側のアプリの再起動が必要かも)
お疲れ様でした🍵

Tips: 共有シート内の設定で、お気に入りに保存しておけば一番上に表示されます

完成!! 🚀
iPhoneの大体のアプリで共有シートはサポートされているので、このショートカットを使ってリンクを送れば、自分専用のブックマークサービスがslack上に構築できます。

もうワンステップ
ショートカットを複製して、URLのチャンネルを変えるだけで投稿するチャンネルの向き先を変えられるので、僕はプログラミングナレッジ用の他に、レシピ用のチャンネルも用意して利用をはじめました。


最初の手順はちょっとしんどいですが、それさえ乗り越えれば当社比最高のブックマークアプリ体験が体験できるので、ぜひ試してみてください🚀
記事が気に入って良ければサポートお願いします!アプリ開発の資金に補填します。
