
見やすいメニューの基本デザイン
飲食店のメニューは項目が多く、デザインがゴチャつきがちです。文字が主体のメニューでも、見やすく整理するコツをご紹介します。
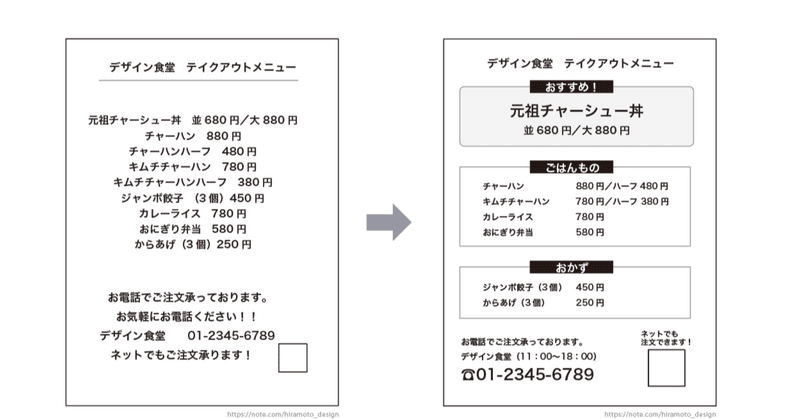
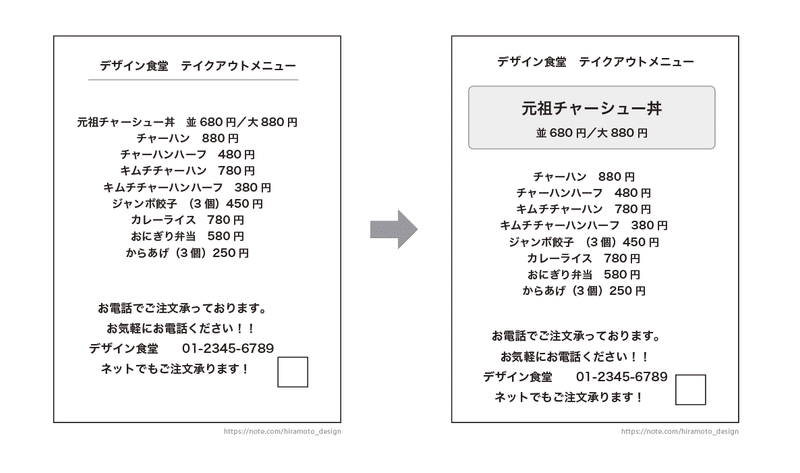
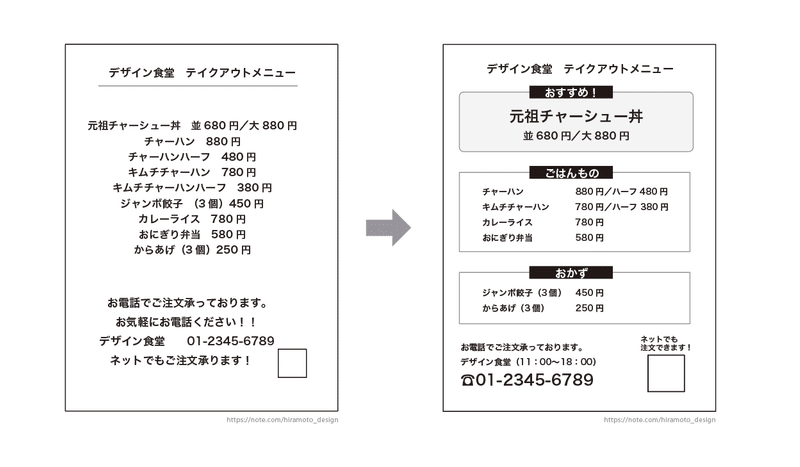
①人気メニューは大きくのせる

人気メニューがある場合は、どどんと大きくレイアウトしましょう。他メニューとは別格にすることで、すぐに見つけてもらいやすくなるのと、迷った時に選んでもらいやすくなります。
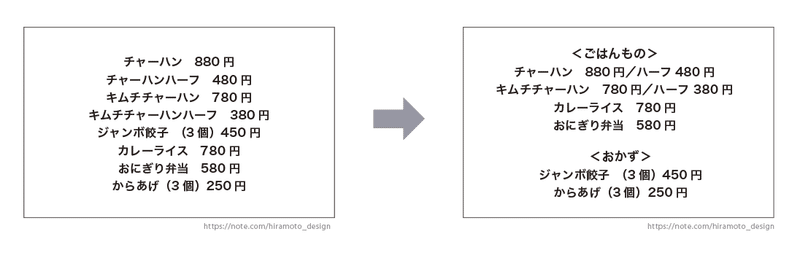
②カテゴリーでブロック分けする

メニュー数が多い場合、ただ羅列するだけだと見にくくなってしまいます。
「ごはんもの」「おかず単品」「ドリンク」など、カテゴリーに分けてレイアウトすると、選びやすくなります。「がっつり系」「あっさり系」など、食欲別に分けても感覚的でわかりやすいですね。
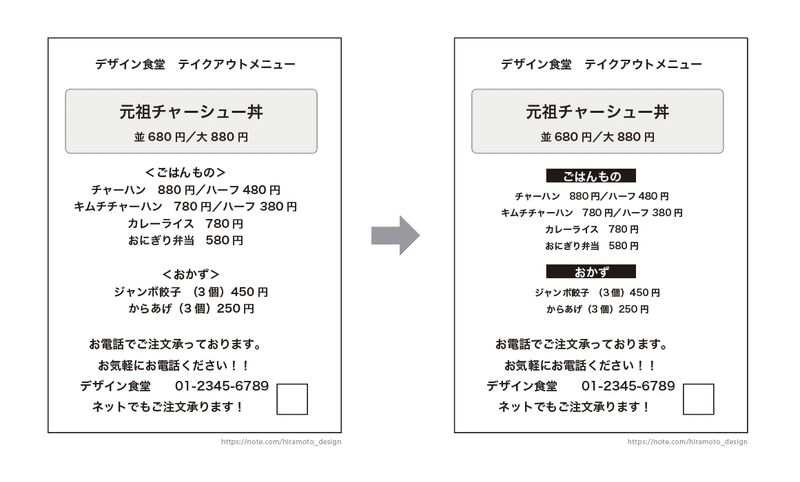
③見出しを目立たせる

カテゴリーの見出しはメニューの文字より目立たせて、目がとまるようにします。背景に色を付けるなど、メニューリストと違うデザインにしましょう。
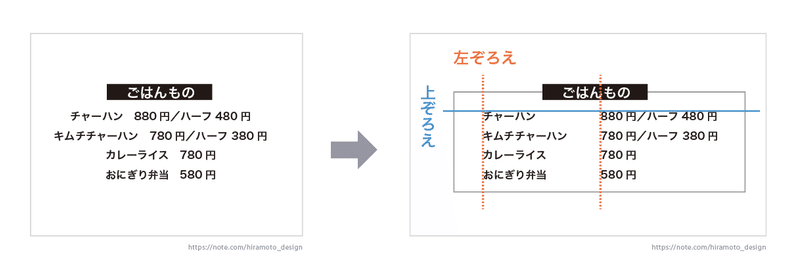
④整列させる

ブロックの中の要素は左揃えで整列させるときれいに見えます。メニュー名と料金は別のテキストブロックに分けて、それぞれ左揃えにしてみましょう。
左揃えのほうが読みやすくなるので、行揃えは中央揃えではなく、左揃えがおすすめです。
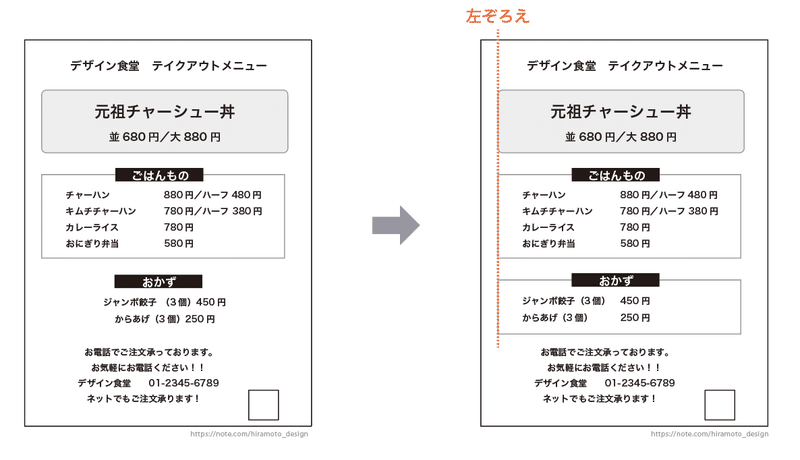
⑤同じデザインをくりかえす

1カテゴリ完成したら、複製して、他のカテゴリも同じデザインで作成します。複数のカテゴリが出来上がったら、④同様、左端を基準にしてビシッと整列させます。
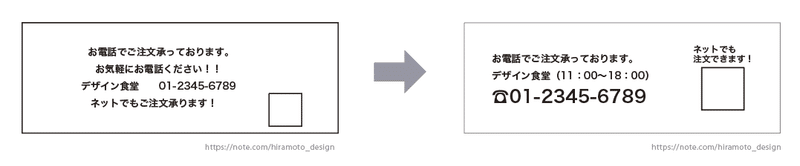
⑥注文方法をわかりやすくのせる

注文方法は、ページの下の方にまとめます。電話、メール、LINE…色々な注文手段がある場合は、メインで使って欲しい連絡手段を一番大きく書き、その他は小さめに書くと、メリハリがついてわかりやすくなります。
まとめ

基本をわかりやすくお伝えするため、今回はモノクロで文字のみのシンプルなメニューを例にお話しました。「メリハリ」と「整列」を意識すると、選びやすいメニューになります。
写真入りメニューのレイアウトや、配色については、もう少し複雑になりますので、また改めてご紹介したいと思います。
*おしらせ*
コロナの影響を受け、6月に発売を予定をしておりました新著『失敗しないデザイン』の発売日が7/15に延期となりました。少し先になってしまいますが、もうしばらくお待ちください…!
この記事が気に入ったらサポートをしてみませんか?
