
感覚ファースト。体積/容量/サイズは相手に伝わるやさしい言葉で
サイトを運営していると、ついつい運営者目線の言葉になりがち。私はお客さまのウェブサイト運営をサポートしており、打ち合わせなどで
『ウェブサイトを作ったあとはSEOをしてアクセスを集めましょう。』
と言ってしまうことがあります。そして反省します。相手の立場にもっと寄り添って表現できたのに、と。
『ホームページを作ったあとはGoogleで上の方に表示されるようにして多くの人に見てもらいましょう。』
ウェブサイト ▶︎ ホームページ
SEO ▶︎ Googleで上の方に表示
アクセスを集める ▶︎ 多くの人に見てもらう
こんなちょっとした配慮をできる男になりたいと思うこのごろ。同じようにサイト上の表記についても、改善の余地はありそうですね。例として化粧品の通販サイトを考えてみます。
ボトルのボリュームを伝えるために『容量200ml』と書くのは必要。でもユーザーが本当に知りたいのは、どれくらいの期間にわたって使えるのかという情報かなと。容量の表記とならべ、一週間分のサイズであること、7日間使うことができる量だとわかる、そんな言葉があったら便利ですよね。
容量200ml
容量200ml (7日間サイズ)
そういえば先日、Amazonで通勤用のリュックサックを探すことがありました。ここでも、
サイズ:22cm×30cm×5cm
サイズ:22cm×30cm×5cm ▶︎MacBook13インチ収納可
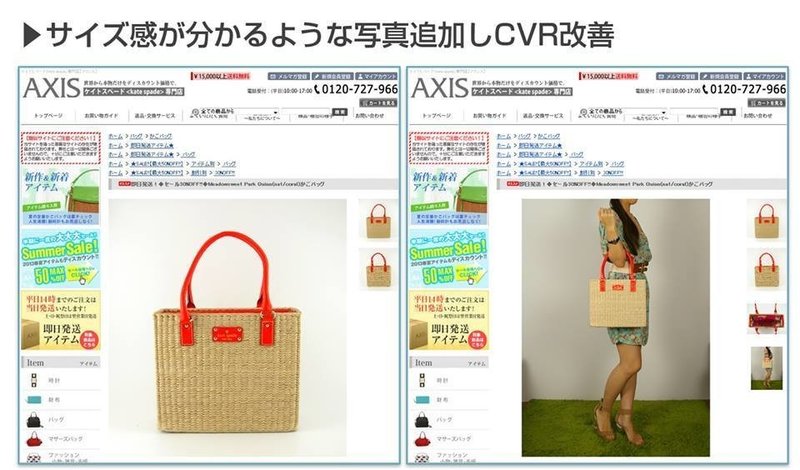
こんな気配りをサラッとできるEC運営者は最高にかっこいい。過去に運営していたECサイト(バック)の事例を思い出します。バックを選ぶ際にはデザインと同じくらいサイズ感は重要。サイトを運営していると「どれくらいの大きさですか?」なんて質問も届きます。
サイズ表記を太字にしたり、文字サイズを大きくして目立たせても、お客さまはイメージしにくい。そんなことよりも、バックを持った女性の写真を一枚追加した方が読者目線の配慮だなと。案の定、サイズに関する質問が減ったことを覚えています。

このようなことをツイートしたら、同じような事例で絨毯の話を教えていただきました。ありがとうございます。
わかりやすい用途に例えるの大事!
— tetsu920 (@tetsu920) April 27, 2019
絨毯マットのお客さんを担当したとき、玄関・キッチン・リビングで子供と寝転べる、とかに変えたほうが圧倒的に回遊性あがるし分類しやすい https://t.co/sg6DlzzwUy
使用者と同じ側にたっての目線。忘れないようにしなくちゃ!
この記事が気に入ったらサポートをしてみませんか?
